Salient主题 超炫酷的响应式多用途WordPress主题
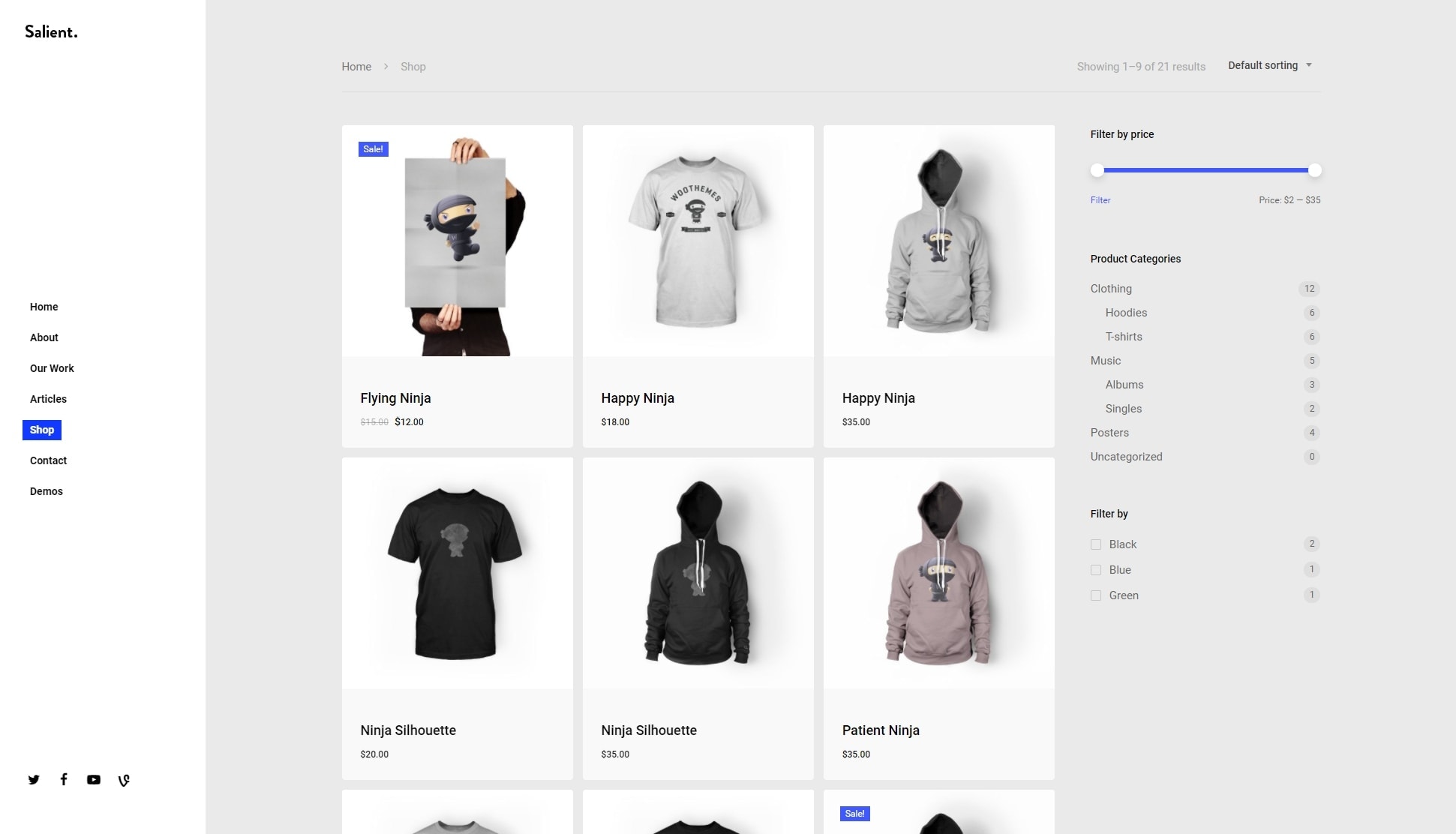
Salient主题是一个响应式多用途的wordpress主题,在themeforest中目前销量7万多排行第八,这是一款非常现代、有活力主题,其多样的动画效果和各种特色元素,给人感觉非常专业、炫酷的,如果你想要做这样的网站,那么一定要看看Salient这款主题。
