Thrive Architect 优秀的WordPress页面构建工具
Thrive Architect是一款优秀的WordPress页面构建工具,你可以用它创建出各种各样的页面,尤其是对于营销类网站,这个工具将会带来很大的帮助,接下来让我们一起看一下这款页面构建器
开始使用Thrive Architect
Thrive Architect的开启非常简单,安装好插件之后,都会有 Launch Thrive Architect 按钮,点击它即可进入页面构建器
Thrive Architect编辑界面

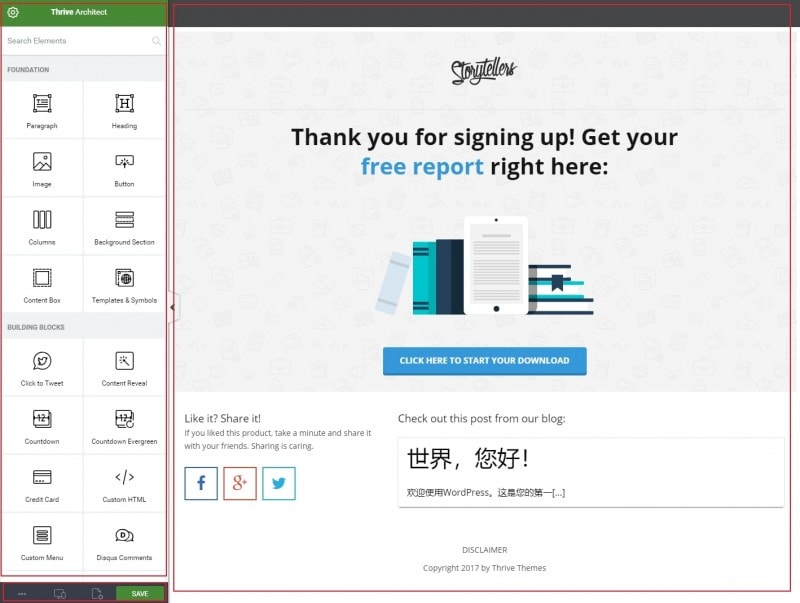
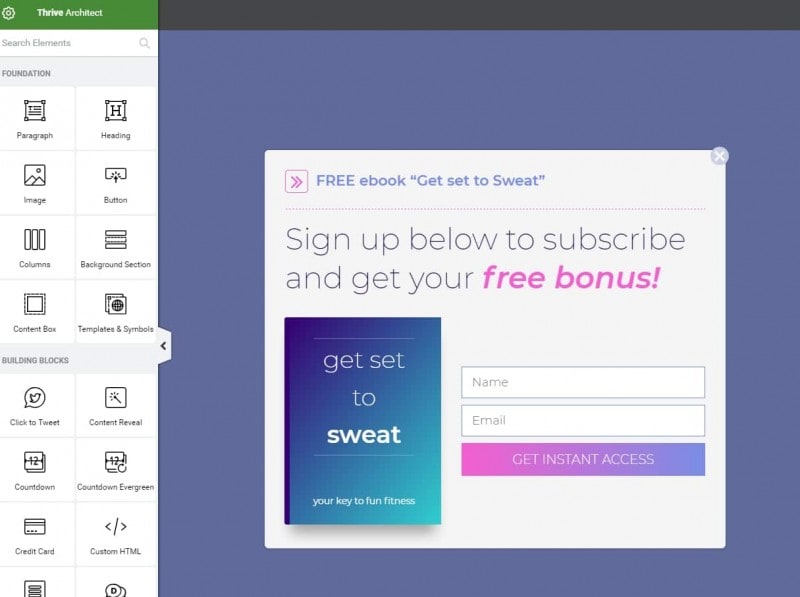
Thrive Architect的编辑界面和现代主流的可视化编辑器都很相似,不过它设计的非常简单,主要有三个部分
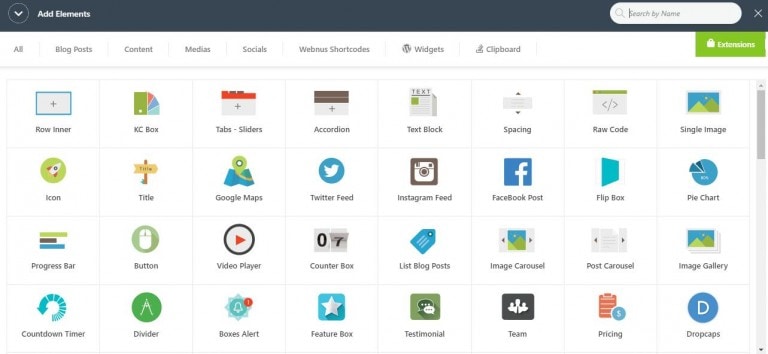
- 左侧为工具区域,这里包含了各种模块和元素,支持搜索筛选
- 右侧为预览区,这里和实际的页面效果几乎是一样的,实时查看和编辑,也可以把侧栏收起预览
- 左下角为设置区域,包含全局的设置和一些功能
如何使用Thrive Architect
通常我们使用Thrive工作的方式为:
从左侧挑选出合适的元素,拖动到右侧区域,然后再进行编辑

