Elementor为图片背景添加视差滚动效果
在网页特效中,视差滚动是非常常见的一种效果,可以让网页看起来很有设计感,在本文中我们介绍如何用Elementor实现视差滚动特效(Pro版)
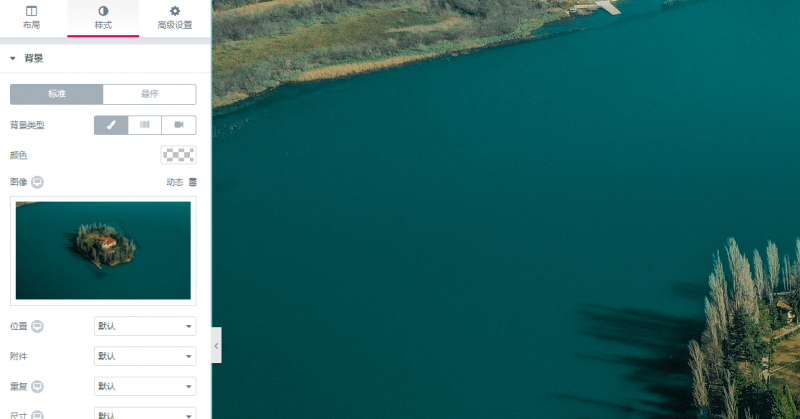
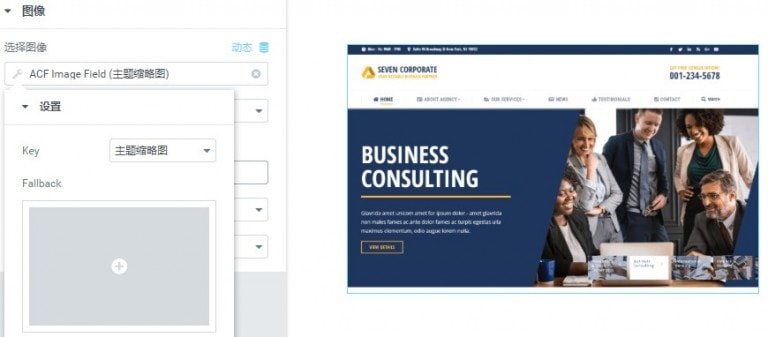
首先我们添加一个段,并为其添加图片背景

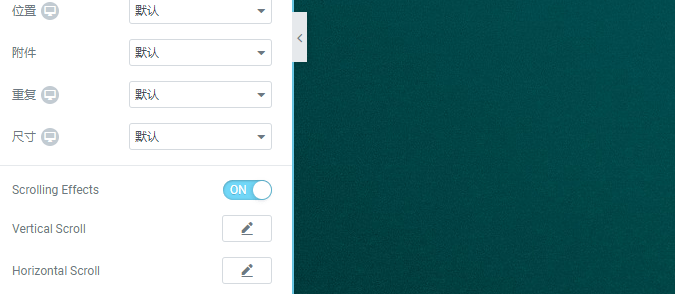
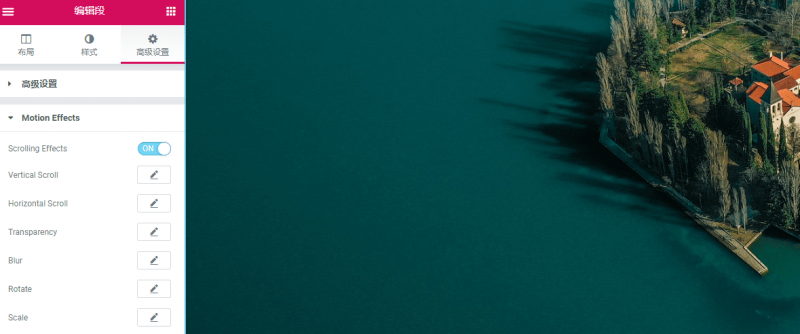
然后我们开始设置背景图片,在图像设置的下方,有一个叫做Scrolling Effects的选项,这里就是滚动视差效果的设置
滚动视差
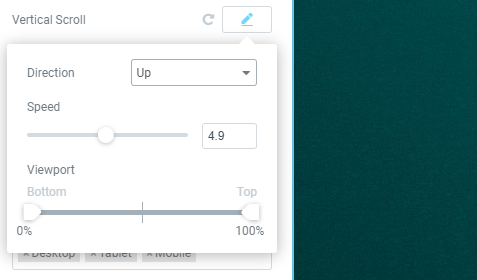
将开关打开,这里面主要有2个选项,Vertical Scroll 纵向滚动特效,Horizontal Scroll 横向滚动特效

可以通过滑杆调节速度和图像的展示部分

除了视差滚动外,在这里你还可以设置缩放、模糊等效果
鼠标追踪
上面的都是滚动相关的视差效果,还有一种常见的就是鼠标追踪的视差效果,这个也能在Elementor中实现
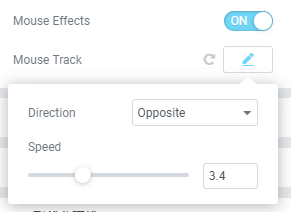
点击下方的Mouse Effects,就能开启鼠标视差效果了,可以设置速度与方向

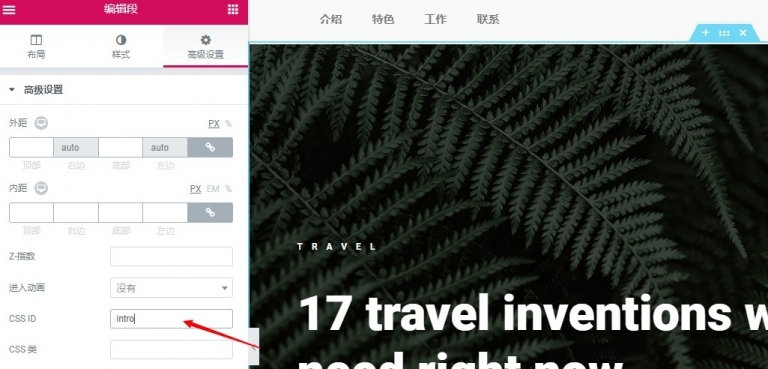
应用到其他元素
除了可以直接对背景使用视差效果外,还可以直接应用到元素上,带来更大的灵活性








博主,您好
使用elementor编辑时,段的高度无法调整,感觉最小高度还是太高了,这个如何调整?
我应用一个header模块,没办法调整高度,方便指导一下吗?
非常感谢!
调整一下子栏的内距和外距,都设置为0