Elementor 添加幻灯片(轮播图)方法
在建设公司官网时,幻灯片是我们经常会用到的模块,可以用来展示公司形象或者产品图片,之前我们通常会用主题自带的轮播图功能或专门的幻灯片,但如果你的网站已经安装了Elementor Pro的话,可能就不需要使用这些工具了,因为Elementor就自带了一个非常好用的幻灯片功能,在本文中来分享下如何使用它
首先我们点击 + 按钮,添加一个单栏的结构

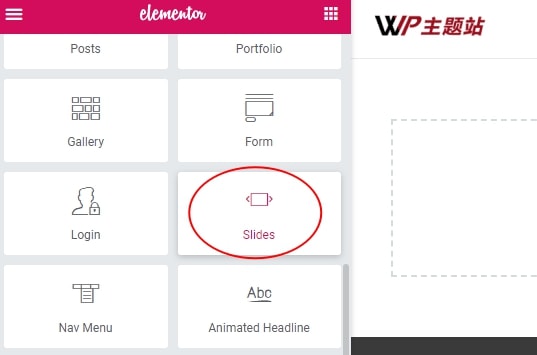
然后将Slides模块拖动到编辑器中

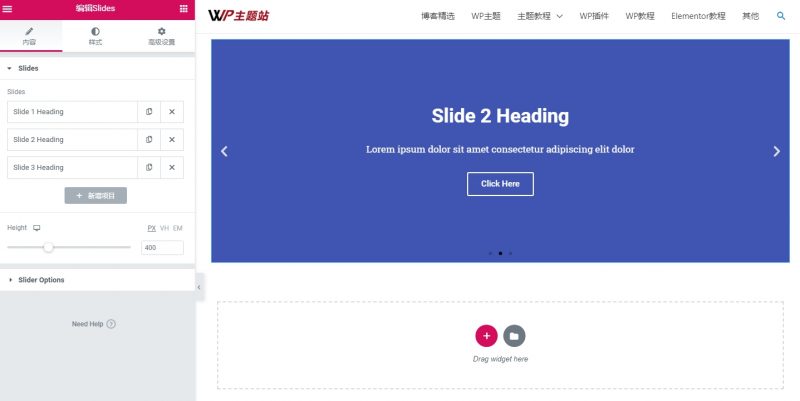
立即你就会看到,幻灯片已经有了基本的样式

可以看到在左侧已经有三个默认的轮播,我们可以直接在其基础上修改
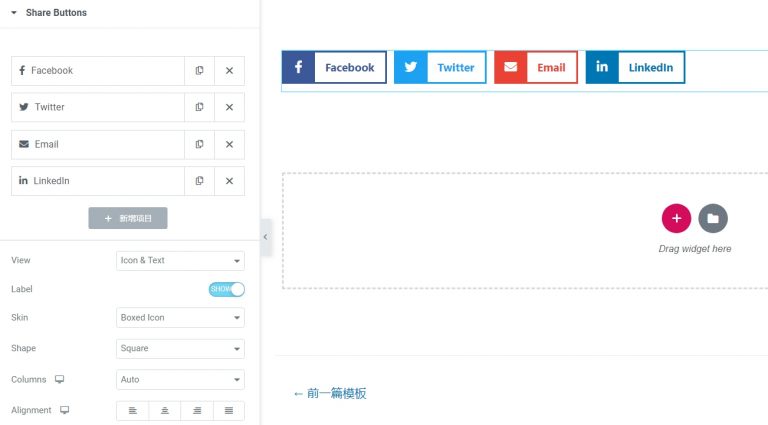
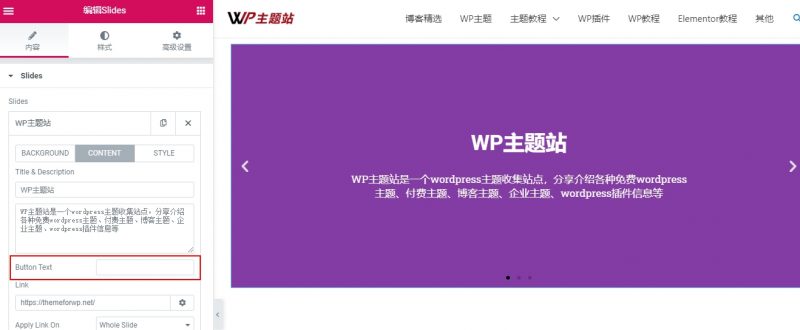
首先是修改文字,你可以点击Content按钮进入文字修改界面,包括幻灯片上的标题、副标题、按钮、链接地址,都可以在这里修改

