用Elementor为网站添加联系表单
联系表单是网站中经常会用到的功能之一,通常在建站时我们会使用专门的表单插件来完成,但如果你已经安装了Elementor Pro,其实它已经内置了一个非常强大的联系表单模块,我们可以直接拿Elementor来做,在本文中就来说下如何使用Elementor中的表单功能
首先,因为联系表单需要用到Form模块以及邮件功能,我们需要确保两点:一是你已经升级到了Elementor Pro版本,以使用Form模块;二是确保邮件可以正常发送,如果不能发送的话,可以参考WordPress邮件配置教程
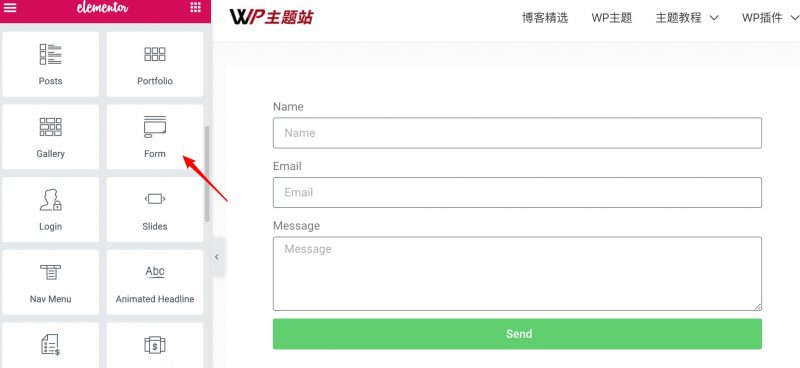
我们用Elementor创建新的页面,并添加一个Form模块

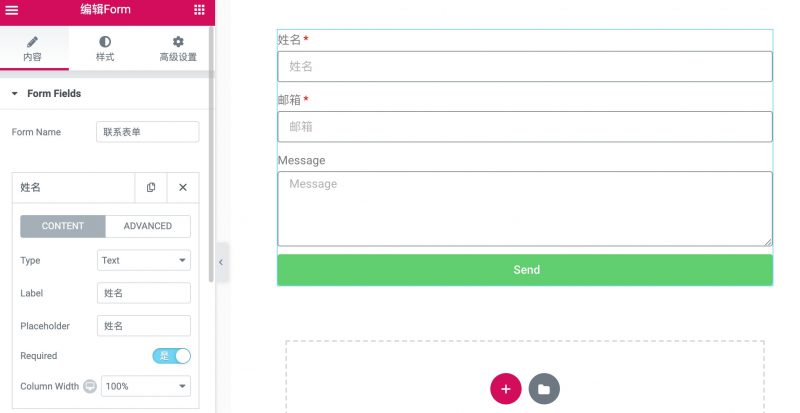
默认的表单很简单,只有三个基本的字段,但是你点击表单字段进行详细的设置
比如你可以修改对应的文字、字段类型,设置字段是否必须填写

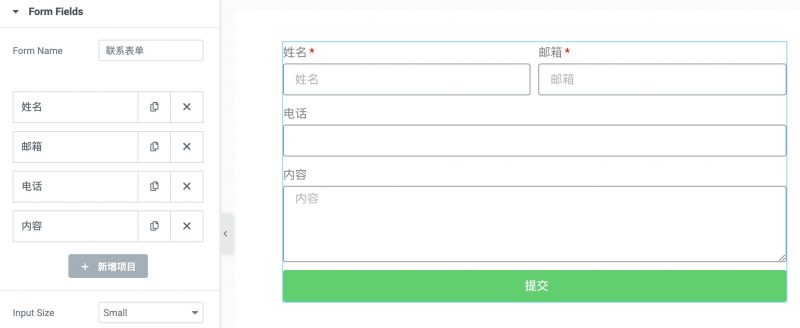
还可以增加新的字段、调整每个字段的宽度、调整表单和按钮样式

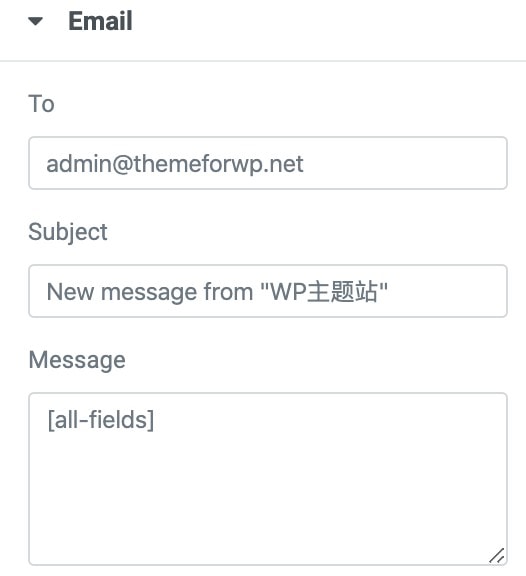
在不设置的情况下,访客提交表单后会直接发送你的管理员邮箱,你可以Email模块来定制邮件内容,比如可以自定义标题,自定义消息内容等,all-fields 表示列出所有的表单内容,你也可以使用字段的段代码来作为变量定制内容,字段的短代码可以在字段的高级设置中找到

在邮件中,还可以记录各种相关的信息,比如表单提交的时间、页面、浏览器等相关信息
提交表单后,除了可以发送邮件提醒外,Elementor 还可以添加更多操作,比如跳转页面、连接邮件营销工具等,带来更多的便捷







老是提交了就(显示服务器错误表单未发送)邮件无法发出
先配置SMTP发信 https://themeforwp.net/archives/wordpress-configuration-mail-send-wp-mail-smtp/
站长,按照您的方法,我配置好了SMTP发信,在仪表盘的的插件上也进行了发送邮件测试,测试是成功的,收到了网站发过来的邮件。
但是这个表单控件,我就用默认的,没进行任何添加,一发送还是报错“server error,form not sent”
SMTP能发信的话,一般都没问题了,检查下插件是否冲突,域名解析到站点
域名已经解析,我尝试禁用了插件,除了elementor,前端访问还是提示“server error,form not sent”,后面我另外安装了“WPforms”插件,这个插件测试是成功的。
主题我都恢复使用默认的,还是不行。
这个小控件本身需要进行什么设置吗?“点击按钮后”,我是设置的”email”,ID这些都设置没问题,还是报错。
谢谢!
表单很简单就那几个选项,还不行的话最好问下他们客服
请问这种表单怎么加一个验证码,或者有没有必要加验证码
可以在表单中加入reCAPTCHA和Honeypot字段
有必要加,加个简单计算的验证码,譬如2+3=多少这种,然后建议可以用用看ninja forms,免费版的功能比elementor自带的forms还要多一些,如果用recaptcha,会让页面速度变慢。
请问下这个表单怎么添加到侧边栏里
可以参考 https://themeforwp.net/archives/elementor-create-sidebar-widget/
是不是IE不能用?
IE只是不能编辑Elementor
可以在联系表单中添加图片吗
可以