丰富的样式
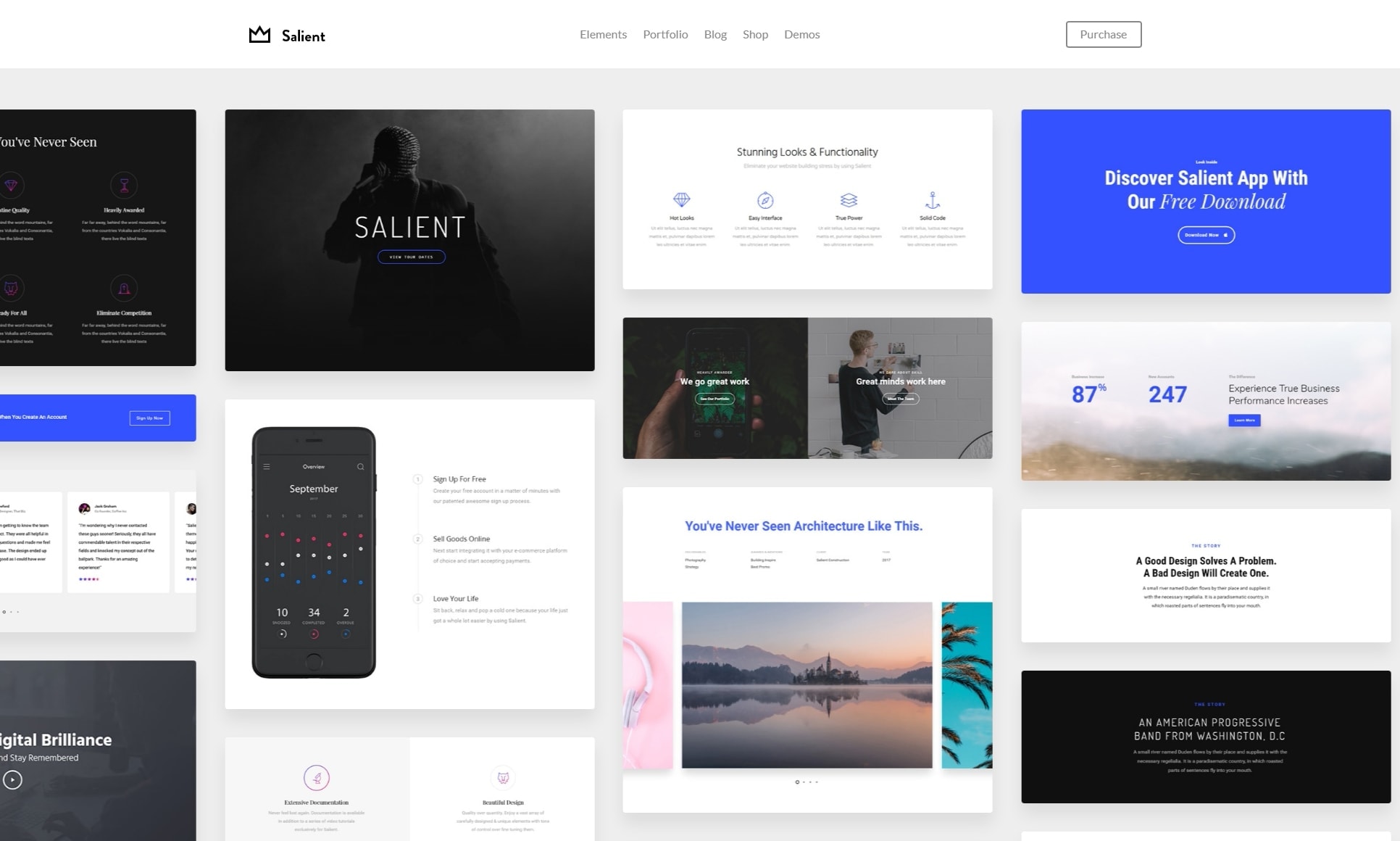
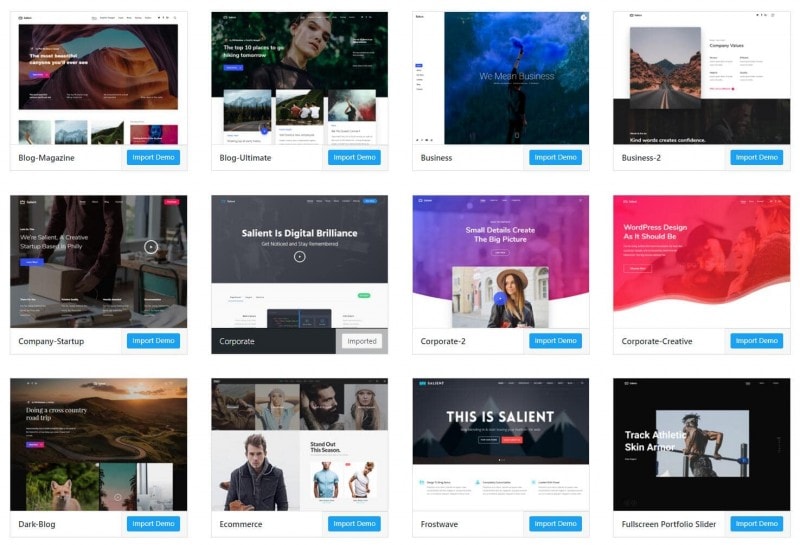
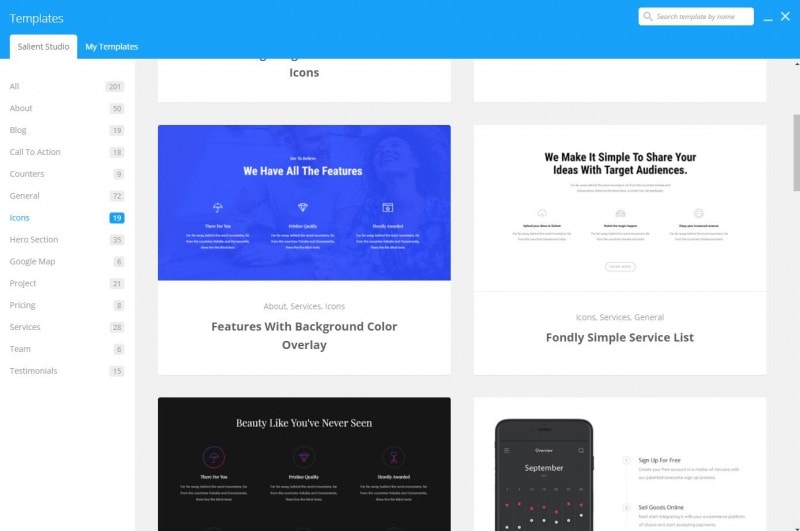
Salient主题现在有200个模块可以在页面中使用,还有20个左右的演示站点,可以直接导入,最主要的还是提供了很多的样式供我们选择

