GeneratePress把文章发布时间修改为更新时间方法
打开主题设置,外观 – 自定义,添加如下的CSS代码
.posted-on .updated {
display: inline-block;
}
.posted-on .published {
display: none;
}
.posted-on .updated:before { content: "Last updated: "; }
可以把Last upadated修改为自己需要的文字
打开主题设置,外观 – 自定义,添加如下的CSS代码
.posted-on .updated {
display: inline-block;
}
.posted-on .published {
display: none;
}
.posted-on .updated:before { content: "Last updated: "; }
可以把Last upadated修改为自己需要的文字

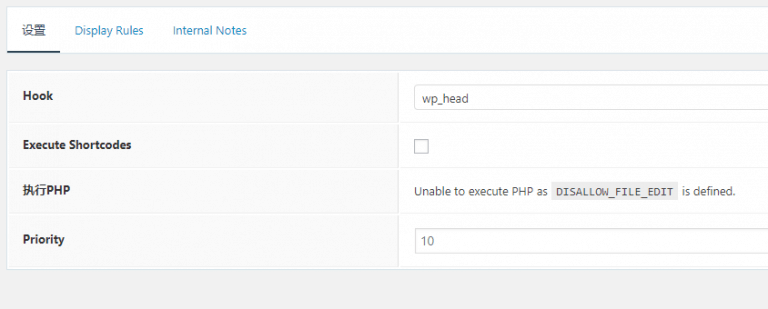
在主题上做一些修改,为了方便决定使用GeneratePress的Hook功能直接添加,但是却发现不能执行PHP…

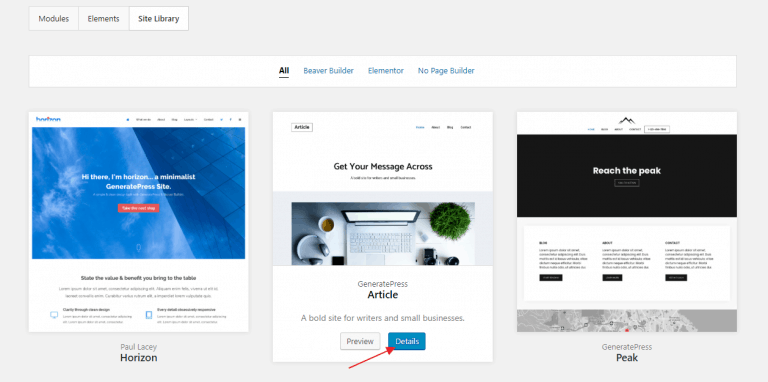
GeneratePress主题提供了30多个演示站点,支持一键导入配置和内容,下面就说下GeneratePre…

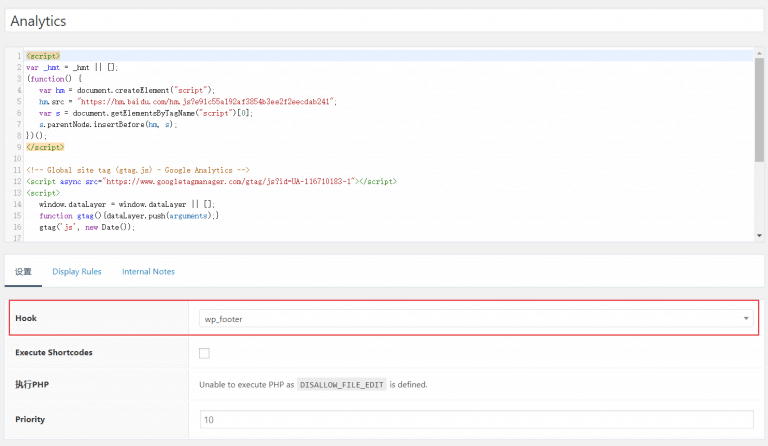
统计代码是几乎每个站点必装的工具,虽然说GeneratePress主题并没有提供专门的统计代码设置项,不过我们…

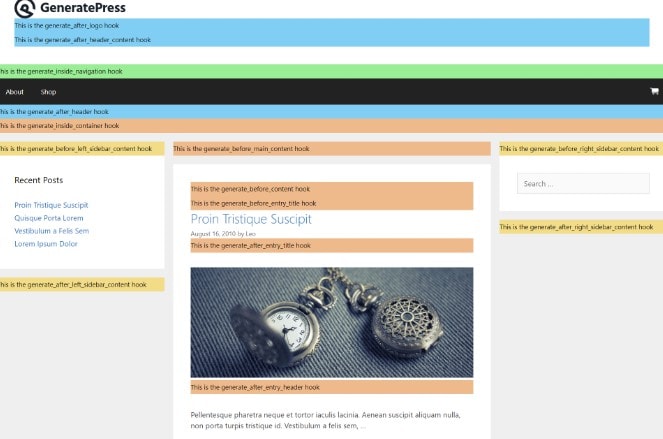
GeneratePress主题有着非常优秀的Hook系统,它可以让我们对主题进行各种改造,即使你不是专业的开发…

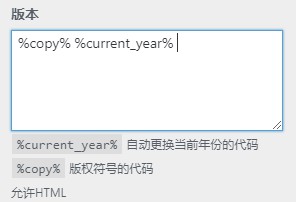
大部分WordPress主题默认会在底部留下主题信息,GeneratePress主题也不例外,不过有些时候我们…

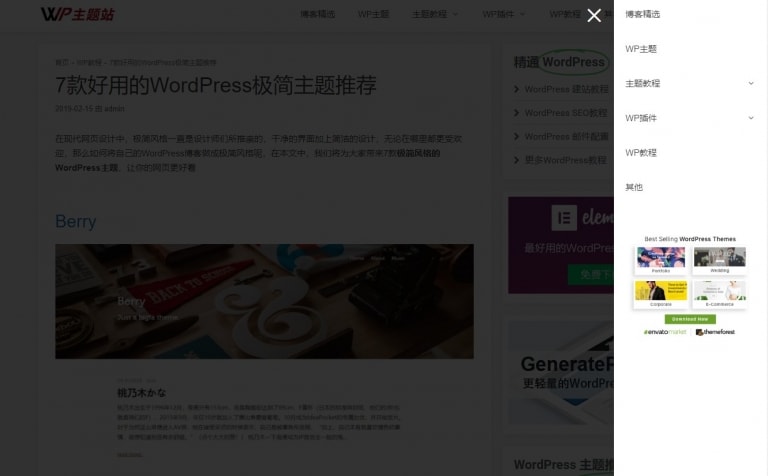
在一些网页设计中,我们会看到滑出菜单的设计,可以用来做菜单,或者一些其他用途的小工具,在本文中,我们教大家如何…