Elementor设计单页网站教程
在网页设计中,除了常规的网站类型外,单页网站也是一种比较流行风格,尤其是在产品销售、个人简历等用途很广,那么在WordPress中该如何快速创建单页网站呢?在本教程中,我们将带大家使用Elementor制作一个单页网站
需要准备什么
因为需要用到固定导航栏功能,所以你需要有Elementor Pro,或者你也可以使用支持固定导航的WordPress主题,比如GeneratePress、Astra等都是可以的,在本文中我们将使用Elementor Pro进行制作
创建网站导航菜单
在设计网页之前,我们需要先准备好对应的导航菜单,这样在页面的设计中才能做到适合
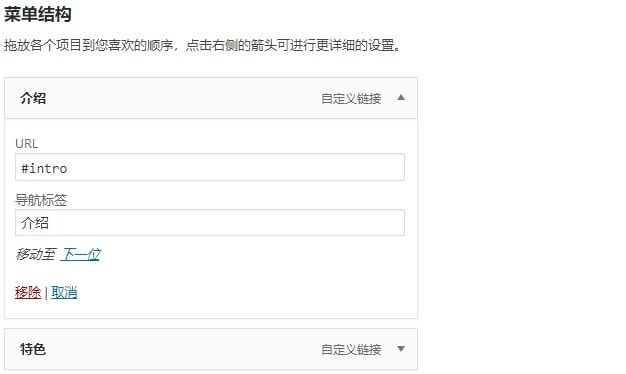
打开WordPress菜单管理,新建一个菜单,如果你还不熟悉,可以查看WordPress菜单设置教程

这里和常规的菜单最大的不同就是全部采用锚链接格式,像 #intro、#work 这样前边用#号开头的地址,这些按钮对应相应的模块
使用Elementor创建吸顶导航
在导航创建好以后,就可以使用Elementor创建页面了
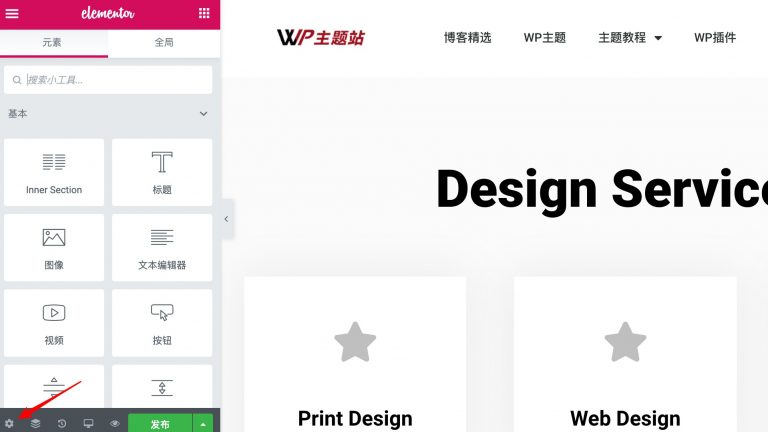
先将模版调整为 Elementor 画布,在空白页面中进行设计
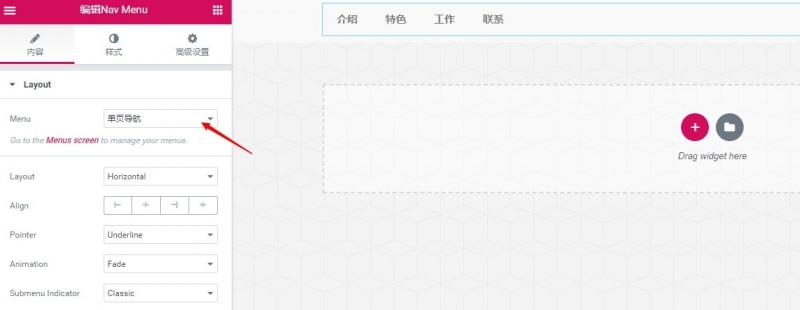
添加一个导航菜单,并选择对应菜单为我们刚刚创建的单页导航菜单

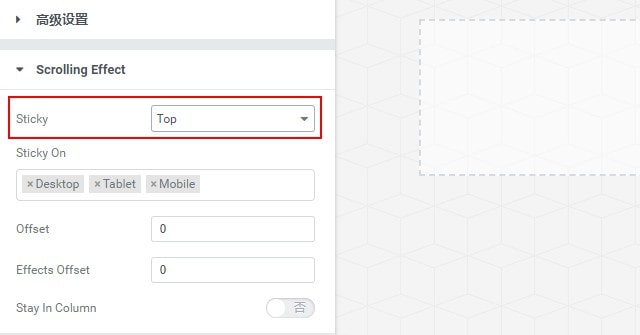
然后在高级设置中,开启 Scrolling Effect,选项为Top

你会发现导航会跟随网页滚动而保持在顶端,这样,Elementor的吸顶导航就创建完毕了
Elementor设计各个模块
接下来你就根据自己的菜单进行页面的设计,需要注意的就是因为我们在做单页网站,所以每个菜单按钮对应一个网页模块,在Elementor中就是一个Section
那么我们要如何将Section和导航中的锚链接互相关联起来呢?
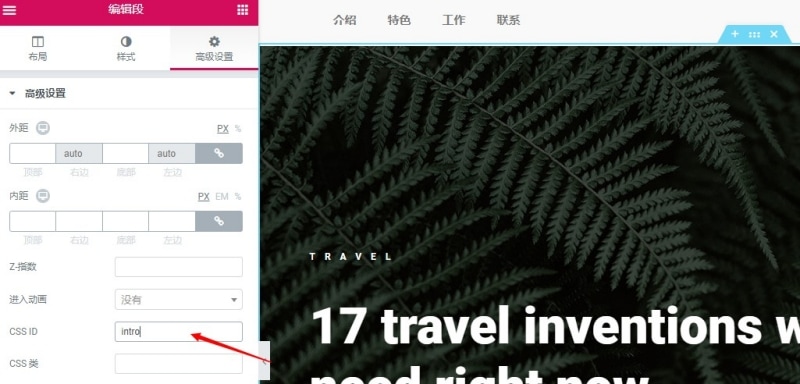
编辑Elementor的Section,可以看到一个叫做CSS ID的字段,这个就是锚链接指向的位置,这个和菜单的链接是相对应的,比如菜单的链接是 #intro,那么点击它就会跳转到 CSS ID为intro的Elementor模块

将所有的导航对应到相应的Section之后,页面就算完成了
把WordPress变成单页网站
虽然说我们的单页已经做完了,但是这个时候打开域名却还是默认的WordPress页面,接下来我们将单页面应用到网站首页
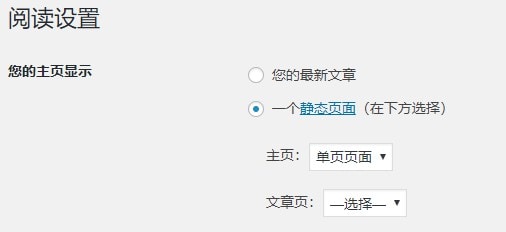
打开WordPress后台,选择设置 – 阅读,将主页设置为刚刚创建的单页面,保存就可以了

这样我们的单页网站就完成了,后期你只需要维护这一个页面,非常的简单方便