WordPress网站添加浏览器弹窗推送 Onesignal插件使用教程
在使用国外网站的过程中,我们会发现许多网站都添加了推送功能,每当网站有更新时,只要用户在使用浏览器就会在桌面的右下角收到弹窗消息(类似QQ客户端的推送),这样既提醒了访客,也为网站带来了人气,是一个非常好的功能。那么我们该如何为自己的wordpress站点添加这种推送功能呢,其实现在已经非常简单了,Onesignal插件就是专门为此开发的插件,接下来就看一下如何使用Onesignal实现浏览器右下角的弹窗推送
提前准备:开启推送前,最好为网站开启https,不开也能用,但是效果不好
安装OneSignal

首先,这款插件非常良心,是免费的,自行在wordpress插件中心下载,安装好之后先不要使用,需要到OneSignal的平台做一些设置
设置OneSignal应用
我们先到onesignal官网注册一个账号,注册好之后回到onesignal控制台,会看到一个添加应用的按钮,点击 Add a new app

输入一个好记的名称,比如themeforwp

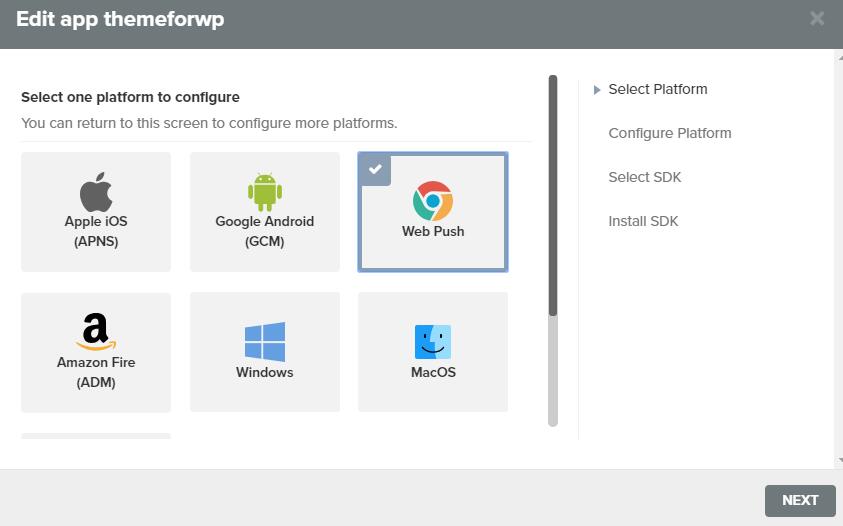
接下来会让你选择设备,因为我们是浏览器,选择Web Push,可以看出OneSignal还是蛮强大的

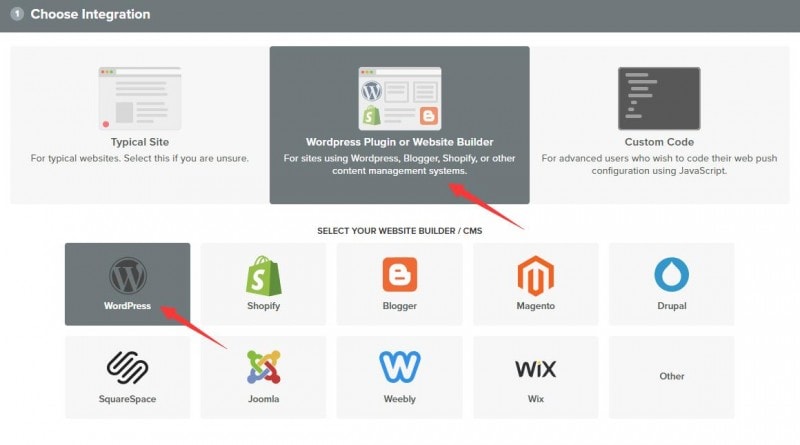
选择平台,先选插件,再选择Wordpress

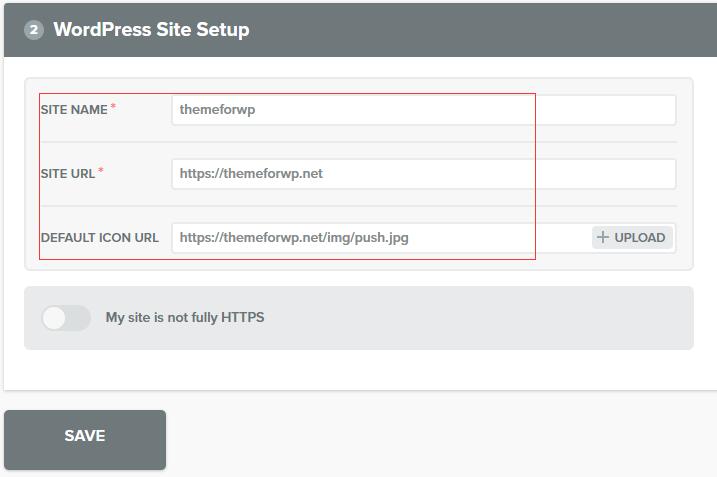
这里需要注意的是确认好自己的网站带不带www,可以在设置 – WordPress地址查看
图片可以做一个 192*192大小的jpg图像传到自己网站上,或者留空也行,完成后点击保存


