OceanWP顶部添加额外的社交图标

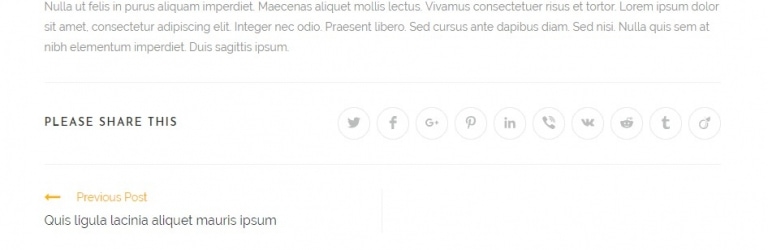
在各种社交平台流行起来后,社交媒体成了很多网站的必备,通过OceanWP主题,可以非常轻松地添加自己的社交图标并将其展示在网站的顶部,不过有点遗憾的就是它并没有加入很多的图标,有很多平台尤其是国内使用的比如微博、微信、空间等都没有选项,今天我们就分享下给OceanWP顶部添加额外的社交图标
因为需要修改function代码,所以开始之前,最好安装并启用OceanWP子主题
子主题安装好之后,我们打开它的 functions.php,然后最下面加入所示的代码
function my_ocean_social_options( $array ) {
$array['weibo'] = array(
'label' => 'weibo',
'icon_class' => 'fa fa-weibo',
);
return $array;
}
add_filter( 'ocean_social_options', 'my_ocean_social_options' );
意思就是添加一个微博的图标选项
保存之后回到设置中,会看到这里就有了微博的选项

如果想要添加更多的选项,只要复制$array段落并修改其中的三个参数即可
比如再添加一个微信,只需要在weibo段落的下边加入代码
$array['weixin'] = array( 'label' => 'weixin', 'icon_class' => 'fa fa-weixin', );
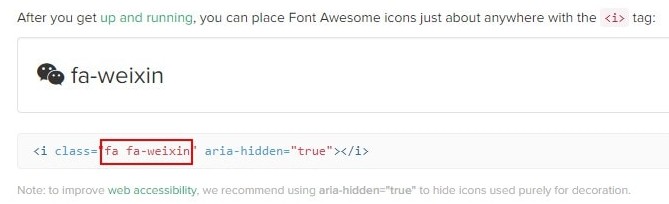
其中比较重要的就是icon_class,这个为fontawesome的图标类,如果需要哪个特定的图标,可以到该网址中搜索,然后选择自己需要的图标将类修改即可

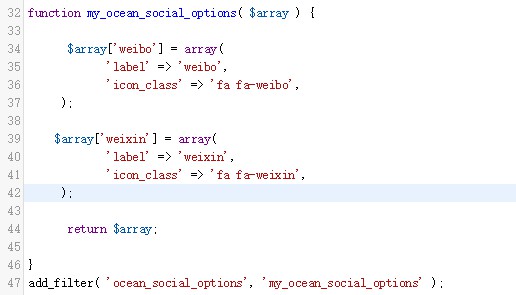
所以最终的形式为

如果需要其他的任意图标,都可以通过此形式添加