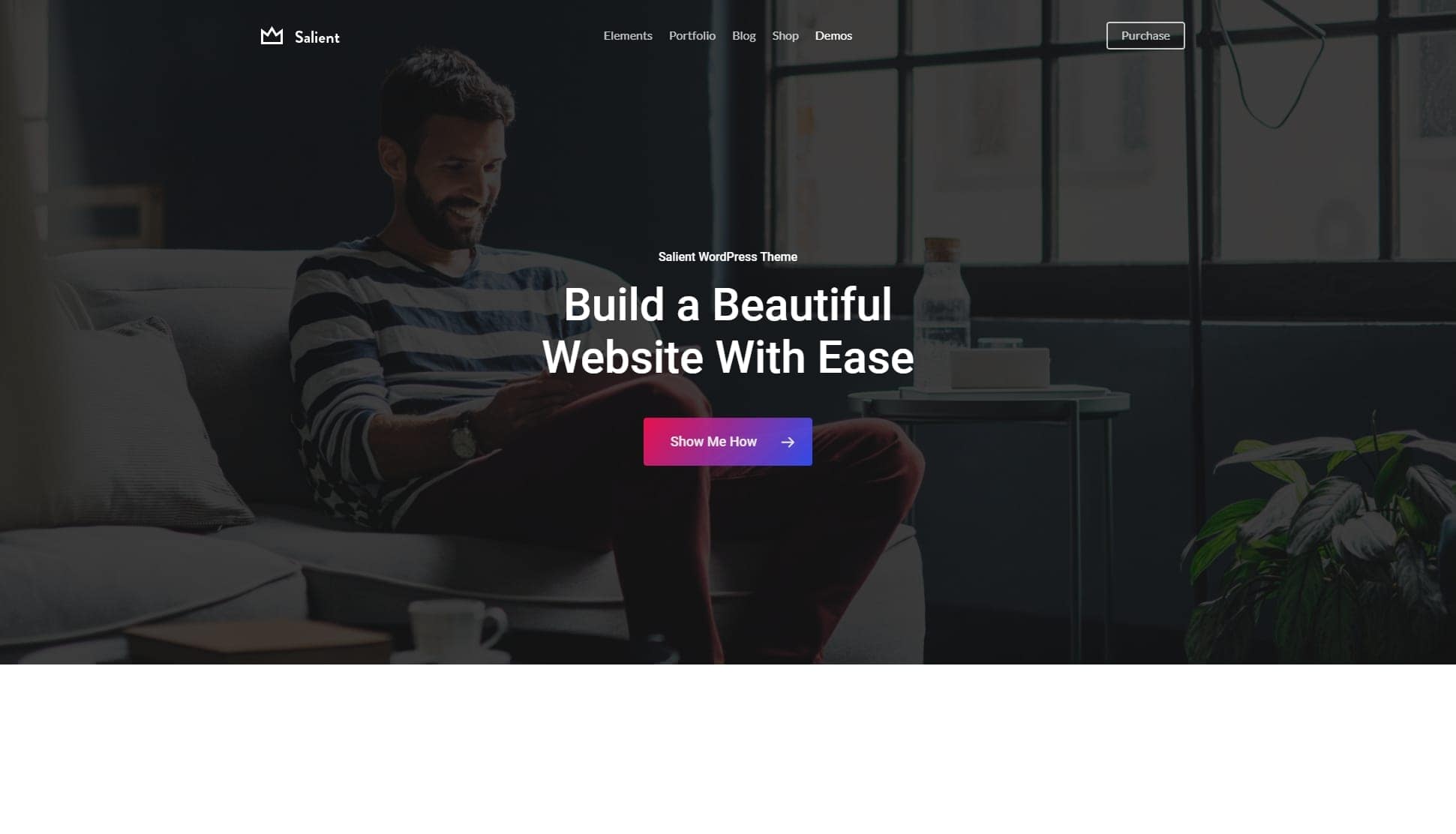
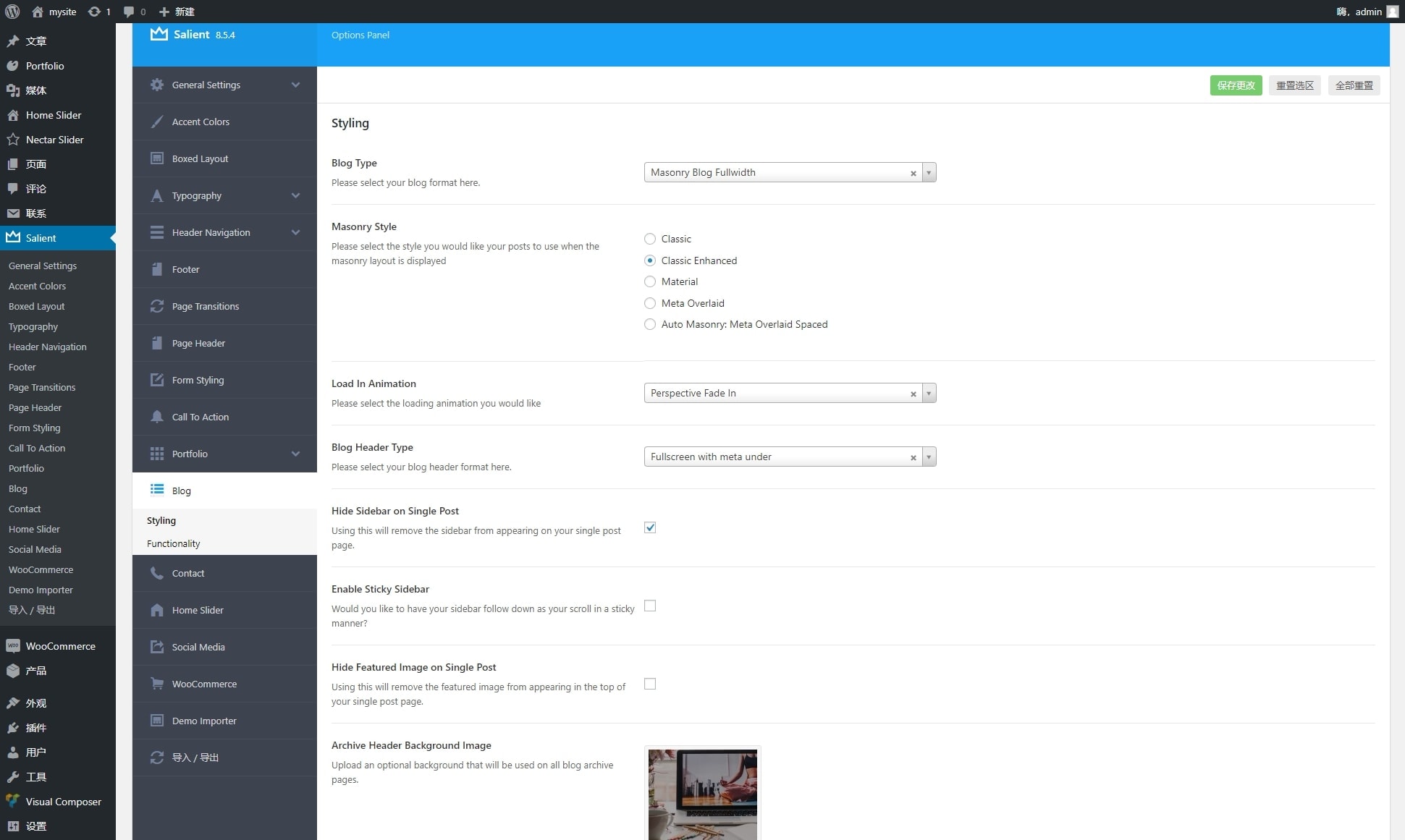
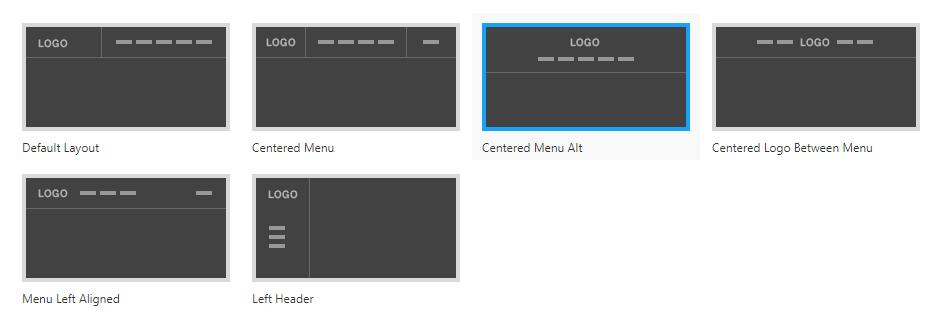
支持多种头部样式,可以随时更换

