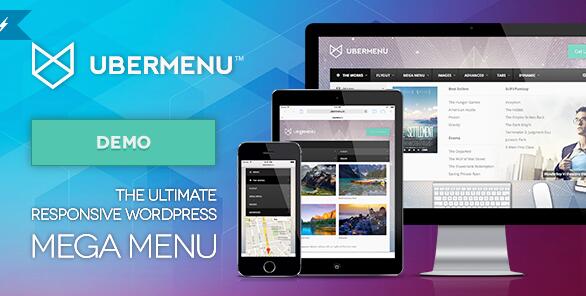
WordPress超级菜单插件UberMenu
在许多高级主题中,我们都能看到自带的超级菜单,可以立即展示给客户非常多的信息,非常的方便,但是有的主题本身是没有超级菜单的功能的,这个时候就需要利用插件来完成,UberMenu就是一款用来制作超级菜单的wordpress插件。
UberMenu使用方便
使用UberMenu非常的方便,只需要安装好插件就能自动生成超级菜单

当然,可能默认的黑色导航栏太单调,那么你可以选择其他的皮肤,有20多款内置的皮肤,可以在后台一键切换样式,另外,还有一键切换触发模式、CSS3动画等

UberMenu灵活的布局
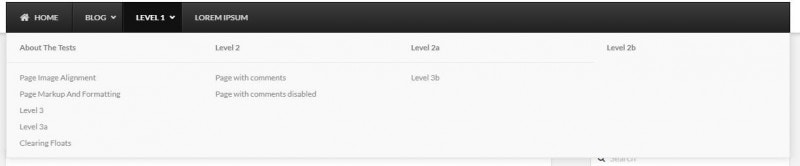
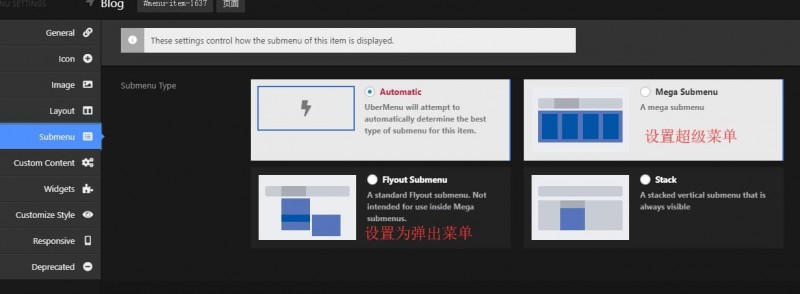
弹出菜单和超级菜单的切换
默认情况下所有的菜单会转成超级菜单样式,如果有某个需要普通菜单,可以通过修改类型设置为弹出菜单,对于内容较少的菜单项可以选择这个

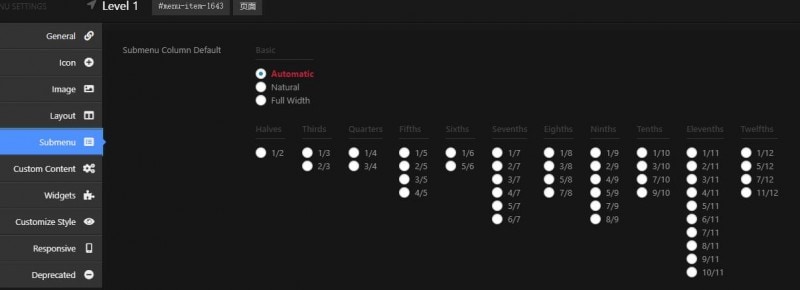
父菜单控制布局
在布局方面,设置也是非常的灵活。如果对UberMenu自动生成的布局不满意(有时可能列比较小),可以直接在父菜单设置布局网格,比如有3个子菜单,就可以选择1/3布局,这样会就能将宽度占满