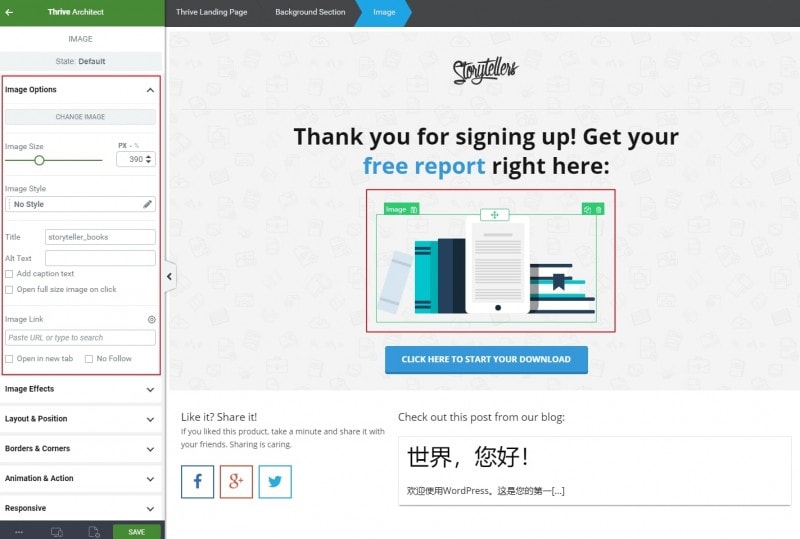
当用鼠标点击选中元素时,元素会显示其轮廓并且显示出4个隐藏工具按钮,它们从左到右分别是保存、拖拽、复制、删除,这几个是我们经常会用到的操作,同时左侧边栏也会显示元素对应的高级选项和样式,可以对这些模块进一步的修饰和更改
编辑完后,我们如果想要返回初始的状态,再点击左上角的返回按钮,就可以再次添加元素了,不过这种方法比较麻烦,所以,针对退出模块编辑、返回初始界面的方法,这里给大家分享2个简单的小技巧
- 如果网页不到一个屏幕,可以通过点击空白区域返回
- 如果已经出现了滚动条,那么单击一下滚动条即可
这样比寻找左上角的方法要方便很多
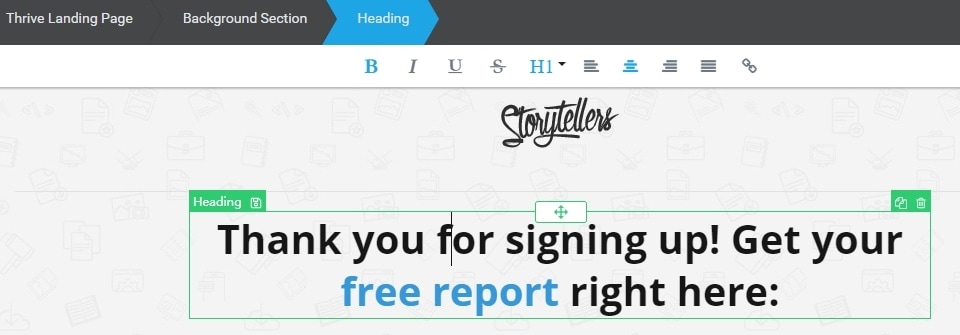
文字实时编辑