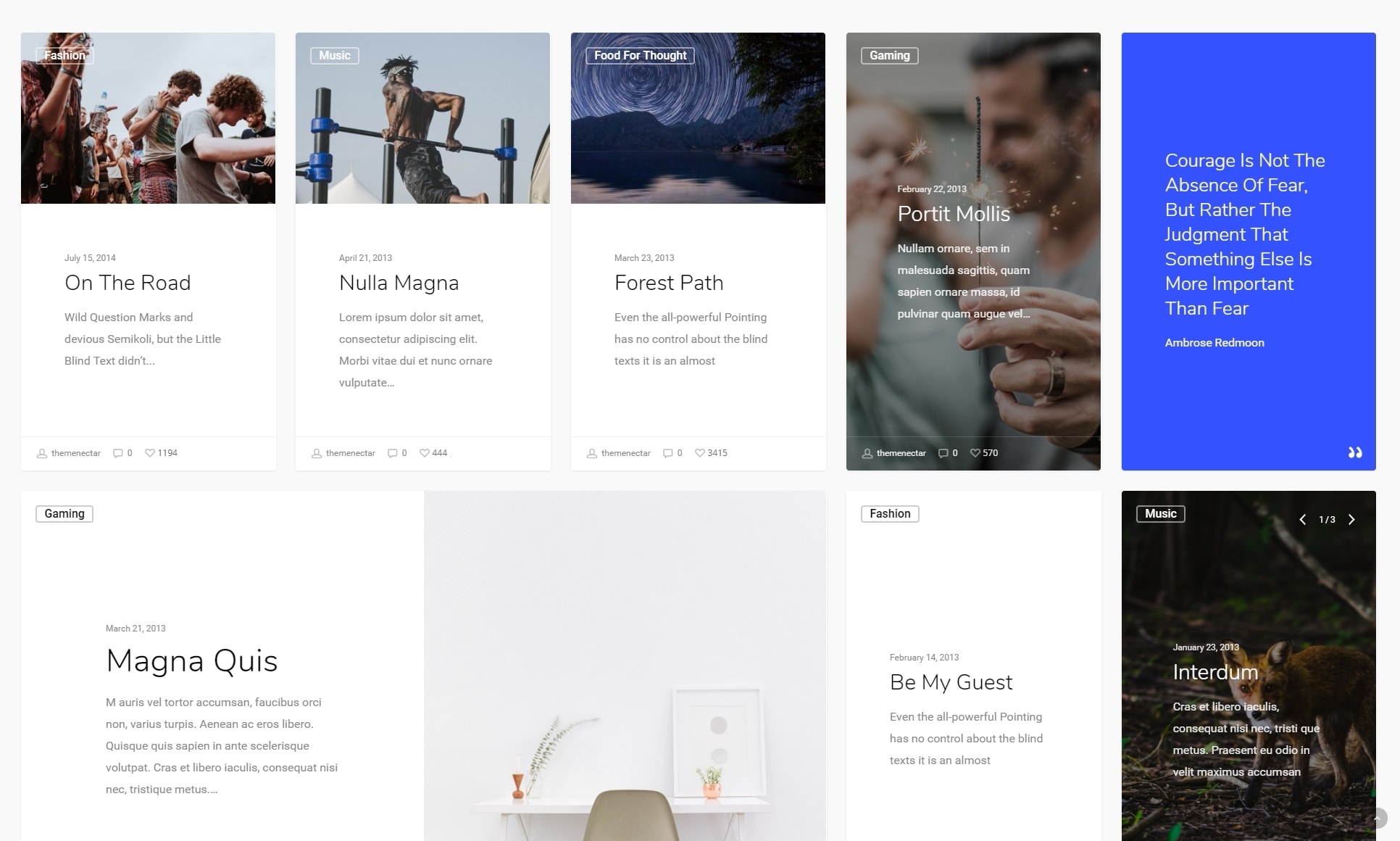
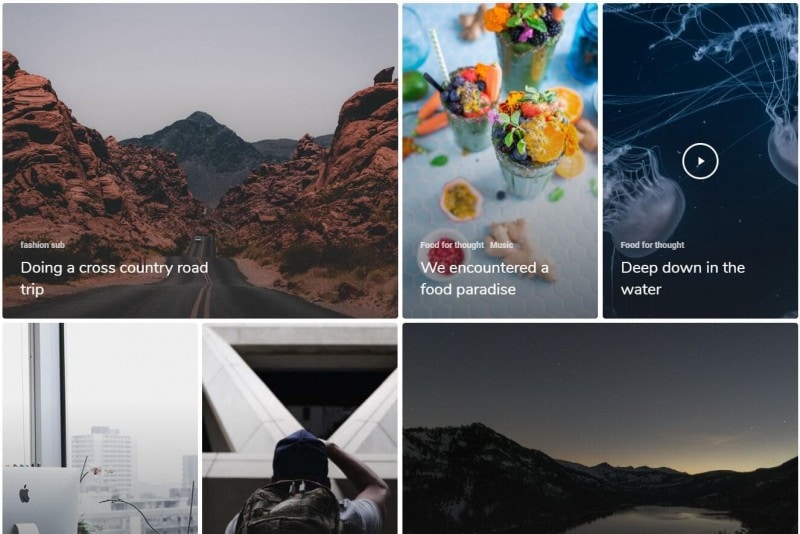
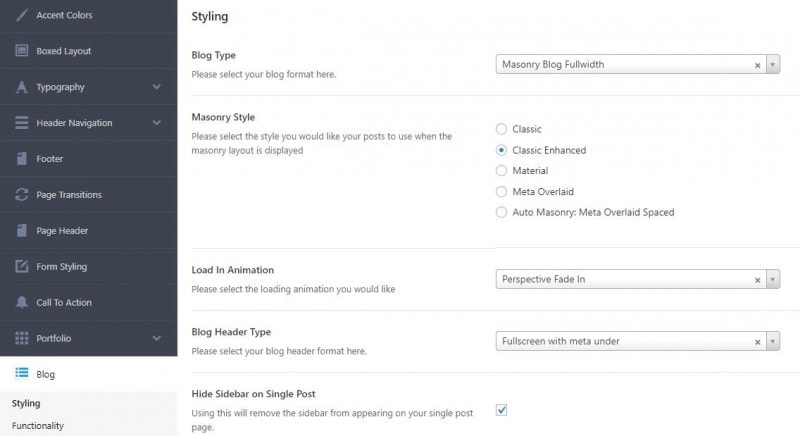
多种博客和项目布局,包括瀑布流、网格、Metro、经典样式等多种布局方式,并且可以设置入场动画

