Divi制作网页斜角等分割效果
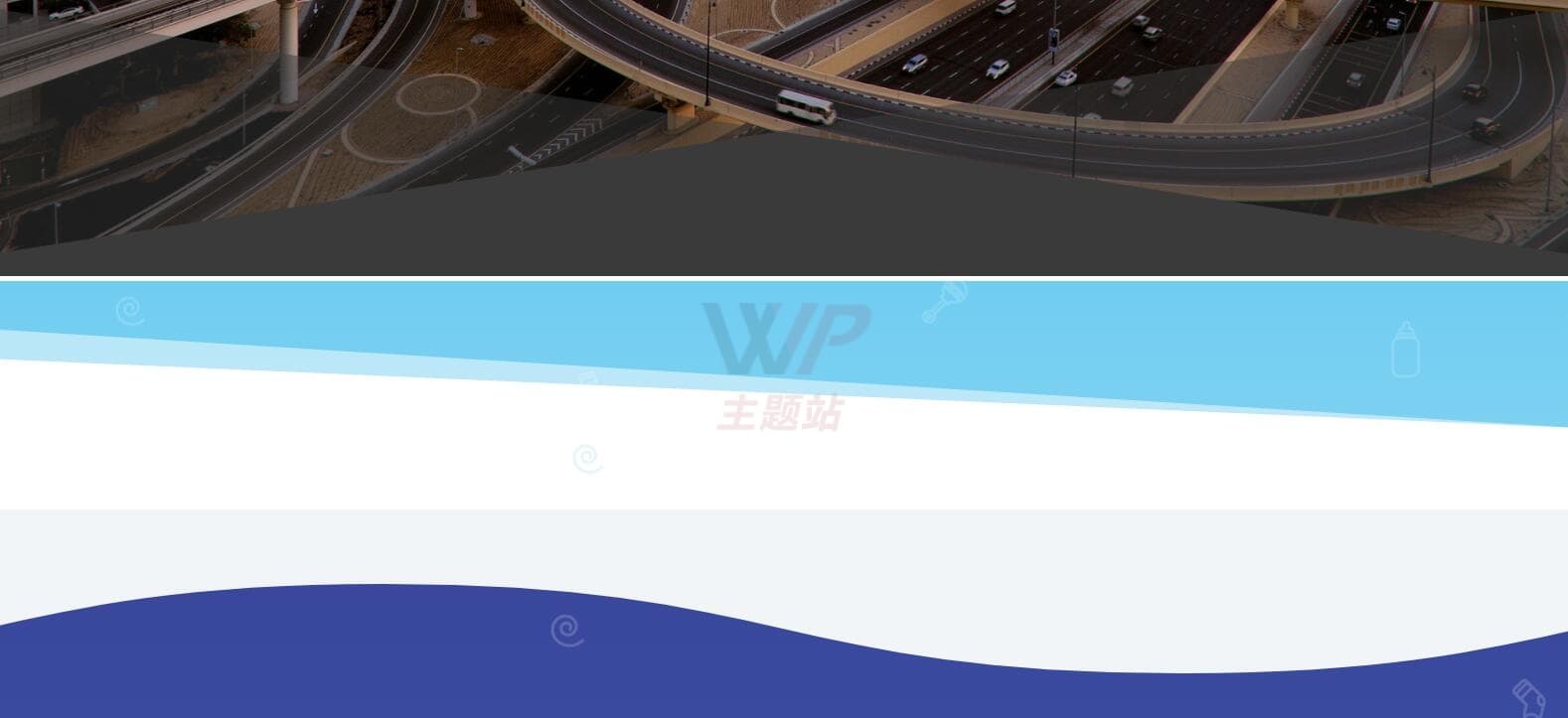
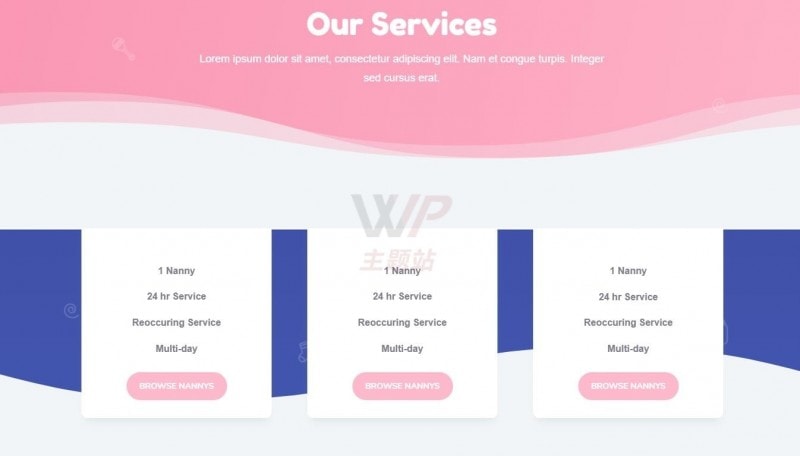
在许多的网站中,会经常看到一些斜角、曲线之类的网页,如果用来分割网页的话,可以实现非常漂亮的效果,以前一般使用图片来实现,但是在Divi中要实现这样的效果非常简单,Divi编辑器内置了dividers功能,只需要简单设置便可快速的实现个性化网页分割效果。