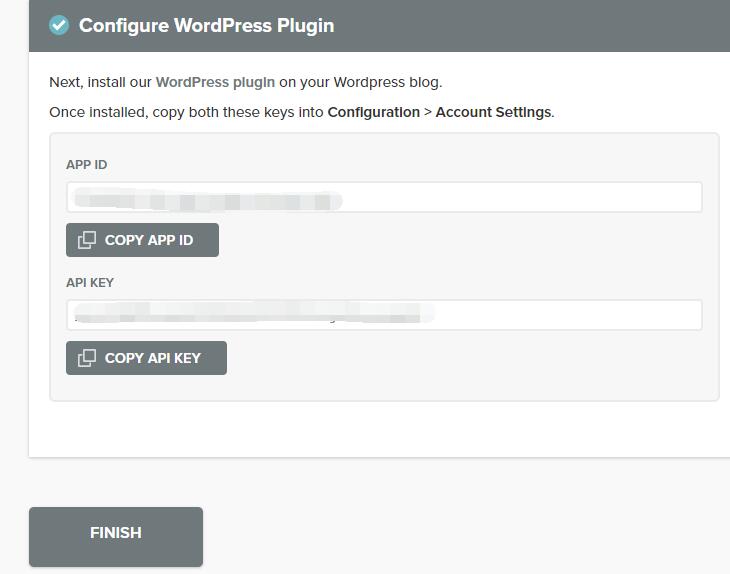
最后2个APP ID 和 API KEY 因为我们需要用到,先这样留着就好,至此平台配置完毕
WordPress配置OneSignal插件
得到密钥后我们就可以继续回到自己的Wordpress站点中了

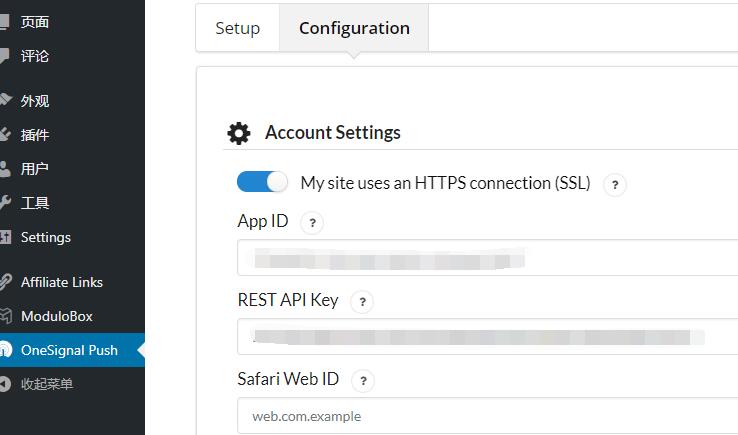
依次选择 OneSignal Push – Configuration
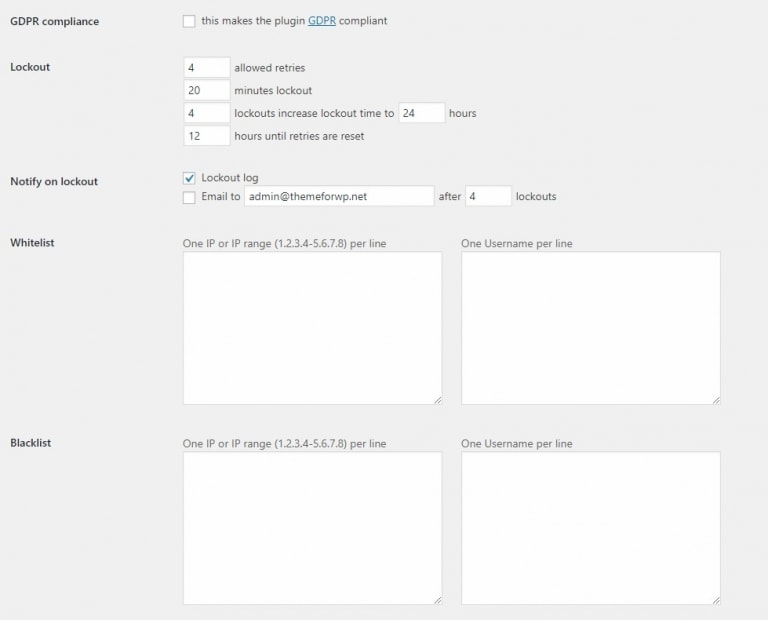
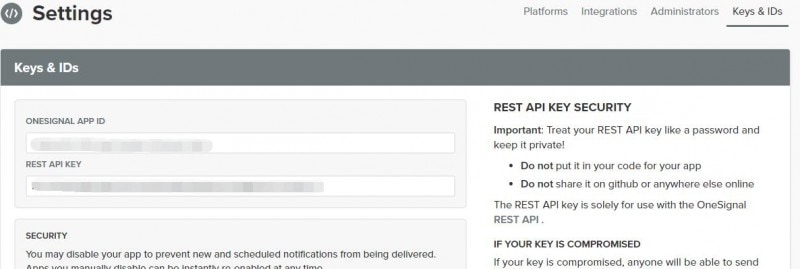
首先要做的就是把刚刚记下的APP ID和API KEY填到这里,如果忘记保存的话可以查看 SETTINGS – Keys & IDs