子菜单单独设置布局
对于一些特殊的样式,也可以单独的定制子菜单,和父菜单的设置一样,只不过需要和兄弟分类互相配置好空间,这种比较麻烦一些
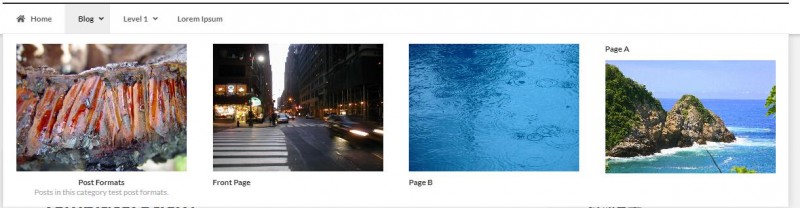
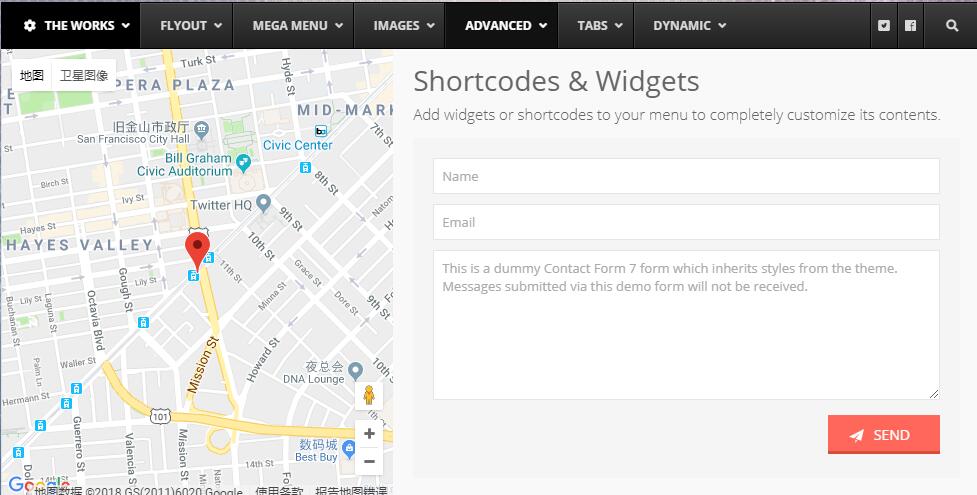
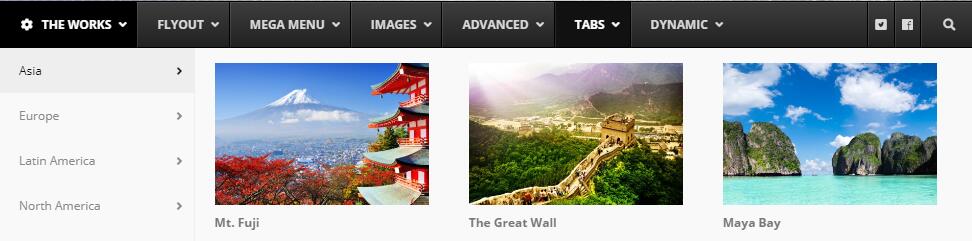
UberMenu支持内容
UberMenu中有非常多的内容选项,你可以在菜单中添加图片、文字、表格、地图、小工具等多种高级内容,还可以设置Tab菜单效果


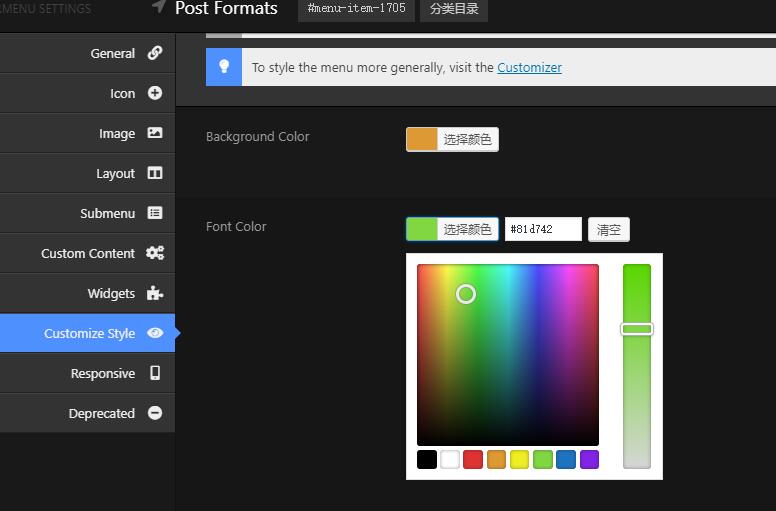
样式定制
菜单中编辑
当布局完成之后,就可以设置样式了,有非常多的可以修改的区域,比如背景、颜色、字体、大小等等,几乎每个元素都有详细的设置

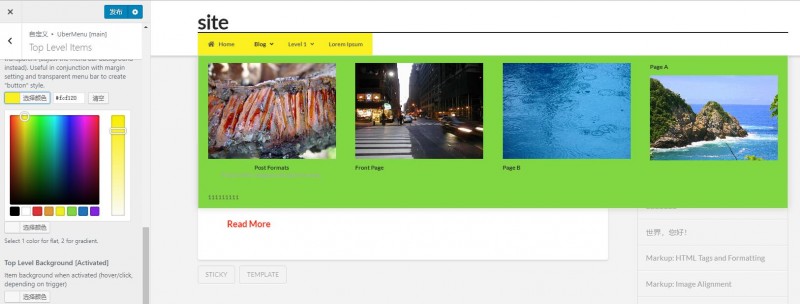
实时编辑
如果觉得后台不够直观,那么还可以到自定义中实时编辑菜单样式,这里的设计体验比后台要好很多

综合来看UberMenu是一款非常强大的菜单插件,使用简单、功能多,对于一些没有超级菜单的主题,可以带来很大的提升