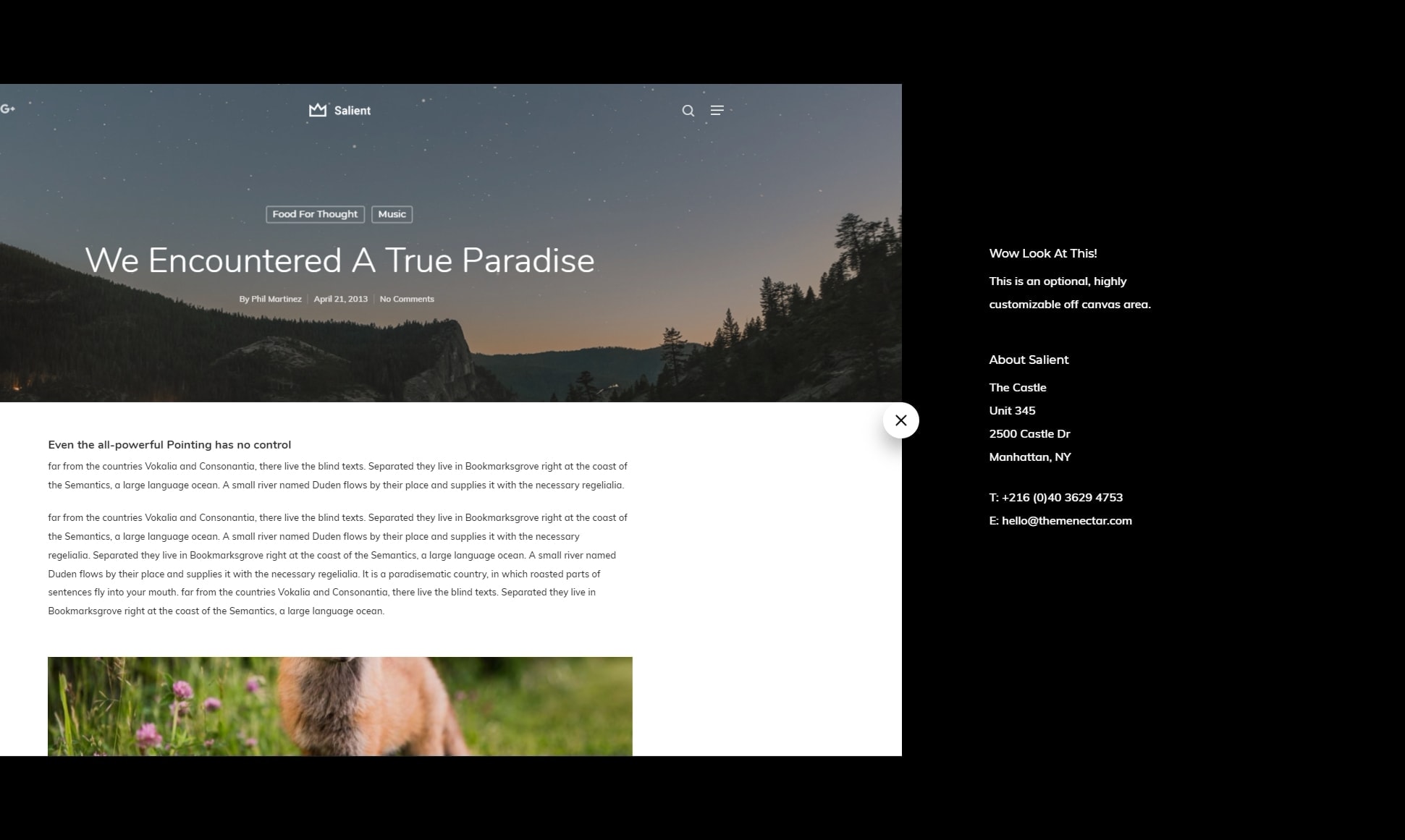
而且在详情页,还可以设置头部的样式,比如设置全屏的头图、加载动画

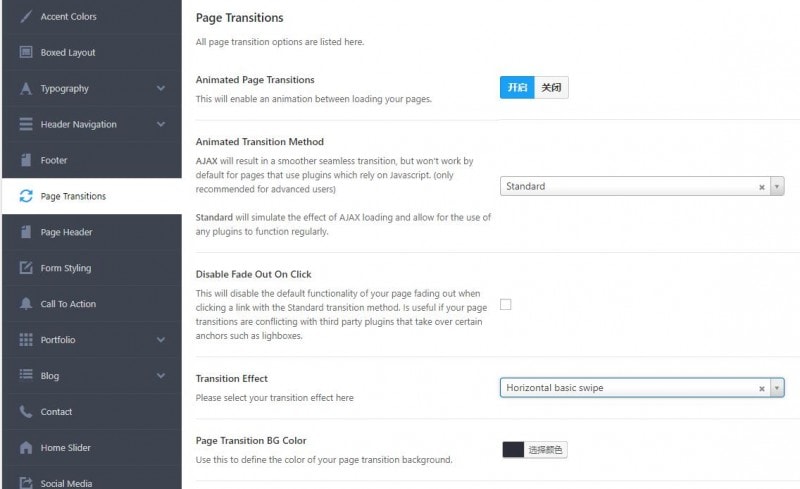
在Salient主题中,页面加载时有很多动画效果,我们可以自己设置这些页面过渡效果

Salient独有的炫酷粒子效果,可以将上传的图片转换成粒子动画

强大的编辑器
定制的Visual Composer可视化编辑器
Salient集成了WPBakery Page Builder作为自己的可视化编辑器,而且修改了其界面以及使用自己主题中的元素,比插件更加强大,也更兼容主题的风格,许多特效都是可以通过编辑器实现。但是也有一点不太好的就是它没有兼容前端编辑,所以暂时只支持后端编辑页面。

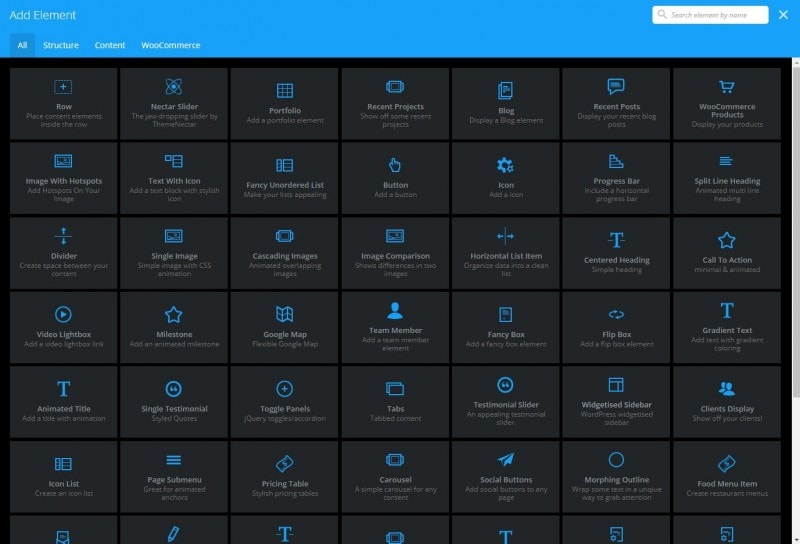
高达200个预制的模块,可以自由的添加到页面中,支持义搜索,可以根据类别查找,直接拼模板制作页面更加方便效率,需要注意的就是图片得自己准备