如果选中的是文字的话,除了高级设置和工具条之外,还能够直接在预览页面上进行所见即所得的实时编辑,就像在Wordpress经典编辑器中那样简单、流畅,还支持各种格式设置
“面包屑”选择器
细心的朋友可能会注意到,当选中元素后,右侧界面顶部的黑色区域会显示我们当前编辑的元素名称。其实这是一个Thrive Architect特有的功能,而且它非常强大,就像面包屑导航一样,将所有的层级都展现出来,你想要编辑父级,点击一下就行了,这个”面包屑”轻松的解决了页面复杂时构建器选择元素不准确的问题
Thrive Architect的选项和样式
虽然说在Thrive中每个元素都有自己的选项,不过更多的是通用选项,比如布局、边框、背景、动画等,这些设置让页面的定制更灵活,更多样
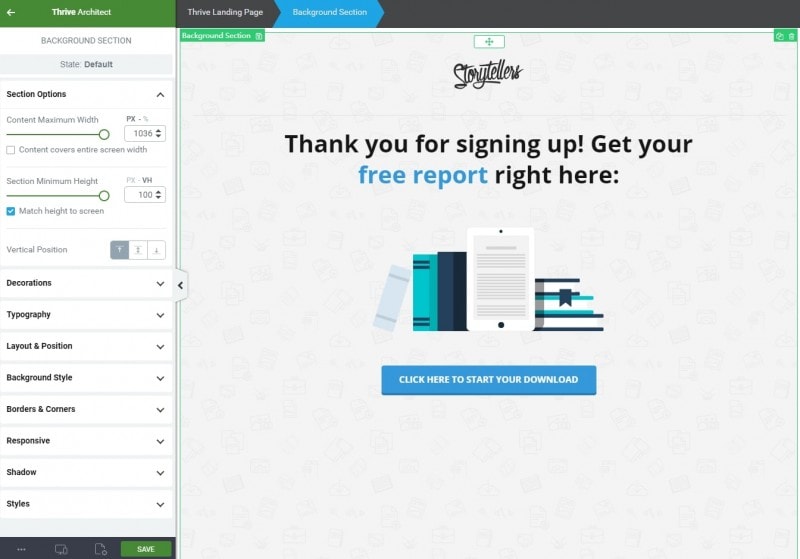
容器宽度和高度设置

Section Options,这个选项只会在几个容器元素中有,比如 Content Box、Background Section,主要用来控制容器内元素的宽度和高度,这样调整起来更方便,就不用再逐个设置边距
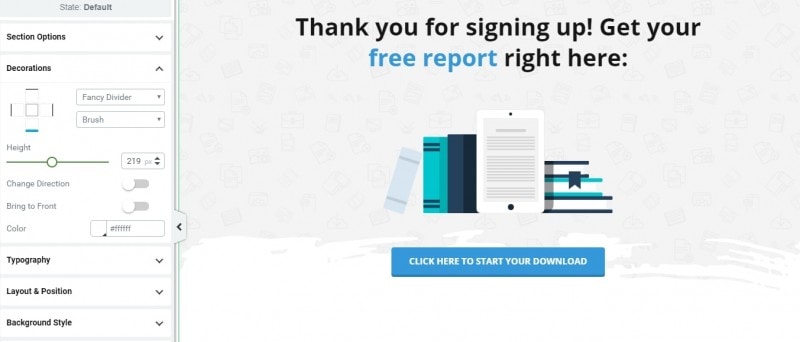
边缘装饰

