如何在WordPress自带编辑器中添加Elementor模块
在我们设计好Elementor模块后,除了可以把它添加到主题页面中外,还可以加入到文章中使内容更加丰富,下面教大家如何在WordPress文章中插入Elementor模块
使用古腾堡编辑器添加
为了能够和新版的WordPress古腾堡编辑器集成,Elementor开发了一款专用插件Elementor Blocks for Gutenberg,可以为古腾堡添加一个Elementor区块
安装好插件以后,就会在古腾堡区块中新增一个Elementor Library选项

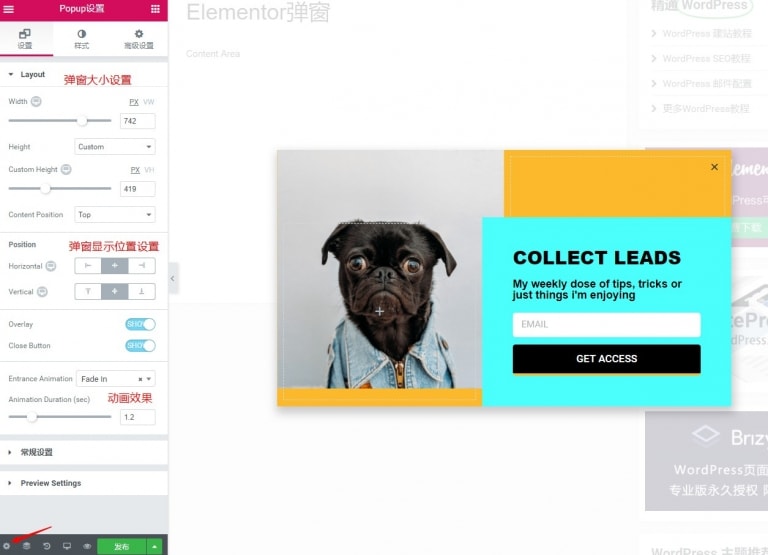
你可以在这里选择自己创建过的Elementor模板

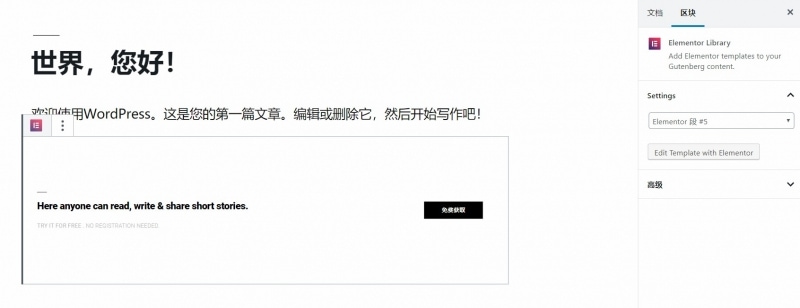
最后加入到文章中的效果如下,你还可以随时更换与编辑模块

在经典编辑器中添加(需要Elementor Pro)
在Elementor Pro中为我们提供了短代码功能,我们可以使用它把Elementor的模块添加到网站的各个地方
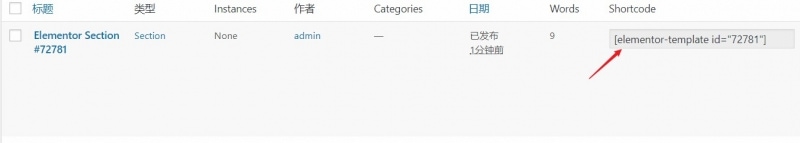
首先打开Elementor Templates,找到需要加入到文章中的区块,拷贝最后面的Shortcode

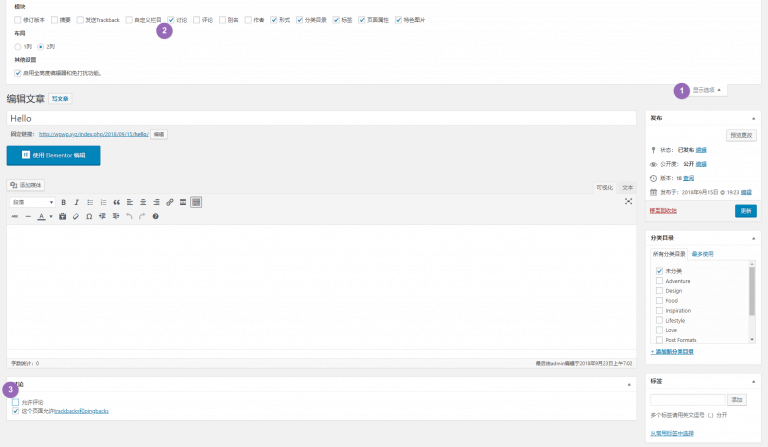
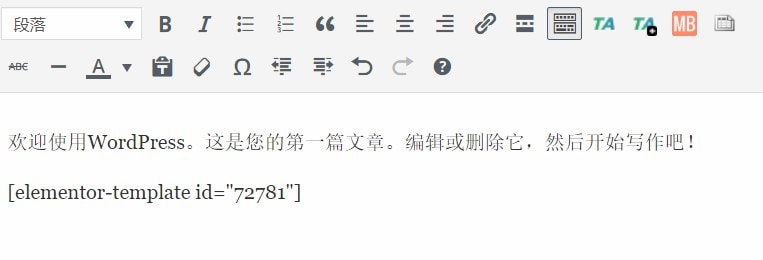
将短代码粘贴到经典编辑器中对应的位置,完成添加

在WordPress文章中加入Elementor模块不仅让页面更加漂亮,还可以像古腾堡的可重用区块那样在WordPress中添加需要多次使用的内容,比如一些广告、CTA、联系方式等,可以在多个地方使用同一个Elementor模块,一次修改所有区域生效,非常方便