WordPress文章添加表格的6种方法
在网站文章上添加表格是非常常见的一件事,尤其是对于很多专业的网站来说,表格是必不可少的,但是问题来了,Wordpress默认编辑器中并没有表格添加功能,该如何添加表格呢?
今天,我们将给大家分享6个方法添加Wordpress表格,不管你是想快速添加表格,导入表格文件,还是想做出图文并茂的表格,这些方法都将帮助到你
1.复制方法添加表格

复制方法,也就是直接从Excel表格把需要的内容直接复制,然后粘贴到Wordpress编辑器中

不过一般情况下当我们预览时,会发现表格没有边框
只需要添加一行CSS代码,你可以在主题的style.css中加入或者使用WordPress CSS修改插件
table,th,td{
border-collapse:collapse;
border:1px solid black;
}
这种方法是很多人都在使用的方法,也非常的简单,对于表格较少的站点是非常不错的选择。不过这种方法有个缺点,就是后续的修改和维护比较麻烦
2.使用古腾堡编辑器添加

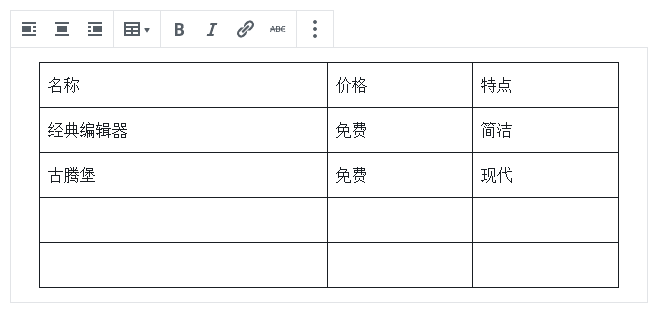
古腾堡将是WordPress下个大版本的默认编辑器,该编辑器自带了表格功能,提供了常用的添加、删除功能,最大特点是使用起来非常方便,能够满足大部分表格需求
3.TablePress 免费的表格插件
TablePress是一款专门创建表格的插件,在插件中心有超过70万的活跃安装,3000多的5星好评,插件在质量和社区上都广受好评