Decorations是另一个容器元素的特性,主要用在边缘的装饰上,比如图片或者背景添加斜角效果、云朵效果、笔刷效果等,支持4个方向的设置,非常强大,你可以把一整块做成完全不同的形状
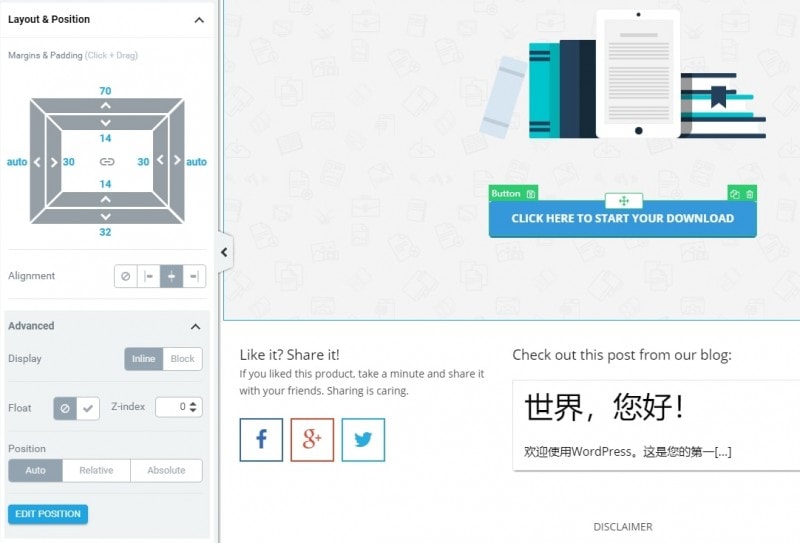
布局和边距设置

布局和位置,主要用在调整每个元素之间的具体上,中间有一个很容易懂的盒子模型,可以看到里面包含了4个不同方向的内边距和外边距设置,支持鼠标拖动或者输入数字进行修改
对于一些特殊的界面,还可以打开高级设置,使用绝对定位进行调整
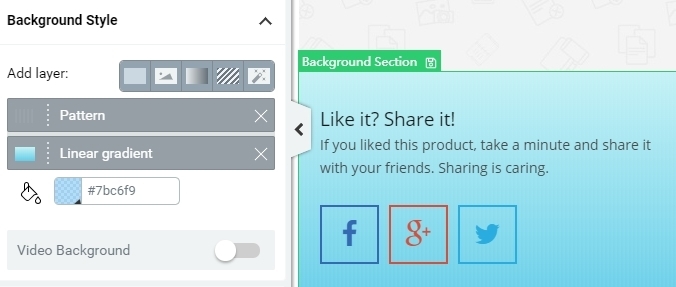
可叠加的背景

