Avada创建单页锚链接网站
在网络中我们经常看到这样的网站,整个网站只有一个页面,当我们点击导航时会自动滚动到对应的位置而不是其他链接,这样的单页网站不仅是动效,更多的是用户寻找东西更方便,其实这样的网站制作方法和普通页面没有什么区别的,非常简单,今天就简单说下如何利用Avada主题制作这样的单页锚点链接网站
什么是锚点链接
在开始制作以前,首先我们需要知道锚点链接是什么,通过给a标签添加#链接到一个固定的锚点名称,然后再通过name或者id属性在对应的位置做标记,当点击a标签时就会自动跳转到对应的位置。可以看一下w3c中锚点链接的实例,清楚的演示了锚点链接的使用方法
创建锚点菜单
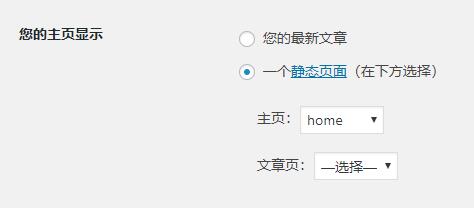
因为是创建单页网站,肯定是不能使用默认首页的,需要自己新建一个页面并将其设置为网站主页,具体的步骤可以参考 WordPress更换首页的方法

接下来需要设置一下导航,因为我们需要确定下来网站需要哪几个部分,比如产品介绍、购买方法、公司介绍等,为每个想要创建锚点链接的区域创建一个菜单,链接就做成我们上边介绍的以#开头的方式
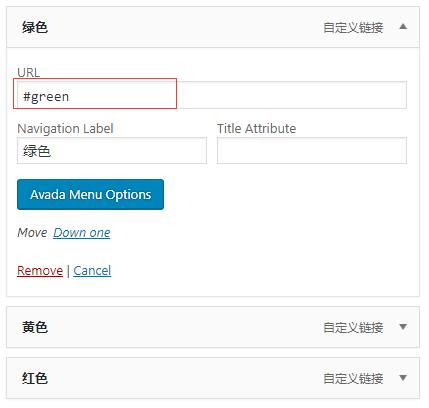
比如说我这里创建了一个绿色的区域,那么链接就可以使用 #green ,url是可以随意写的,只要和后面我们要创建的区域相同的名称即可,他们是相互关联的,最好是把链接做成语言化,这样后期修改方便

编辑页面
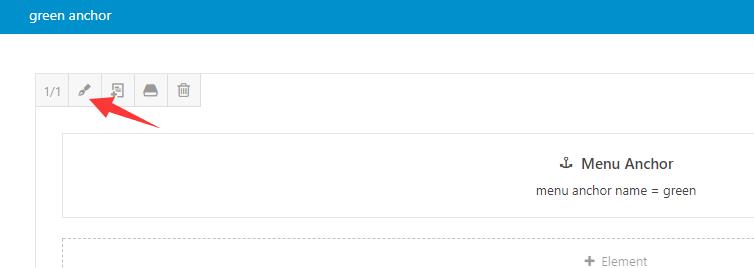
菜单锚点完成了,接下就是编辑页面了,这里我使用的是Avada自带的Fusion Builder页面编辑器
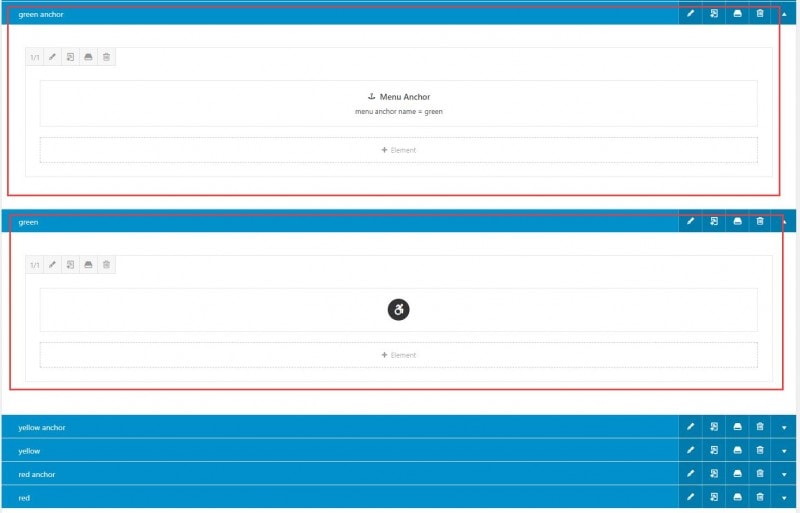
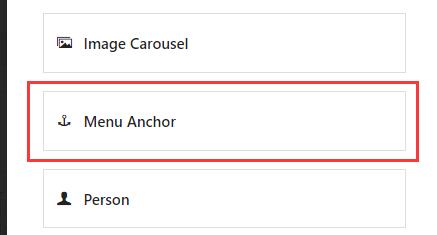
我们根据刚刚划分的菜单,创建对应的Container容器,除了每个菜单对应一个容器外,需要在每个容器前边增加一个锚点容器,也就是说我们需要为每一个区域多添加一个定位的元素

