Replace Content Image Size 批量更换WordPress图片尺寸类型
因为之前WP主题站采用了很多完整尺寸的图片,会影响到网站的加载速度,就决定更换所有的图片类型为大尺寸图片,这样既不会影响图片的展示,还能提高网站的加载速度
不过这样问题就来了,WordPress的图片类型是在文章中设置的,而且在媒体中也没有更换选项,如果一张张手动更换的话会是非常大的工作量,所以就找到了今天我们要介绍的插件 Replace Content Image Size

Replace Content Image Size 这款插件可以帮助我们找到特定尺寸的图像,然后将其转化为需要的尺寸类型,接下来让我们看下如何使用这款插件
注意:使用该插件前请备份数据库,防止出现意外错误
配置参数
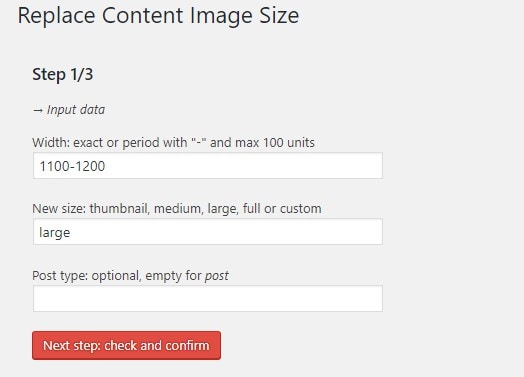
插件装好以后,你会在工具中看到一个 Replace Content Image Size 选项
这里面有2个参数必须要填写
- Width: 原图的宽度,这里有2种填写方法,第一种是精确值,比如800,只替换宽度为800像素的图片;另一种就是范围值,最大跨度为100,比如1100-1200之间的图片
- New size: 要替换成的新图像尺寸类型,这里有5个选项:thumbnail、medium、large、full、custom,分别对应缩略图、中等图像、大图、完整尺寸、自定义
比如要将WP主题站的所有完整尺寸替换成大图,就可以按照下面的写法,将宽度为1100-1200像素的所有图片替换成相应大图

如果你有其他文章类型需要转化,将Post type设置好
配置完成后,点击按钮进入下一步
检查与确认
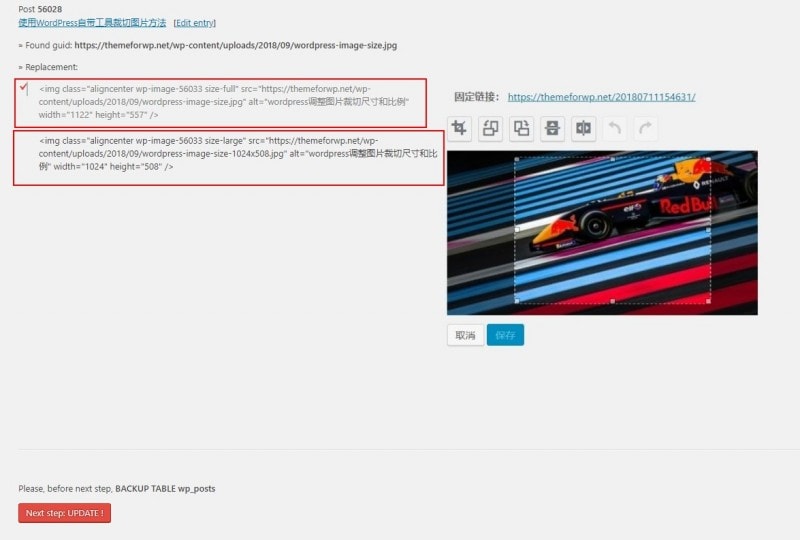
接下来在第二步中你会看到出现了很多的图像,这些都是即将要进行代码替换的图像,我们主要检查2点,一个是图片是否为我们要更改的,二是检查代码是否正确,如下图的2段红色框选代码,上面为转化前,下面为转化后

一切都确认后,点击 Next step:UPDATE!
等待几秒钟后出现如下的提示,证明替换成功

执行完成后,所有宽度在1100-1200之间的图片都会转化为大图,也就是默认的1024宽度,如果有更多尺寸的,可以继续循环该操作替换更多尺寸类型,比如900-1000,1000-1100等等