Elementor 更换页面背景颜色或图片方法
在使用Elementor构建网页时,如果我们想要修改某个元素或段的背景,只需要切换到样式选项,为其设置背景即可,但是有时候为了整体协调,我们会需要修改整个网页的颜色或背景图片,该如何快速设置呢?在本文中我们就来分享下Elementor设置页面背景的方法
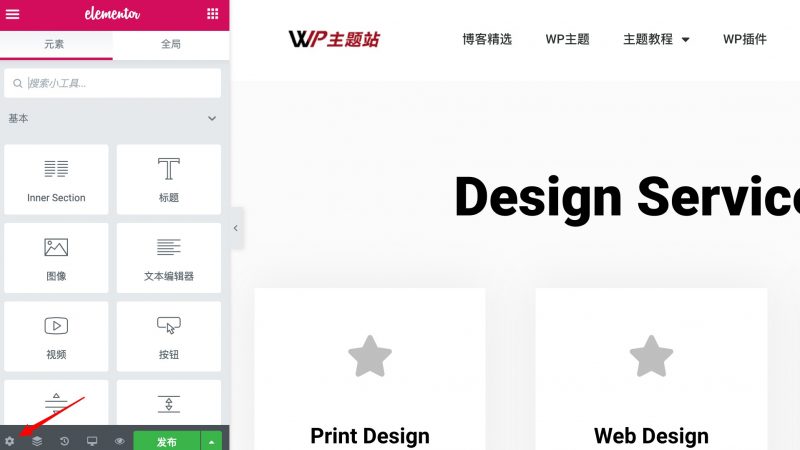
打开Elementor编辑器后,我们点击其左下角的设置按钮

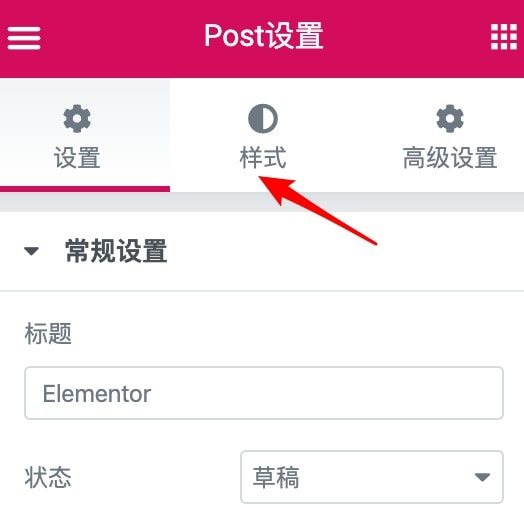
然后选择样式

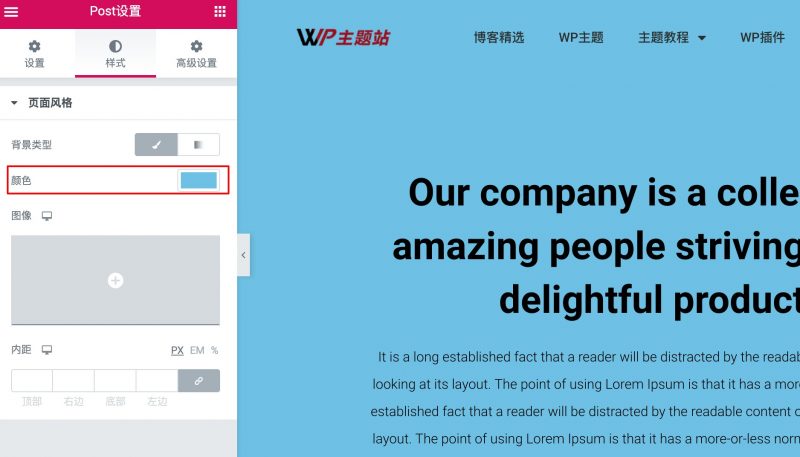
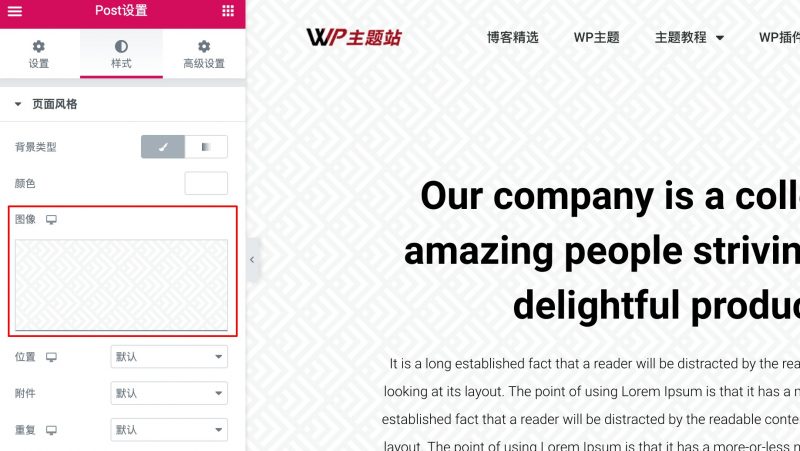
在样式面板中,你就可以像其他设置中一样调整背景了
比如你可以设置为颜色背景

也可以添加自定义的背景图像

当然,即使你设置了页面背景,也可以继续设置每个段或者元素的背景,单独设置的背景优先级会高于网页的背景