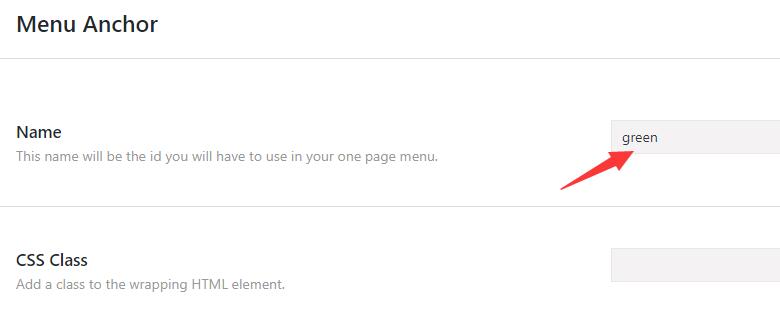
在锚点元素中,只有一个name属性,这个就是对应前边菜单中的锚点链接,比如前边是 #green,然后想要跳转到的地方,就直接添加一个green即可

这就已经设置好了,点击green菜单,跳转到绿色区域,如果你的网站没有背景的话,那么到这步已经可以结束了,但是如果网站是有背景颜色的,那么就会发现在容器的交接处有空隙
解决间隙问题
做过网页的应该都知道,间隙问题,无非就是有元素、有边距、有边框。这里如果你是用的avada的默认主题,解决下面这个列设置以后,应该就没有问题了。

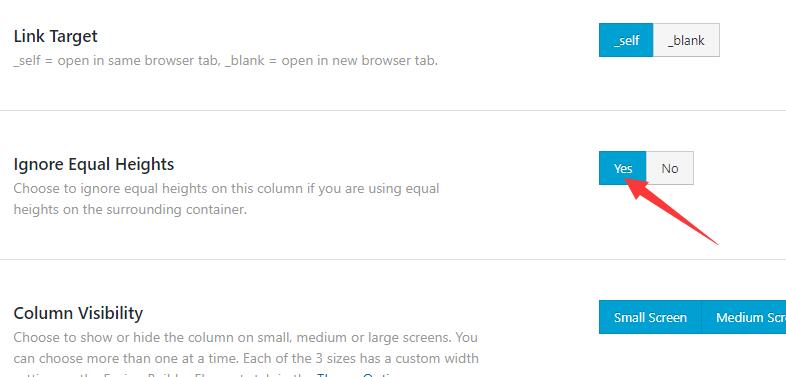
我们对锚点元素容器的列进行设置

在这里有个 Ignore Equal Heights,原本是 No,将其改成 Yes

保存之后,就会发现空隙没有了,设置完成。
如果还不行的话就在行和列的设计选项中,把 margin、padding、border 全部调整成 0px

至此,单页网站的整体框架已经生成,后面网页如何制作就想平常一样就可以了