Elementor视频背景设置方法
Elementor除了可以使用图像作为背景外,还可以设置视频背景,今天我们将教大家如何使用Elementor为网站添加背景视频
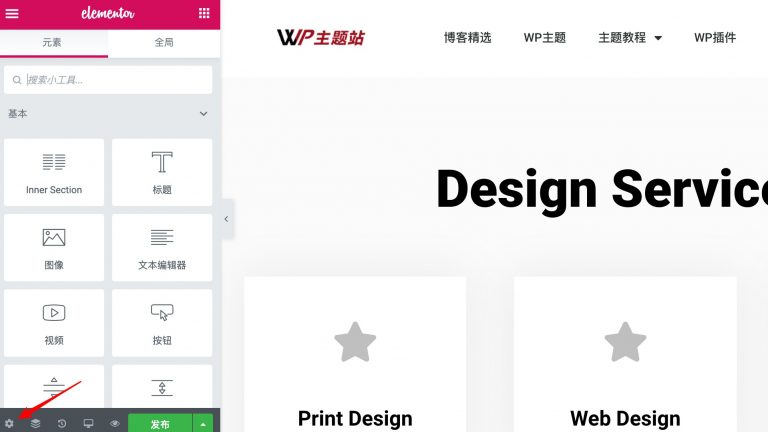
首先我们在Elementor中添加一个段,并为这个段设置一个高度(因为我们设置的是背景视频,内容是没有高度的)
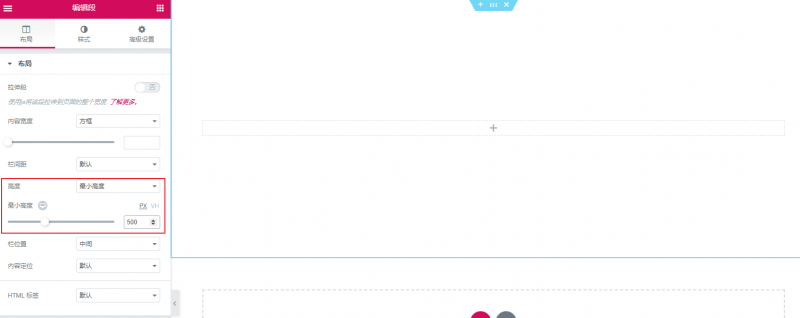
如下图,选择布局 – 高度 – 设置一个最小高度

我们可以看到现在容器已经被撑起来,接下来就可以设置视频背景了
选择样式 – 背景 – 背景视频,你可以使用Youtube或者自己上传的视频地址

这样我们的背景视频就添加成功了,然后你可以添加一些自己需要的文字到段中和视频结合展示

不过这个特性在移动设备上的表现并不好,可以将其设置为在移动端隐藏