背景设置,支持叠加,支持使用自定上传或者第三方的视频背景
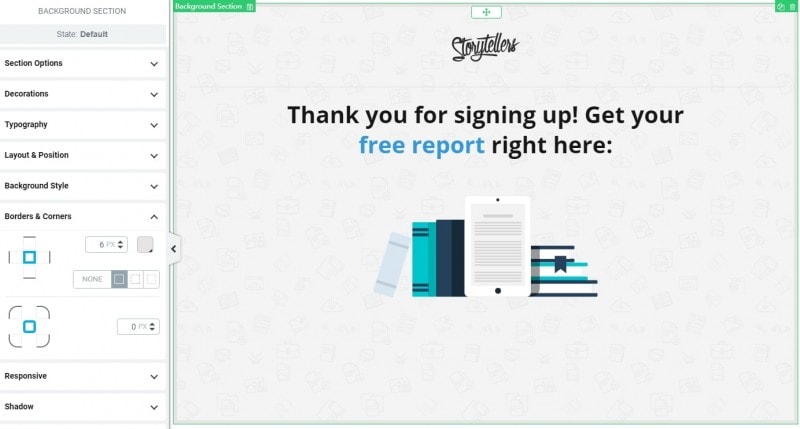
边框和圆角设置

边框和圆角设置,这个图示可能会有很多人刚接触看不懂,其实很简单,每个模型都有4个灰色的边或者角,默认情况下是中央的四边形为激活状态,表示修改将影响到四个部分,如果只将其中一个激活,仅会设置一边的样式
动作和动画功能

动画和动作设置,这2个可以叠加进行设置,动作可以设置打开对应的Thrive LightBox,图片灯箱、视频等,这是在营销页面中经常用到的动作
营销页面构建利器Thrive Architect
Thrive Architect之所以如此有名,除了现代的可视化编辑外,还有很大部分要归功于它全面的营销功能,可以为我们解决很多问题
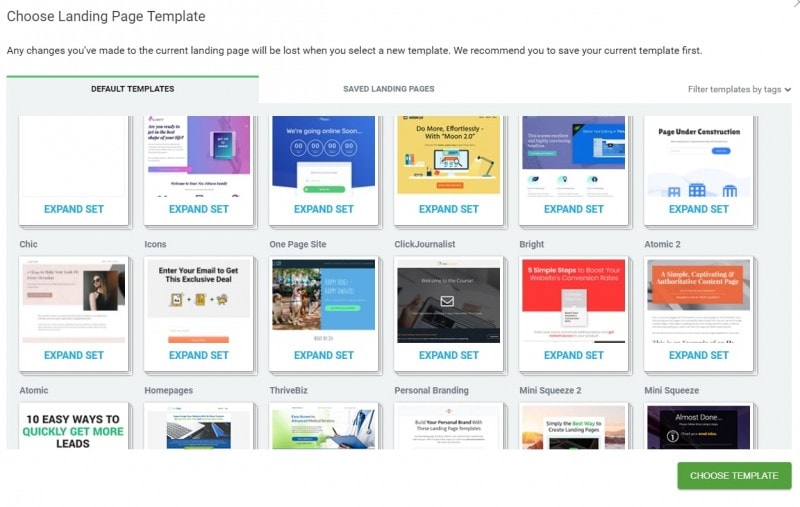
200+营销页面模版

Thrive Architect官方目前提供了267个模版,全部为营销型页面,相对于大部分类型的登陆页面,几乎都能找到差不多的模版,不过比较不方便的一点是编辑器内不支持预览,如果预览的话可以查看这里
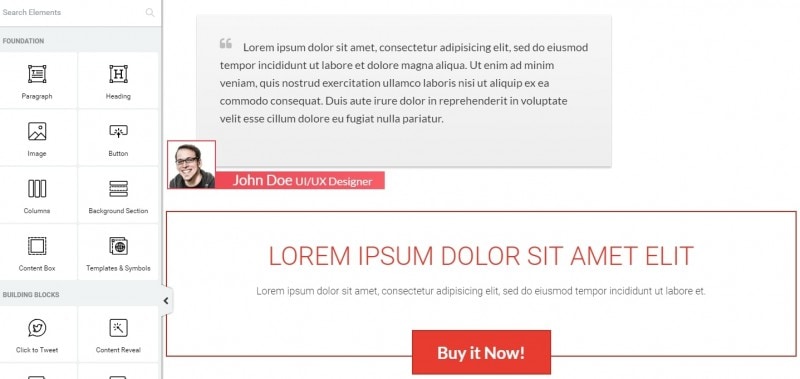
CTA和客户评价模版