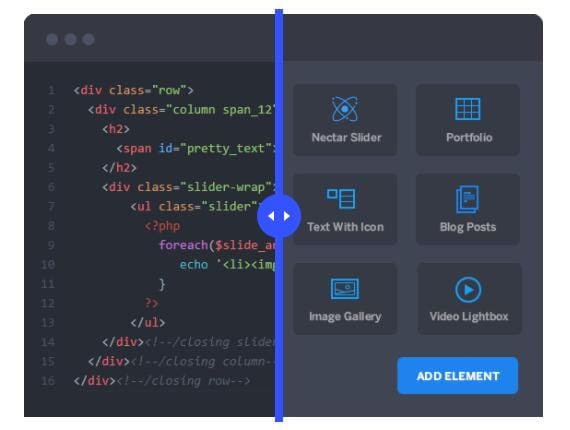
默认编辑器Nectar短代码功能
如果只是简单编辑的话,你就可以直接在编辑器插入shortcodes短代码,省去了使用Page Builder的麻烦,只需要点击一下编辑器上边的 Nectar Shortcodes就会弹出很多的元素供选择

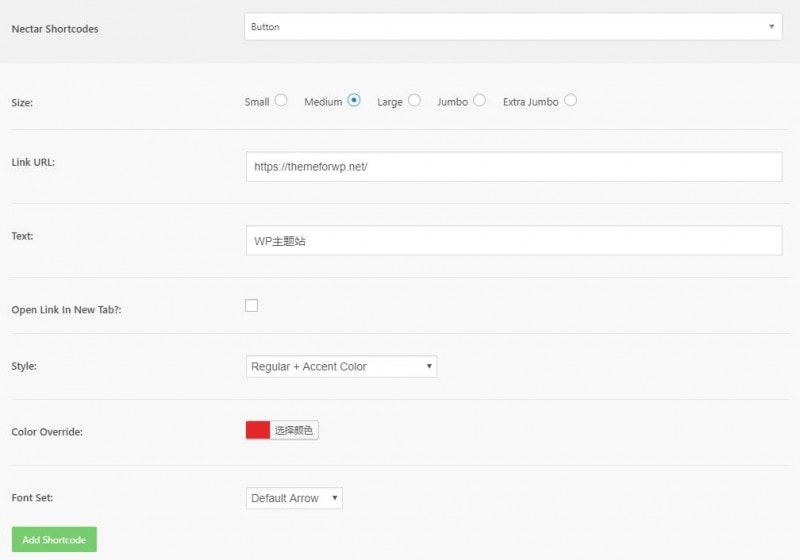
在添加短代码的时候,设置时是可视化的,确定后自动生成对应的代码,所以说不用修改代码

