Avada主题字体大小设置
在使用Avada默认设置做网站时,会发现整体字都非常小,看起来会很费力,而且主题设置中除了主要字体其他都分散在不同的位置,需要进行一系列的设置,今天就说下Avada字体大小一些常见的设置。
网站主体
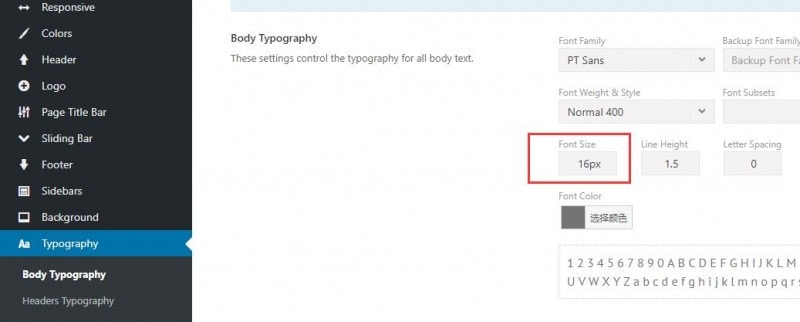
Avada默认字体偏小,首先需要修改的就是Body字体,比如列表页的描述、网页的正文等都是这里控制的,可以设置稍微大一点的字体。
选择 Typography – Body Typography

标题字体
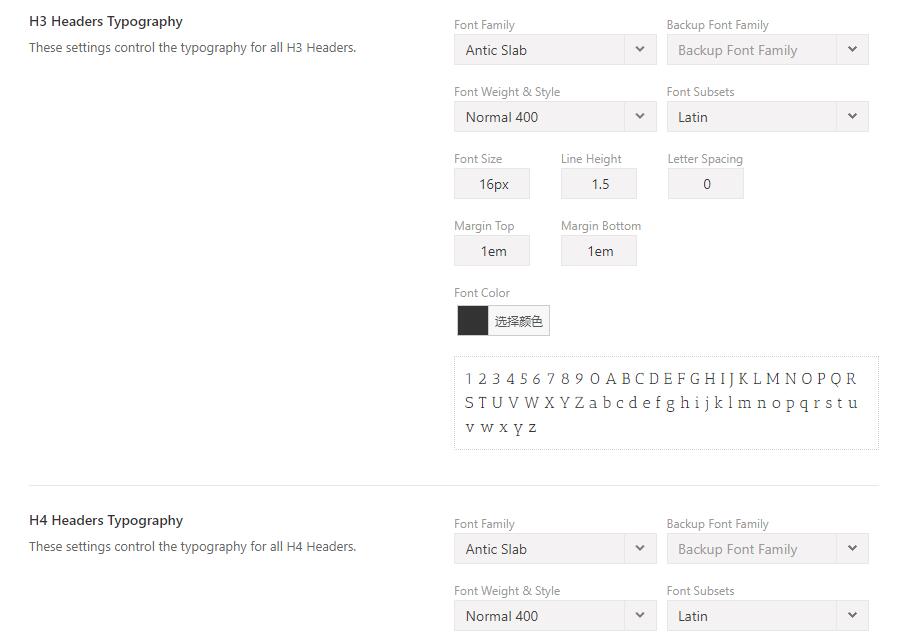
如果你的文章正文需要分段标题,那么标题字也非常重要,而且设置紧邻body字体,包含H1 – H6的大小设置
选择 Typography – Headers Typography