除了整页模版外,Thrive还提供了很多其他的模版,比如客户评价、CTA模块等,可以随时调用,使用起来更方便
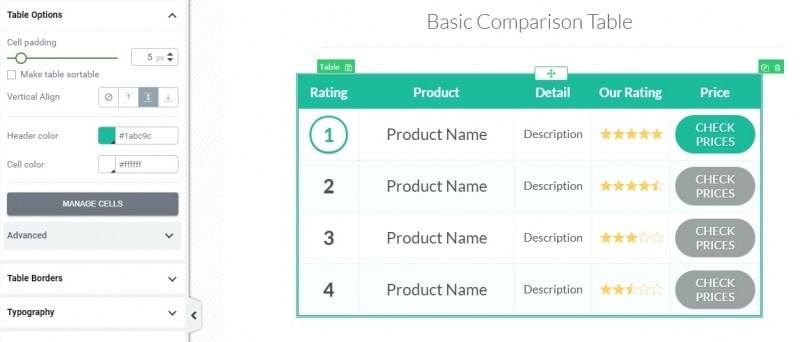
可视化表格

和其他的纯文字表格相比,Thrive Architect的表格要强大许多,它采用可视化拖拽的方法添加表格内容,你可以把大部分内容,比如图片、评价、按钮等全部放入到表格中
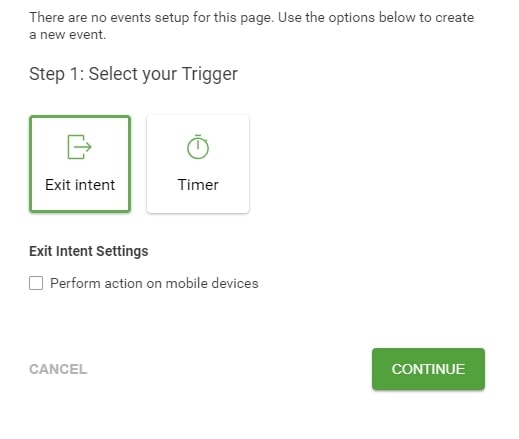
事件触发

在Thrive全局设置中,提供这样一个功能,当访客有离开的意向时,会触发弹窗,这个设计非常精巧,只要当访客把鼠标移向关闭按钮时,就会触发弹窗,很智能
可视化弹窗设计

安装好Thrive Architect后,除了页面构建器之外,你的Wordpress后台还会增加一个Thrive Lightboxes的栏目,当然这个并不是什么灯箱插件,它是专门制作弹窗广告的,和Thrive Architect的使用方法是一样的,只不过这个是专为弹窗构建而设计的
其他功能
Thrive还有许多有用的功能,这些都将给我们的页面构建带来很大的帮助
- 版本管理和保存提醒,和其他的编辑器不同,Thrive Architect除了支持撤销重做外,还有一个专门的版本管理器,你可以在这里恢复到任何已经保存的版本
- header和footer添加器,有时有我们需要加导航和底部版权,可以用这2个工具
- 响应式编辑,提供三个版本的设置,互相之间不会有影响,更好的兼容移动端
Thrive Architect 价格与授权
Thrive Architect编辑器插件可以直接从ThriveTheme官网购买获得,官方提供了三种默认套餐
- 1个站点授权 $67
- 5个站点授权 $97
- 15个站点授权 $147
所有的授权都是终身更新,提供一年的技术支持,而且当你购买Thrive Architect后,30天内支持无条件退款,不过关于站点的授权这里要提醒一下大家,Thrive官方采用一次性授权,默认不支持更换域名,所以最好直接在自己的主站激活插件
或者你也可以选择加入Thrive会员,按月或者按年支付订阅费用,可以获得所有的ThriveTheme产品的使用权利
总结
Thrive Architect是一款非常好用的页面构建器,擅长创建高性能、高质量的网页,比较适合搭建着陆页、产品评价、销售页面甚至写博客等,尤其是对于营销人员来说,功能非常多,建议使用,当然,如果你比较喜欢Thrive的编辑器,普通网站使用起来也是没有任何问题的,不过有一点不方便就是Thrive的模版全部针对营销网站,需要你自己制作模版