Elementor 添加入场动画方法
在制作网站或者宣传页面时,入场动画是经常会用到的一种效果,比如淡入、移入、旋转等,能够让网页显得有活力,吸引人们注意,本文中来分享下如何用Elementor制作带有进入动画效果的网页
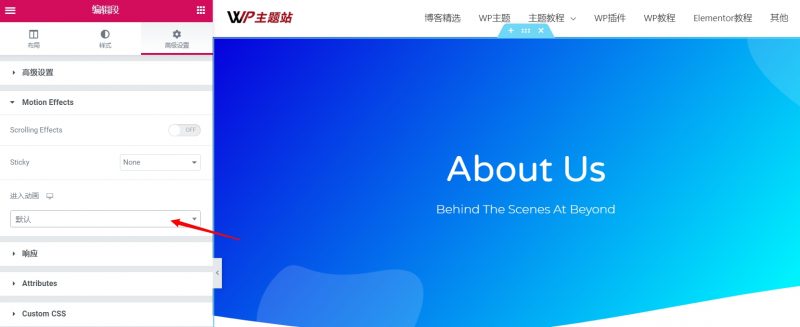
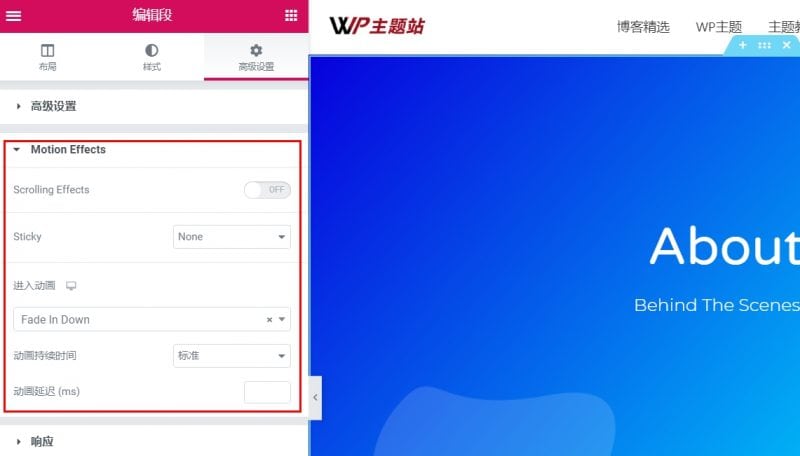
当制作好页面以后,我们编辑想要加入动画效果的段(Section),在 高级设置 – Motion Effects 中有一个进入动画选项,这里就是添加动画的类型

Elementor中有非常多的动画类型,比如淡入、放大、跳动、移入、旋转等,而且每个都有不同方向的选项,可以实时预览挑选自己需要的动画效果

选择动画效果后,还有一个重要的选项是持续时间,它控制的是动画展示的快慢
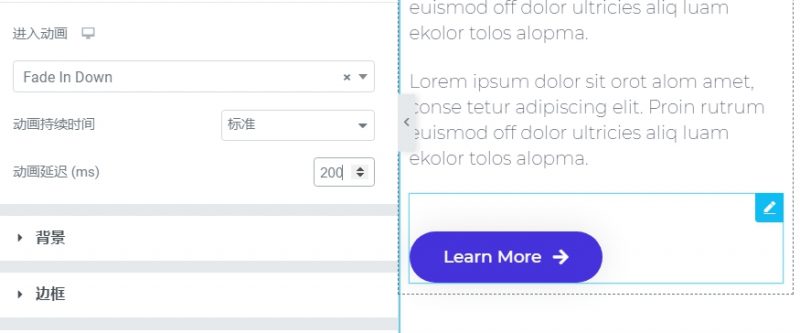
你除了可以直接在结构上添加动画外,还可以更加细化,针对Elementor的每个元素添加动画效果,比如一张图片、一个按钮等

这时你可以结合动画延迟做出更逐步展示的效果,让网页的动画效果更加自然