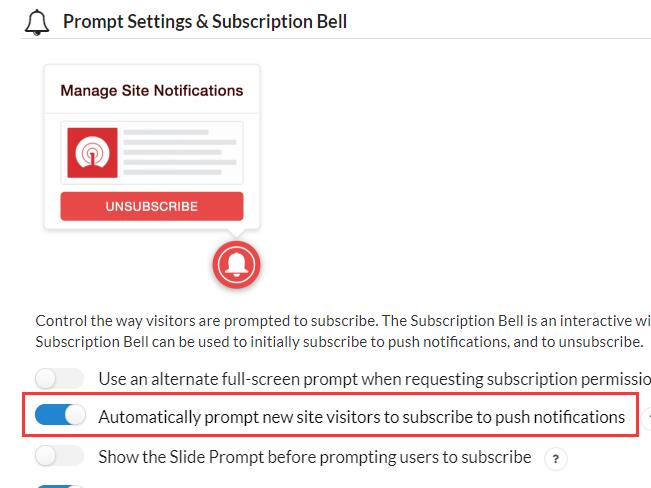
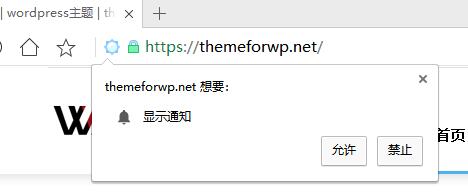
其他的选项基本没有什么比较重要的,建议把下图中的自动提醒新访客订阅打开

开启后会有如下的提醒

最后记得保存
实现文章推送

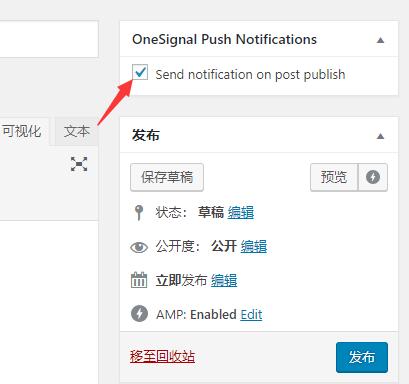
当插件配置好后,我们再次发布文章就会发现,在右侧的工具栏多了一个实时推送选项,也就是说我们只要勾选改项,当文章发布或更新时,都会推送到订阅用户
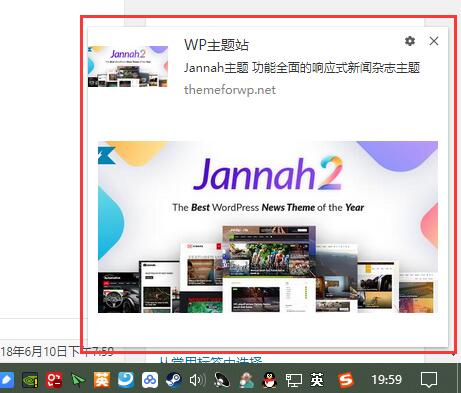
测试推送效果,实测很快,刚刚发布就推送了,注意自己要提前订阅网站

基本到这里,我们的推送就部署完毕,注意的是该插件虽然好用但是一定要适度,不要让自己的站点被用户反感。关于Onesignal可能还有很多选项和功能没有说,以后有时间再补充一些其他的用法