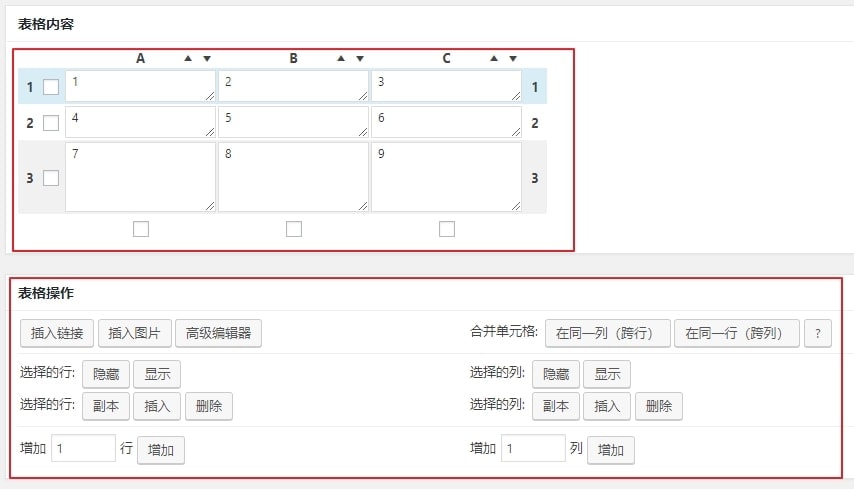
TablePress表格的创建主要有2个区域,如图,上方主要为内容区域,输入框里面可以填写文字或者代码,下方是各种操作的按钮,你可以在这里插入行列、删除行列、合并单元格等操作。额外的功能有排序按钮、表格搜索、表格分页、滚动条等,如果你对表格的风格不满意的话,还可以通过CSS自定义表格样式。
你可以在后台创建多个表格,然后在想要显示的地方直接调用短代码即可,这种表格添加方法最大的好处就是同一个表格可以非常轻易地在多个文章中使用,如果你想要修改其中一个数据,只需要编辑一次表格,就会同时应用到所有插入表格的这些文章
此外,TablePress还支持从电子表格导入,比如CSV、XLS、JSON、HTML等,这些都是可以的,如果你有表格文件,那么就不用再费那么多时间再输入一次了
这个插件的表格功能较多,所以刚刚接触可能不太习惯,不过你会慢慢习惯使用它的,WordPress表格插件TablePress
4.wpDataTables 专业的表格和图表制作插件
wpDataTables是一款付费的WordPress表格插件,相比TablePress,这款插件不仅使用起来体验更好,而且它更加强大和专业。
它可以让你像在Excel中那样新建、编辑表格,即可以一个个添加数据,也支持导入Execel、Mysql、Google表格等多种格式
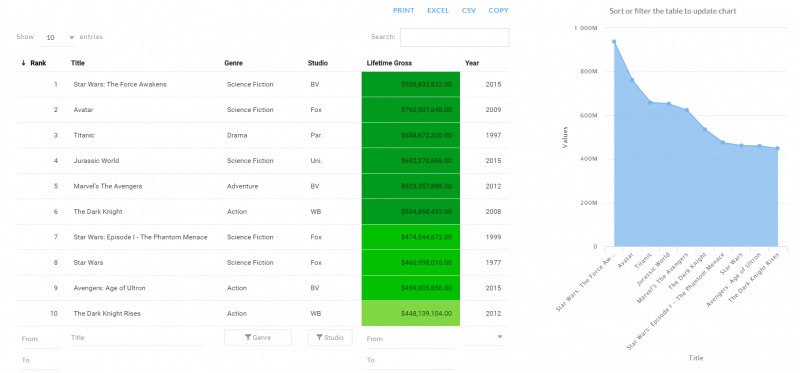
另外非常重要的一个功能就是它可以用来制作统计图表,只要你将表格设置好,它会自动为你生成统计图表,比如折线图、柱形图、饼图等多种统计图表,适合需要强大的表格和图表的站点
5.TinyMCE Advanced表格功能
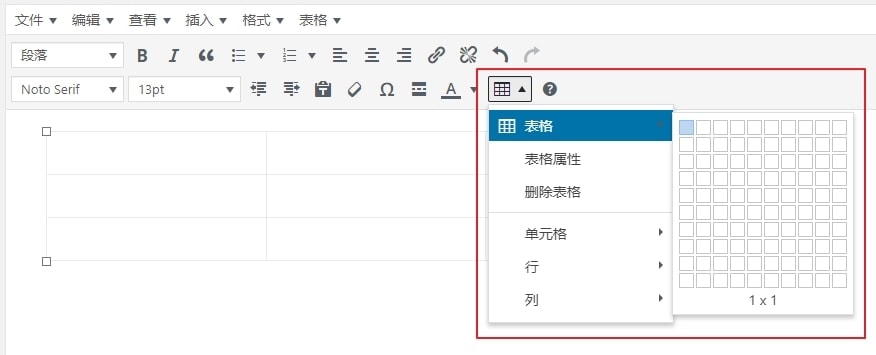
如果说哪一款表格工具最适合集成到Wordpress默认编辑器中,TinyMCE Advanced提供的表格功能是最合适的,它将所有表格的功能压缩到了一个按钮中,而且用起来的方便程度一点不输专业的表格插件,基本上的操作这里都有

对于懒人,还提供了右键菜单,和按钮的功能是一样的,非常方便

TinyMCE Advanced这款插件的优势在于其简单的使用方法,对于快速创建、或者临时添加都是很好用的插件,WordPress编辑器定制增强插件TinyMCE Advanced
6.Thrive Architect中的表格

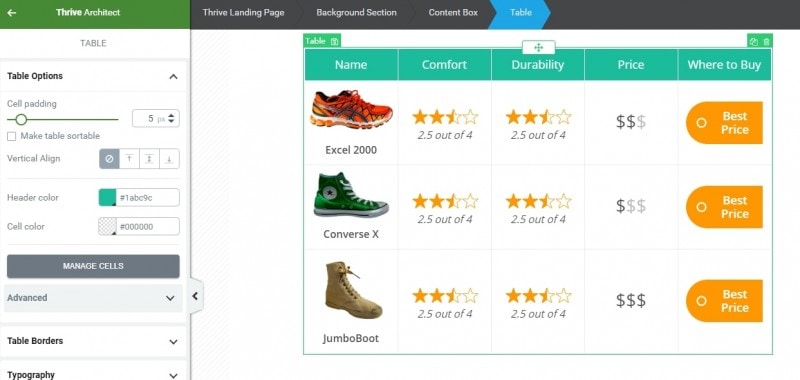
Thrive Architect是一款可视化编辑器,它的表格编辑方式是我见过最方便的可视化编辑方式,是完全的拖拽式体验
初始状态下你创建之后是一个空的结构,然后就在里面拖放任何可以添加的元素,比如文字、图片、按钮、评价等,直到拼成自己喜欢的效果,最大的特点就是非常的自由,就像在PS中做图片一样简单,而且用这款插件使用起来更简单快速
Thrive Architect 比较适合做一些图文并茂的表格,比如价格表、评价对比、带图片的表格等,对于这些场景非常推荐使用,尤其当你熟悉了之后比作图还要快很多,关于Thrive Architect可以看之前的介绍 Thrive Architect 优秀的WordPress页面构建工具