为WordPress文章添加阅读进度条 Worth The Read
现在,很多阅读工具或者网站中都会添加一个阅读进度条,让用户可以非常快速的了解自己已经阅读了多少内容,还剩下多少的阅读进度,体验非常好,在本文中我们教大家如何为WordPress添加文章阅读进度条
安装进度条插件

WordPress进度条插件有很多,这里WP主题站推荐的一款插件叫做 Worth The Read,这是一款专门为WordPress添加阅读进度条的插件,可以在WordPress后台直接搜索安装
开启阅读进度条
安装好插件后,你会还是没有进度条的,因为默认是关闭的,需要我们手动开启
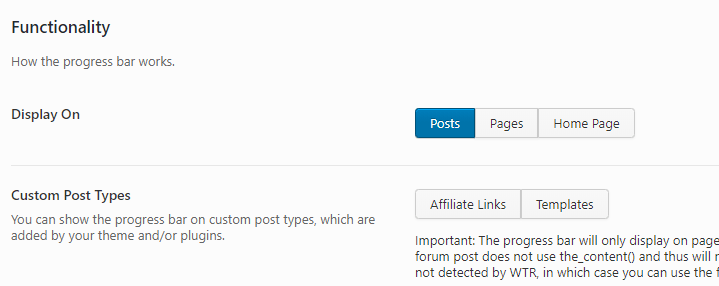
打开仪表盘 – Worth The Read,里面有个选项叫做Display On,将其中的Posts开启,表示在所有的文章中添加阅读进度条,另外2个表示页面和首页,没有需求的话一般不用勾选,选择完后点击保存

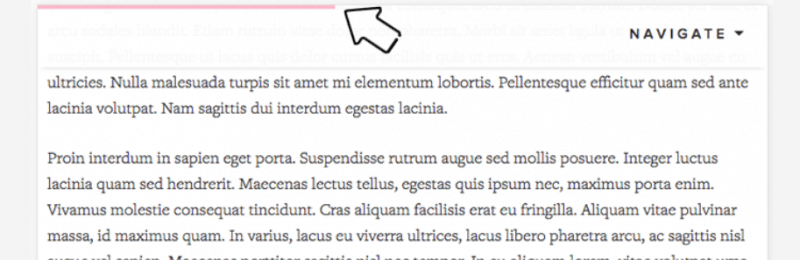
然后我们查看文章,就会看到初试的进度条效果

当然很多朋友会觉得默认的样式可能并不适合自己的网站,别急,接下来告诉你如何定制
设计进度条样式
Worth The Read插件提供了非常多的定制功能,都可以由用户自己决定
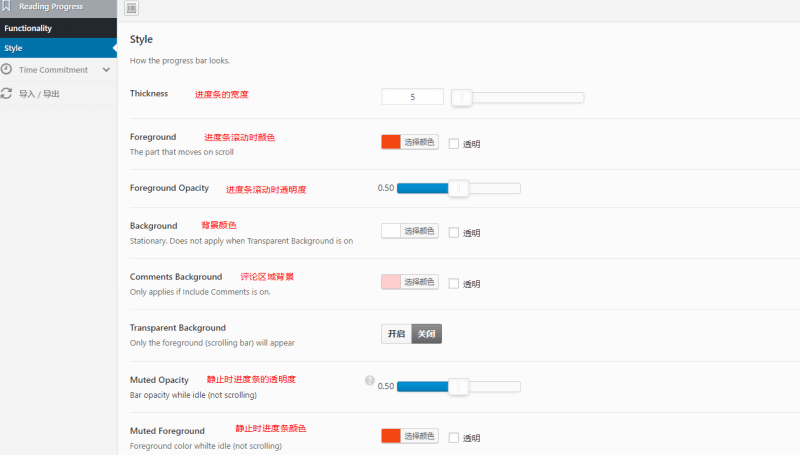
点击 Style,进入设置选项,这里主要是前景色、背景色、透明度等样式设置,下面有些重要的选项用中文做了说明

