用Elementor Pro为WordPress添加一个相关文章模块
昨天看到Elementor居然已经支持相关文章了,想到又可以少装一个插件,马上用Elementor做除了网站的相关文章,下面就分享下Elementor添加相关文章的过程吧
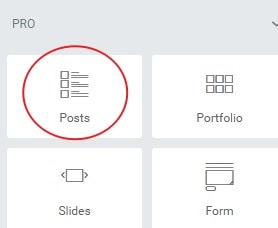
因为这里需要用到Posts部件,确保你已经升级到了Elementor Pro版本
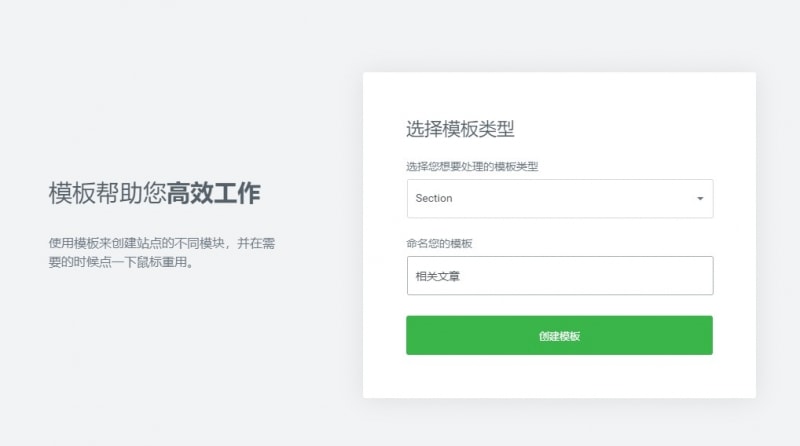
进入网站后台,选择Templates – 创建一个模板,类型选Section

我们把Posts组件拖动到页面中

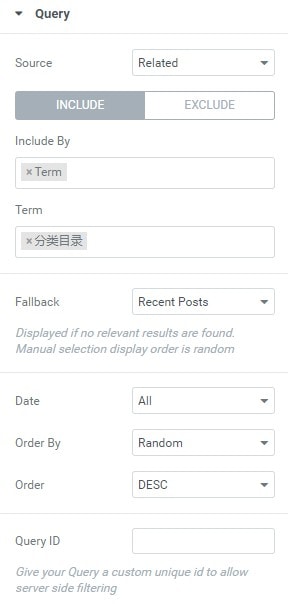
因为样式的设计很简单,和设计文章页都是一样的,这里就不再多说,下面主要介绍一下相关文章需要用到的Query这个模块
首先最重要的一点把文章的源设置为Related,意思就是把Elementor Posts小工具设置为相关文章的模型,这样下面的所有选项,都是文章展示相关的设置了
(设置为相关文章模型后,可能会出现一些杂乱的文章,可以通过设置中的Preview Settings把预览页面改为一篇常规的文章)
Include By是分类的依据,比如可以根据作者进行关联、或者根据分类目录、标签等找出相关的文章,比如下面我选择的就是分类目录筛选,这样每篇下面的相关文章都是同一个分类下面的
Fallback指的是没有相关文章的情况,这时可以展示近期文章或者手动筛选

另外在最下方可以设置排序相关,可以按日期、标题、随机等进行筛选

这时候相关文章模块基本就做完了,剩下的事情就是把它添加到主题中去了
怎么把相关文章模块集成到主题中呢?
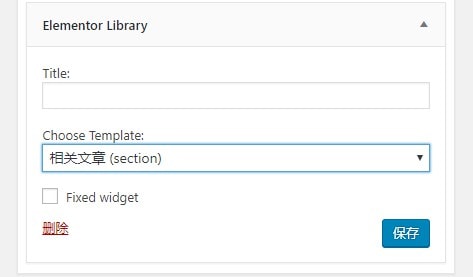
最简单的方法就是通过小工具,比如你可以在侧边栏的区域插入一个Elementor Library,然后选择刚刚创建的相关文章模块

不过这种方法有个缺点就是大部分主题你只能放到固定的几个位置,有些局限
另外一种方法就是我们可以借助Elementor中短代码
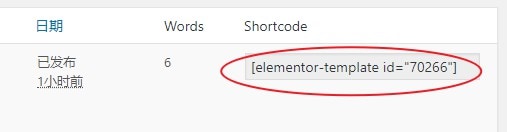
在elementor模板列表中,每个模板有一个Shortcode,我们可以通过Shortcode来调用指定的Elementor模板