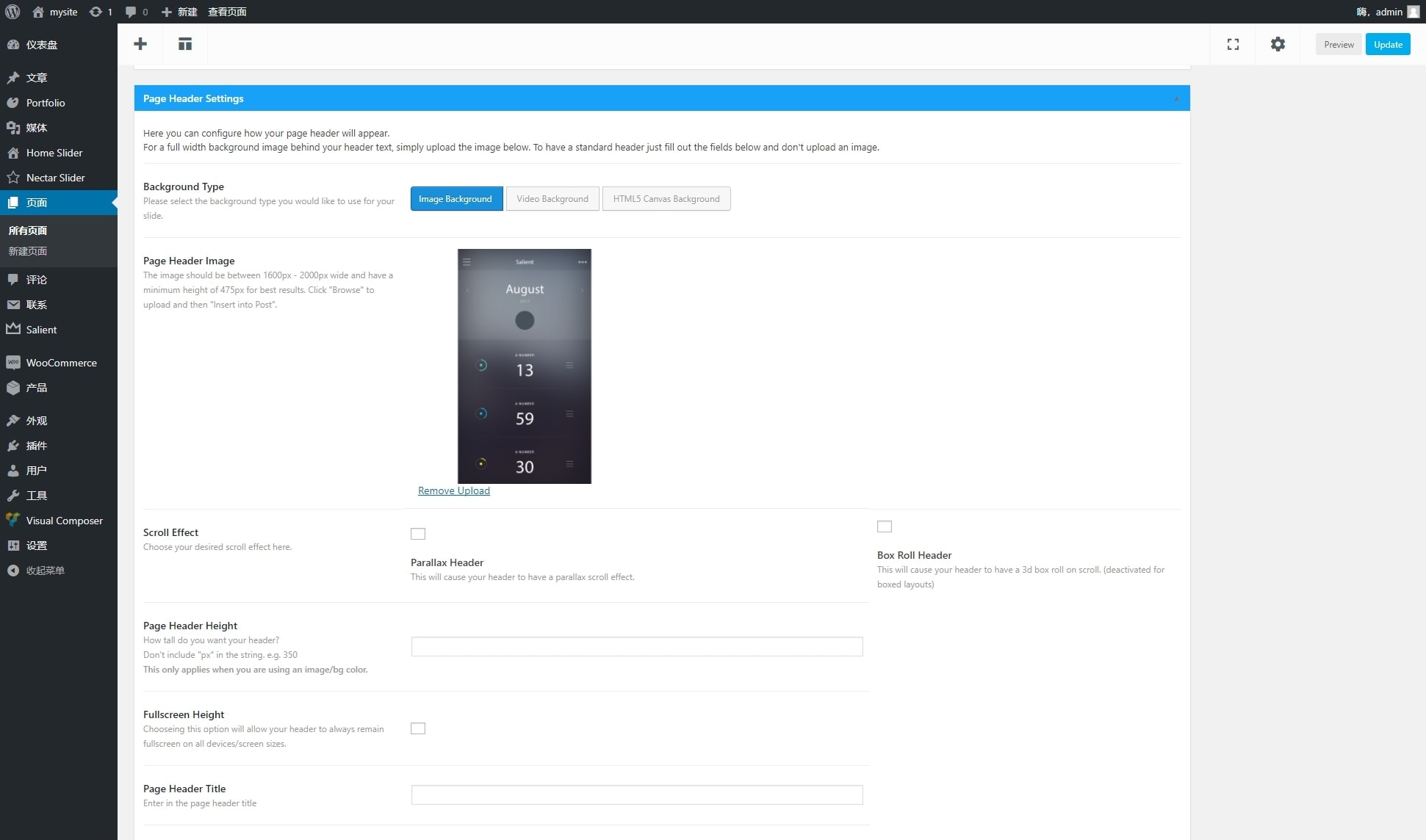
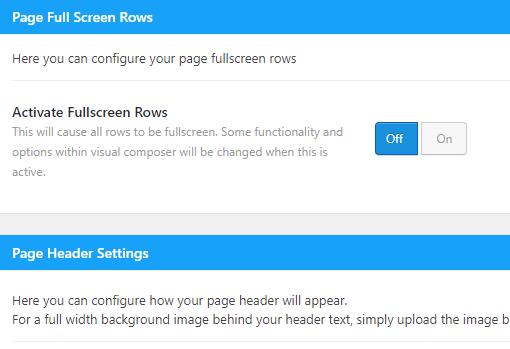
全屏滚动效果和头部设置
Slient页面支持一键开启全屏滚动特效,可以将每个Row模块转成一个页面,当然需要进行一定的设置,不过这样制作全屏滚动的单页面就非常简单了
另外还可以单独设置头部样式,背景颜色,粒子图片等,设置视差滚动效果或者3D翻转

特色元素
在Salient中增加许多特色的元素,我们可以通过shortcode或者页面编辑器实现这些效果
图片重叠
曾经制作图片效果需要运用制图软件做,但是在Salient中,只需要上传需要叠加的图片,设置好偏移值,会自动生成图片叠加效果。

图片比较效果 Before & After
只需要一张图片的空间,可以通过中间的滑杆控制显示效果,在效果对比中非常实用

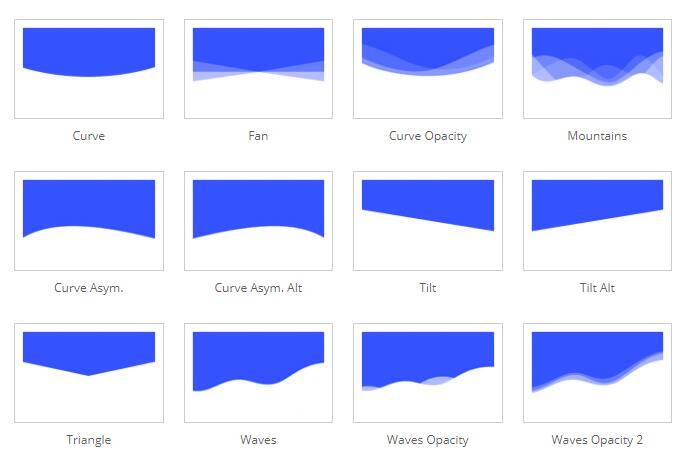
多种形状分隔效果 Shape Dividers
告别单调,轻松的将网页打造出设计感

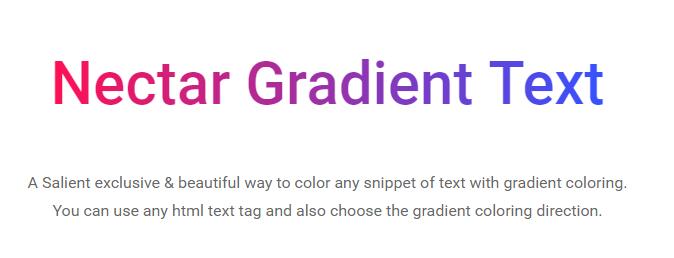
渐变文字
可以直接为文字设置成渐变,就想在ps中那样

总体来说,Salient是一款非常好的主题,尤其是各种独有的特效和动画,让它做出来的网站非常的炫酷,包括各种各样的布局,使它的应用很广泛。但是也有不足的地方,demo网站只有十几个,大部分情况下它的需要你自己设计制作网页,虽然说Salient有200个模块,但是都是没有图片的,所以说想要快速的做成一个网站,用Salient是有些吃力的,类似Betheme这种demo很多的可能更适合。要想用好Salient,你必须熟悉它的后台操作、主要特点、还有他的可视化编辑器,Salinet主题的内容还是很多的,如果你是喜欢折腾wordpress主题的人,那么Salient绝对适合你。