通过以上这些选项,我们就可以做出各式各样的文章阅读进度条
比如其他颜色的进度条

带背景颜色的进度条

带评论区域的进度条(需要在Functionality中开启Include Comments)

不透明版进度条

不透明版进度条除了需要在Style中设置不透明度外,还需要在Functionality中把 Fixed Opacity 选项开启
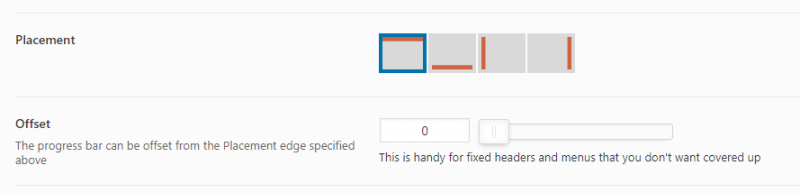
阅读进度条在其他区域(顶部、底部、左侧、右侧)
除了常规的顶部区域进度条外,你还可以在Worth The Read中把进度条切换到其他位置,让自己的站点显得更加与众不同


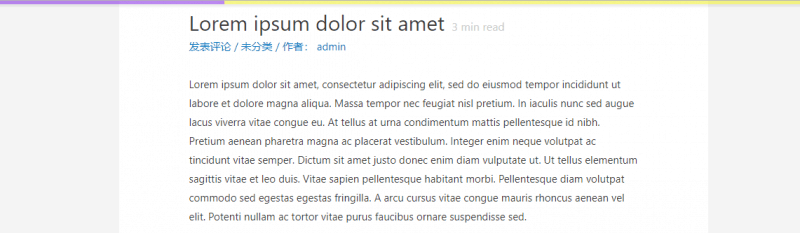
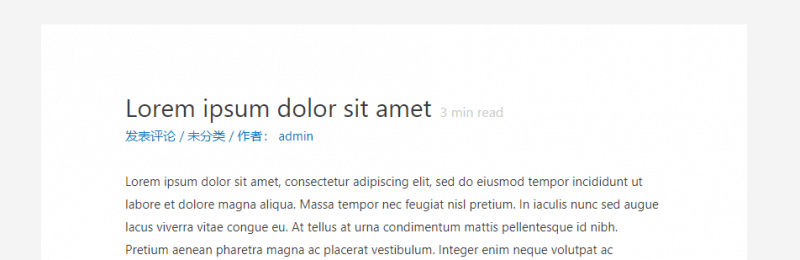
阅读时间预估(英文)
Worth The Read 还提供了一个重要功能就是预估文章阅读时间,可以根据你的单词数量计算出访客阅读完文章所需要的时间,并显示在文章的开头

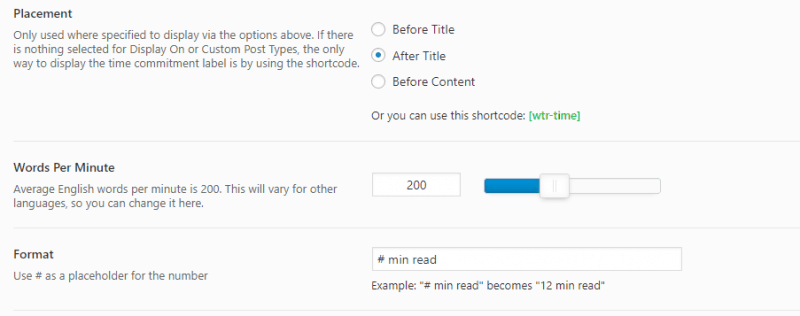
可以在后台定制阅读时间显示的位置,比如在标题前、标题之后、文章开头等,还可以用短代码插入任意的区域
你还可以设定每分钟阅读的单词数量,让预估更加准确

唯一的遗憾是虽然有一个针对非英文的选项,但是对中文的支持并不好,所以阅读时间预估功能不适合中文站点
Worth The Read 是一款非常好用的阅读进度条插件,尽管是一个非常小的功能,作者也为我们提供了尽量多的选项,如果你的WordPress想要添加阅读进度条,推荐使用这款插件