如果你的主题是带Hooks系统的,比如GeneratePress、Astra、OceanWP 等(都需要高级版),可以直接添加短代码Hooks,把代码复制进去就行了,如果你还不知道Hooks怎么用,可以查看GeneratePress中使用Hooks的方法
如果你的主题没有Hooks系统的话,也可以通过修改主题中的代码来添加模块,找到需要添加的位置,插入下面的代码,就可以调用相关文章了
<?php echo do_shortcode('这里填写你的elementor代码'); ?>
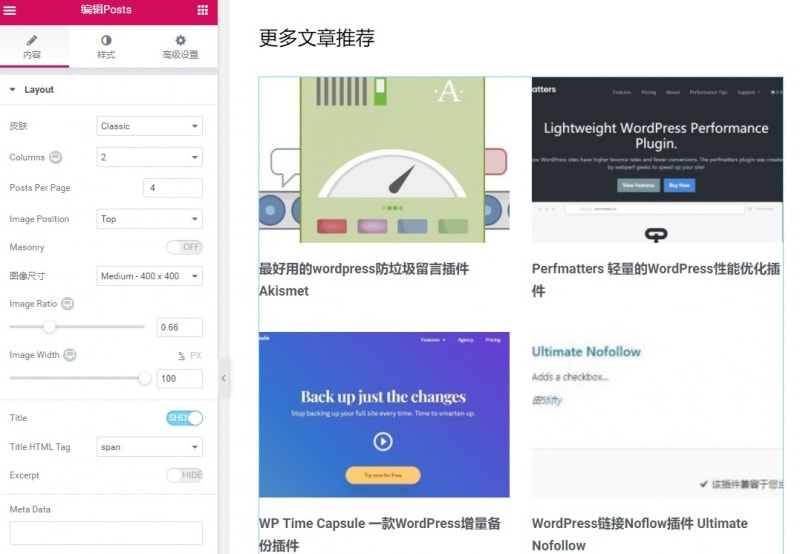
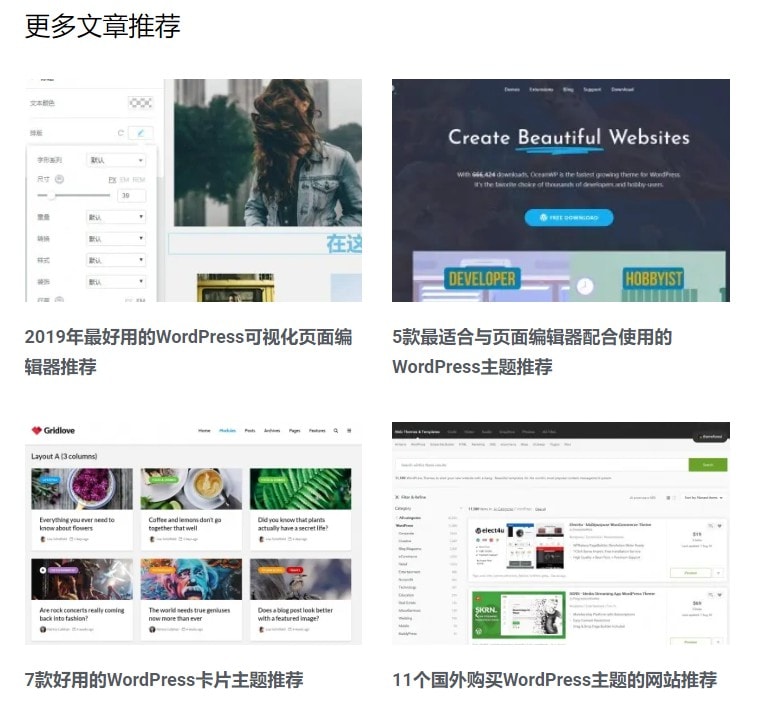
最终的效果如下图

虽然说相关文章只是Elementor中的一个小小的模块,但是对比我之前使用过的一些相关文章推荐插件真的是非常强大了,而且Elementor还有一个很大的优势就是我们可以自己调整样式,加入更多元素,这是其他的插件不能比的







你好,请教下Elementor 能调用同分类目录下的文章吗?能写篇教程吗?
本文演示图片中就是调用的同分类目录下文章,重点是第三张图中的query设置,你可以参考下
好的,我再研究下,好不是很清楚,谢谢!
试了,还是调用不到同分类的,想请教下,调用指定分类目录的文章,比如我的分类目录有“行业资讯”“公司新闻”,创建了个页面,只想要调用“公司新闻”目录下的文章,可以实现吗?
发现在文章,要先选择分类目录,保存后,按照你的图的设置就可以调用到同分类目录的文章了,之前一直用新建页面测试,由于页面是没有选择分类目录的,所以一直调用不到,尴尬