Elementor导入导出功能 把设计好的页面添加到任意网站
在建网站的过程中,有时候我们会遇到一些重复或者类似的设计,如果是同一个站点,我们可以使用Elementor的保存模板功能,在站点中使用其他页面的设计;但是如果是不同的站点,该如何使用之前的模板进行制作呢?
在本文中,我们为大家介绍Elementor导入导出功能使用方法,让你把页面添加到任意WordPress站点
导出Elementor模板
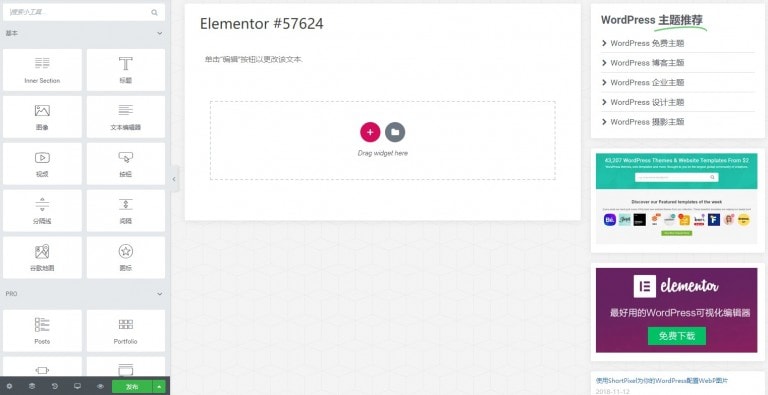
首先,我们需要找到要导出Elementor页面,选择用Elementor编辑
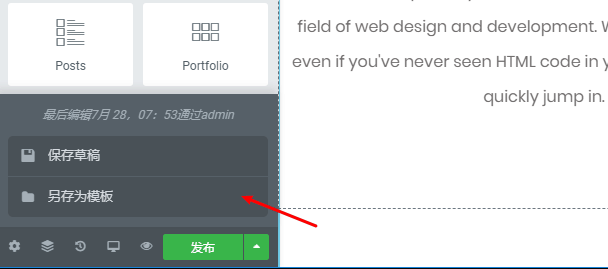
选择发布后边的倒三角按钮,选择 另存为模板

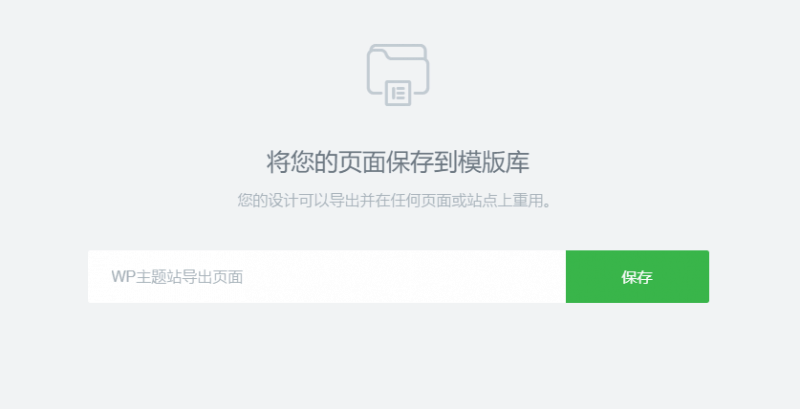
随便输入一个名字

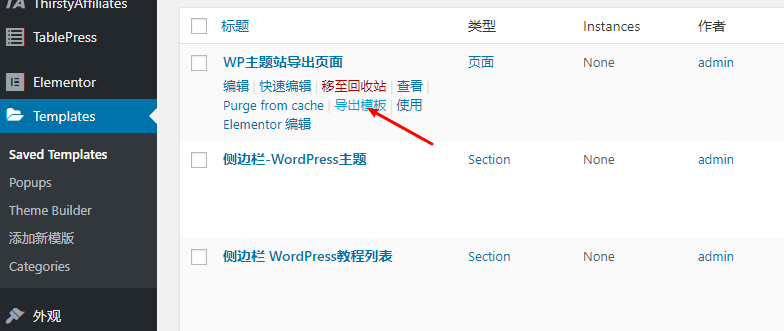
然后我们到后台打开 Templates – Saved Templates
找到刚刚保存的页面,选择导出模板

会得到一个.json为后缀的文件,这个就是我们的模板文件,稍后会在新站点中导入它
导入Elementor模板
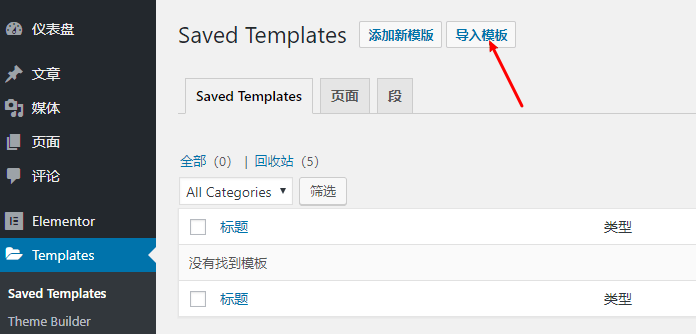
打开新站点的Elementor Templates,选择导入模板,上传导出的json文件

导入后,就可以看到对应的模板了

可以直接在用Elementor构建页面时直接使用导入的模板