导航菜单字体
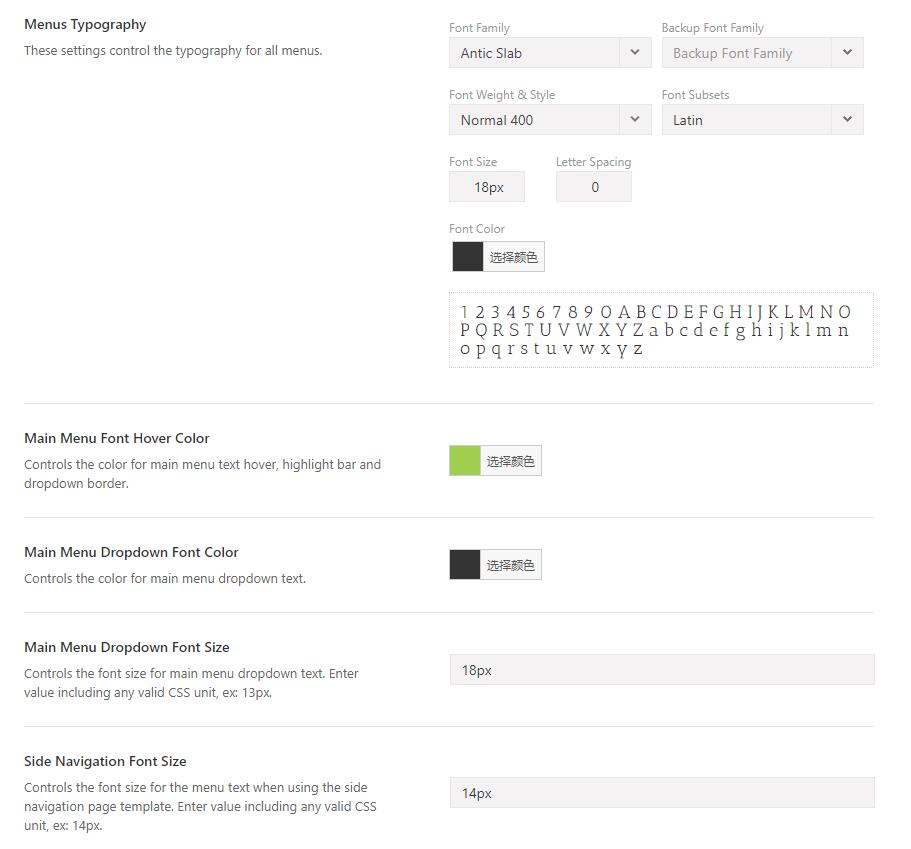
主导航的字体也需要设置
Menu – Main Menu,菜单和子菜单需要分别设置

面包屑导航区域
Avada的标题默认是在面包屑那一栏的,所以说大标题和面包屑导航都是在这里设置的
标题字体设置:Page Title Bar – Page Title Bar – Page Title Font Size

面包屑字体:Page Title Bar – Breadcrumbs – Breadcrumbs Font Size

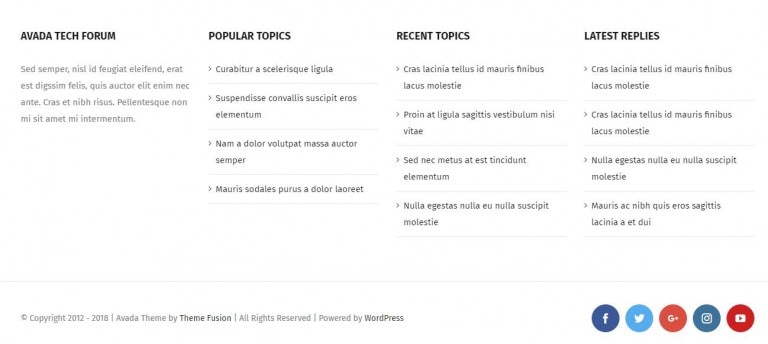
底部字体设置
底部的设置主要是标题和字体版权设置
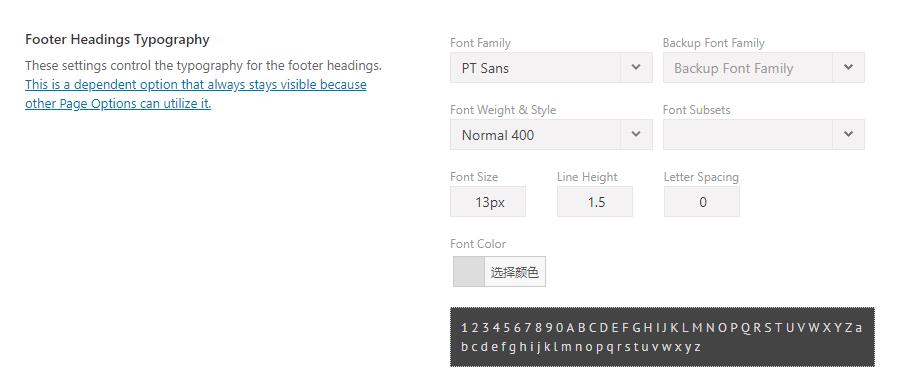
底部标题:Footer – Footer Styling – Footer Headings Typography