如果你不需要某一个项目,将其设置为空即可
比如不需要按钮,将Button Text设置为空就行了,你可以将所有的内容都清空,仅显示背景

在Background界面,可以修改每个幻灯片的背景颜色,上传自定义背景图片,甚至还可以为图片添加滤镜特效和放大动画

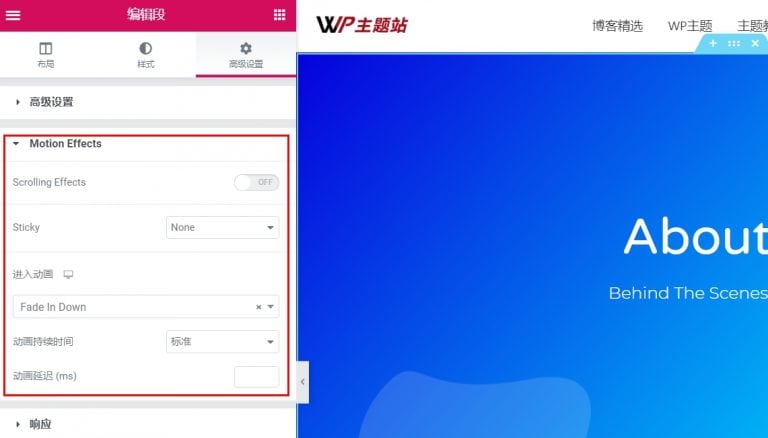
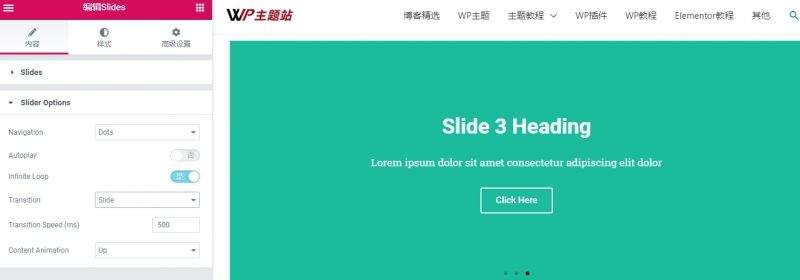
Slider Options中,是一些控制的选项,包括控制节点是使用箭头、圆点、还是都使用,幻灯片的自动切换,文字的动画效果等
这里有一个技巧就是制作时,你可以把自动播放关闭,避免动画的干扰,等到发布时再把开关打开

设置完内容中的选项,幻灯片的主要内容就设置完毕了
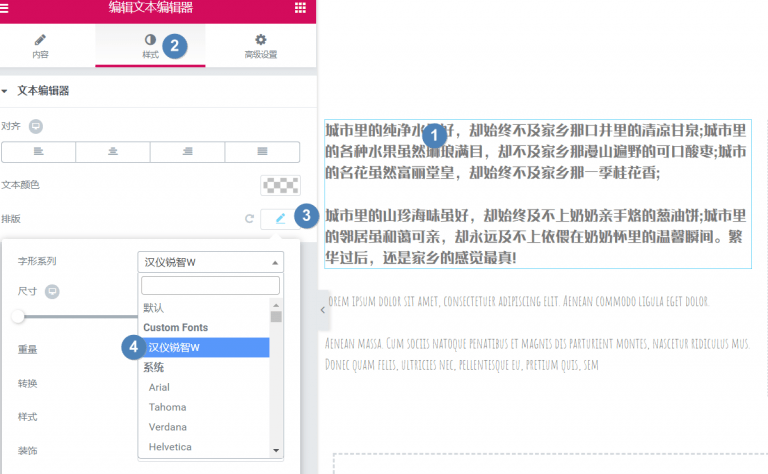
接下来你可以打开样式面板,对各处细节和样式设置,比如调整文字排版、设置按钮样式、调整元素间的距离等

Elementor中的幻灯片模块虽然并没有一些专业的幻灯片插件那样拥有漂亮的特效和强大的功能,但是重在容易使用而且轻量,无论是个人博客还是企业站点,都适合使用
好了,本文的分享就到这里,如果你有其他相关问题或建议,欢迎在下方留言,更多Elementor使用方法查看Elementor教程