WordPress图片比较插件 Twenty20 Image Before-After

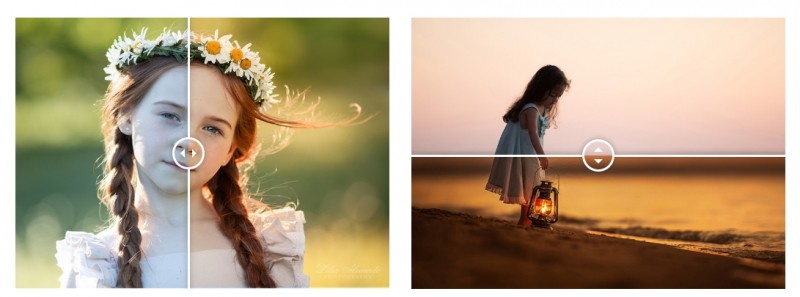
图片比较效果是现代网站设计中非常常见的一个模块,它能够非常直观的展示之前和之后的效果对比,为网站访客带来更佳的体验
Twenty20 是一个专门制作图片比较的WordPress插件,它能够让你快速在文章或者页面中插入之前和之后对比图片
Twenty20使用方法

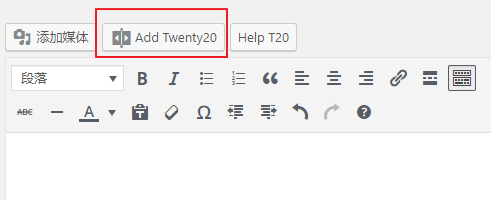
该插件使用起来很简单,安装好之后它会在编辑器中添加一个 Add Twenty20 按钮
点击之后会跳出图库界面,你可以选择2张同样大小的图片
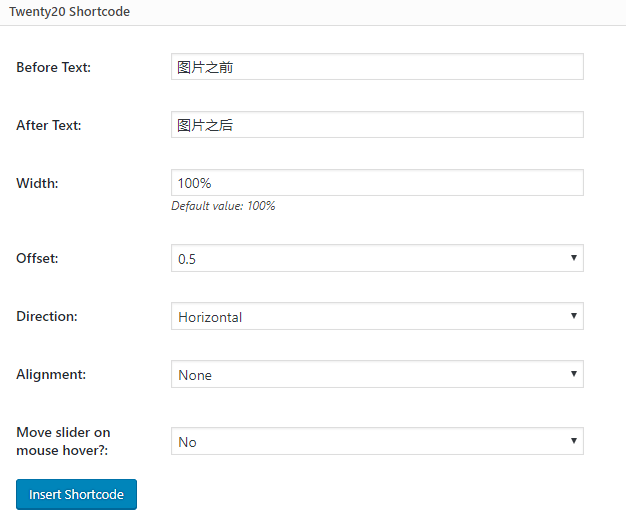
确定之后会弹出一个选项面板,这里面有很多的设置,包括
- 图片文字介绍
- 图片对比的宽度
- 偏移量
- 横纵模式选择
- 控制方式选择等

你可以创建多种类型的图片对比模块

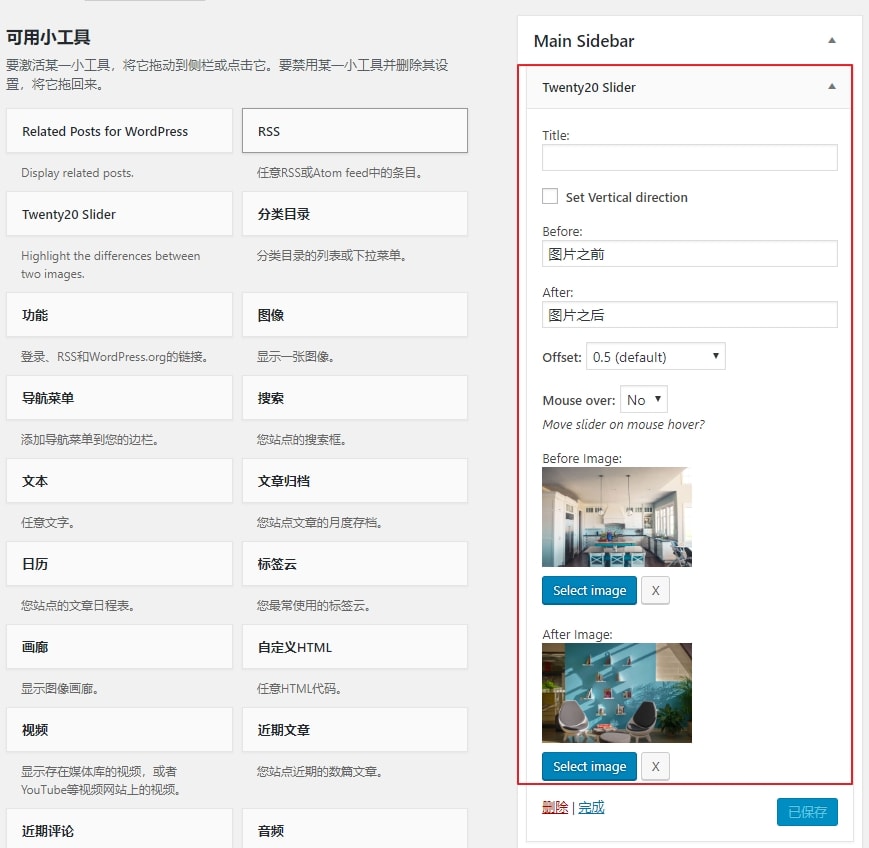
Twenty20侧边栏小工具

如果你需要在侧边栏加入图片对比模块的话,可以使用 Twenty20 Slider 小工具,拖动到自己想要添加的地方
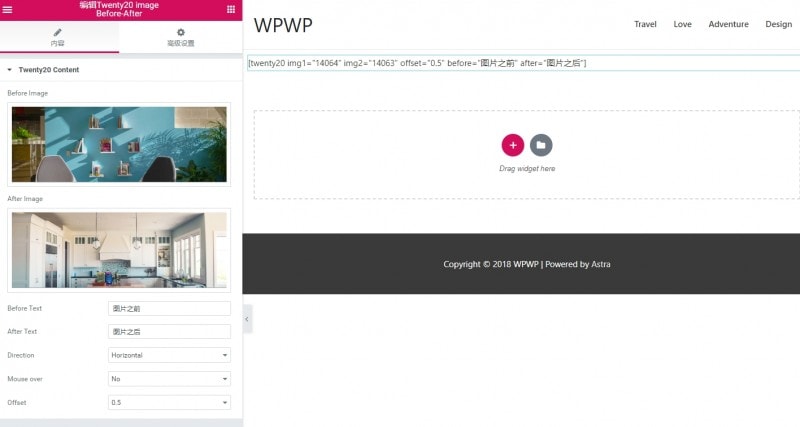
Elementor集成

如果你使用了Elementor编辑器的话,它还会在工具中添加一个twenty20的元素,你可以更轻松的设置之前和之后的图片,而且这样就可以随时编辑了,不过也有个缺点就是不能直接预览