底部版权:Footer – Footer Styling – Copyright Font Size

以上就是Avada最常见部分的字体设置,其实Avada主题字体的思路很简单,除了body和标题字,其他都在对应区域设置,将其分别修改即可,比较直观,但是这样也就造成了一个缺点就是需要多个地方设置不断跳转,所以在文章最后,这里再告诉大家分享一个能够快速设置的技巧
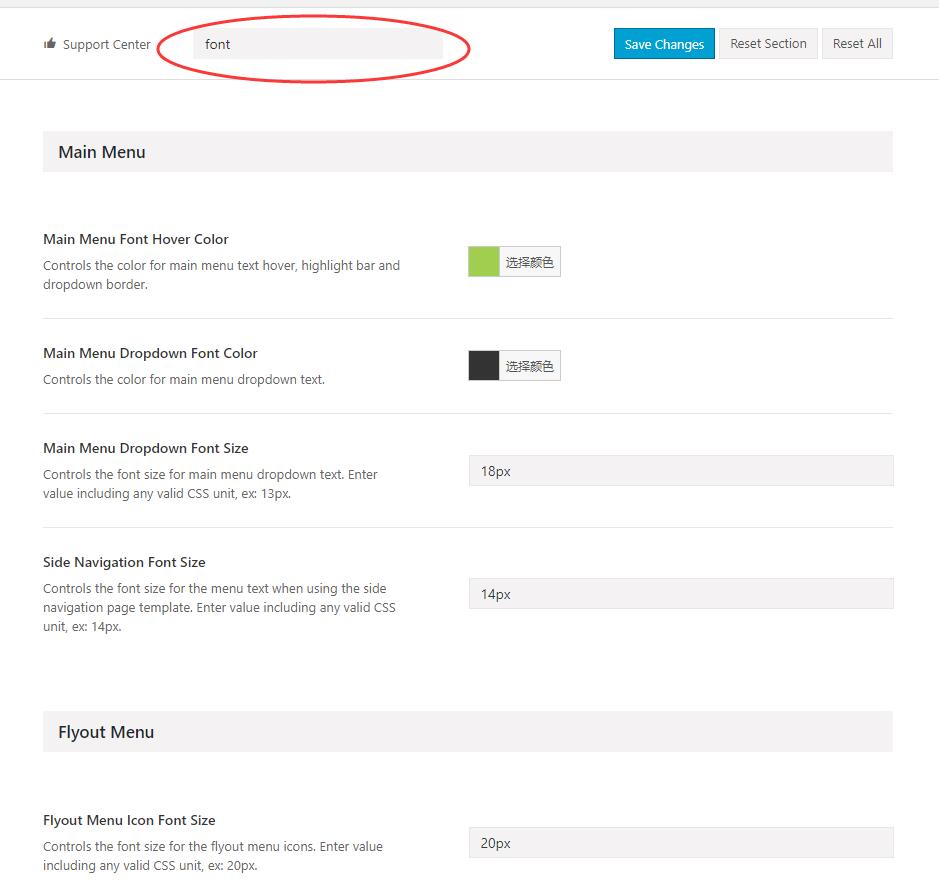
在Avada主题设置中有一个搜索框,在里面输入font,然后过滤出来的选项就是全部针对字体的设置了