使用Ocean Stick Anything 让OceanWP的侧边栏浮动起来
侧边栏浮动是非常常见的效果,国内主流的平台比如简书、知乎等很多都采用了侧边浮动效果,这样排版的好处就是无论文章有多长,都可以展示侧边的内容,从而保证用户可以继续阅读更多相关内容,无论你是想要提升网站的PV,或者增加广告,在侧边浮动都是非常好的选择
关于WordPress侧边栏的浮动,之前我们有介绍过Q2W3 Fixed Widget这款插件,它使用起来非常方便,使用的人也比较多。不过,在OceanWP中我们并不建议使用这款插件,因为它有一个缺点就是位置是固定的,效果比较简单,一旦侧边栏长度超过屏幕大小,就会有超出的痕迹,影响网站的美观,所以,今天我们将为介绍OceanWP团队开发的专属插件Ocean Stick Anything,它是专门为OceanWP主题设计的插件

Ocean Stick Anything 可以让你的整个侧边栏浮动起来,并且可以侧边栏和内容同时滚动,展示所有的内容,而且当侧边栏到底部临界点会自动停止,无论是否超出屏幕,都不会破坏页面的布局,非常类似于Newspaper主题中的Smart Sidebar

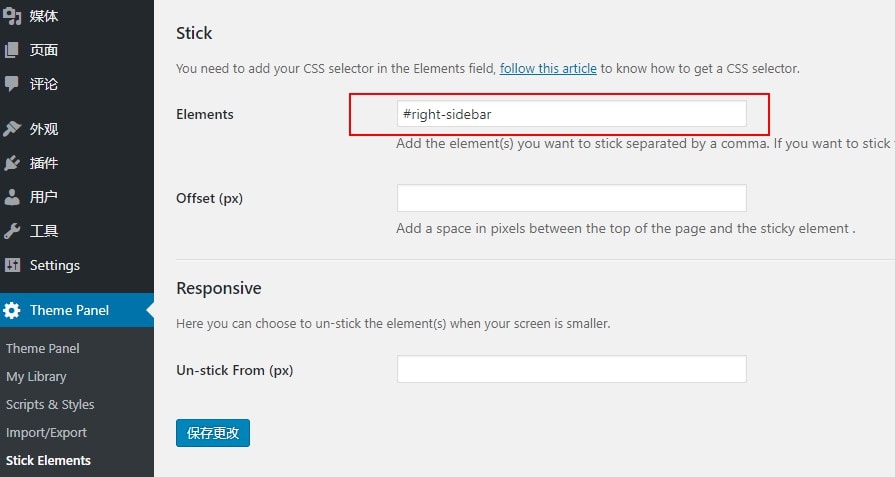
插件的使用也非常简单,你只需要在Elements栏目中填入需要浮动区域的CSS类即可,可以使用ID或者类,比如想要整个侧边栏浮动就可以填写 #right-sidebar,或者填写其他的类,不过这款插件也有一个缺点就是不能同时浮动2个元素,建议整个侧边栏设置浮动,这样设置起来简单,效果也比较不错