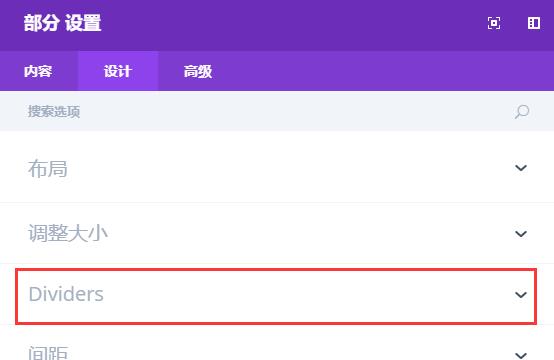
在使用之前,先说下 dividers 的位置,它在Section部分的设计选项中,不管是常规、特色、全宽的部分都能看到该选项

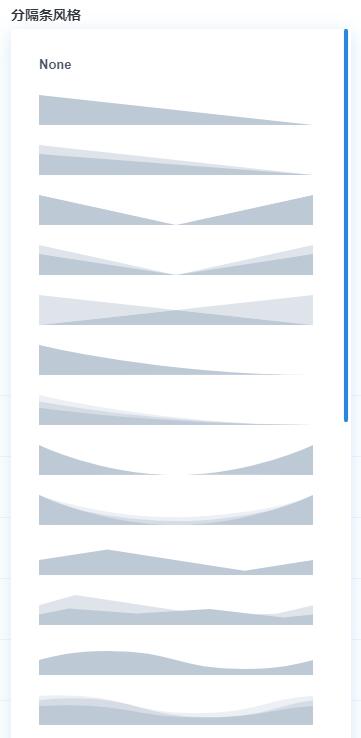
在Dividers中,分顶部和底部2项设置,可以根据需要开启,将边缘设置成各种不同的风格,设置后是即时生效的,所以可以随时挑选非常方便

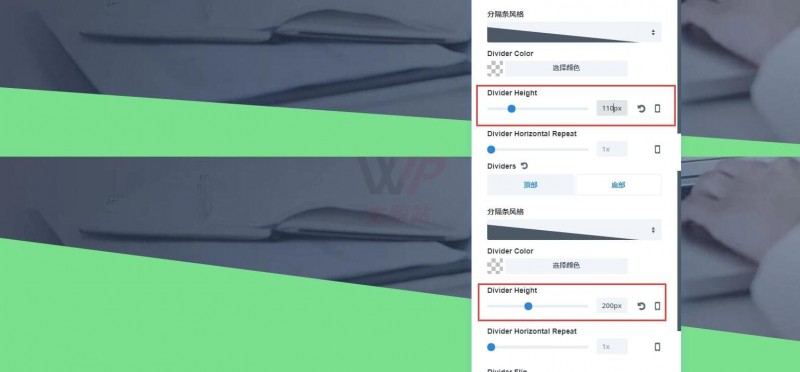
在选定风格后还可以进一步设置分割部分的高度,可以看到如下图中的Divider Height不同,网页图像的分割倾斜角度会有不同

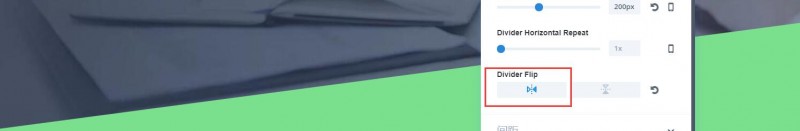
通过镜像功能调整倾斜的方向,点击开启镜像后,倾角会左右反向

可能有朋友会说分隔器的颜色怎样调整呢,Divi是非常智能的,默认情况下,divider color是根据分隔器相邻的部分背景颜色自动生成的,一般斜线分割的网页都是这样设计的,当然如果你不需要这样的话,也可以自己单独调整背景颜色




在网页设计中,这样的效果还是很多的,利用好dividers,让网页的制作更加轻松多样化