Avada页面分隔器Section Separator分隔网页
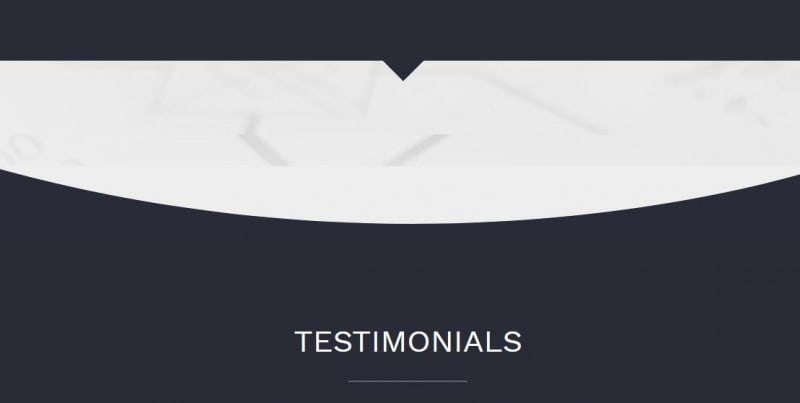
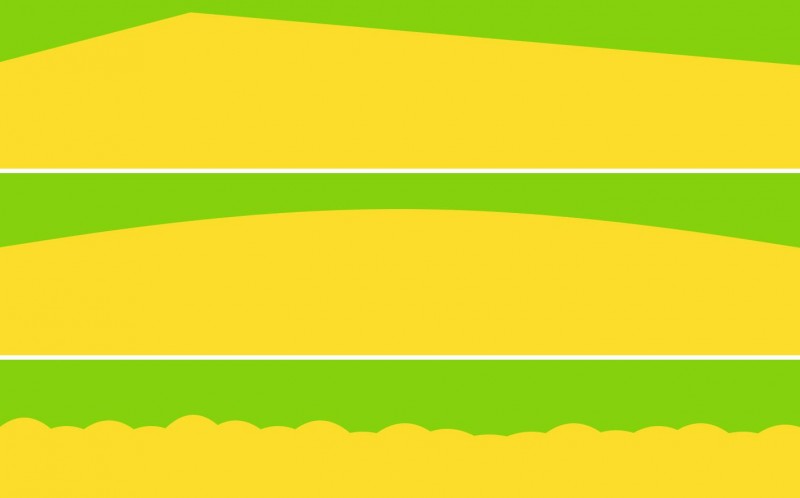
在使用Avada设计过程中,我们有时候会看到一些页面是由不规则的形状构成,类似如下图的页面曲线分隔效果,其实这些在Avada中都是由编辑器实现的,今天就介绍下如何利用Fusion Builder中的分隔符工具 Section Separator实现页面分隔效果。

页面分隔器它是用来分隔2个比较大的部分,所以说我们就先创建2个Container,然后再利用 Section Separator来分隔他们,实现曲线分隔或者其他特殊效果
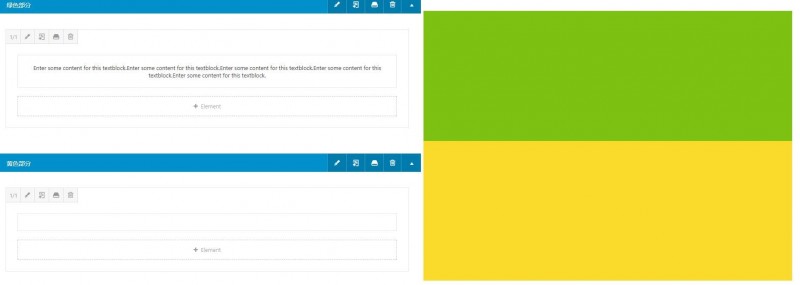
这里我创建了2个Container,一个绿色背景、一个黄色背景,接下来我们就是要在这2个中间添加分隔效果

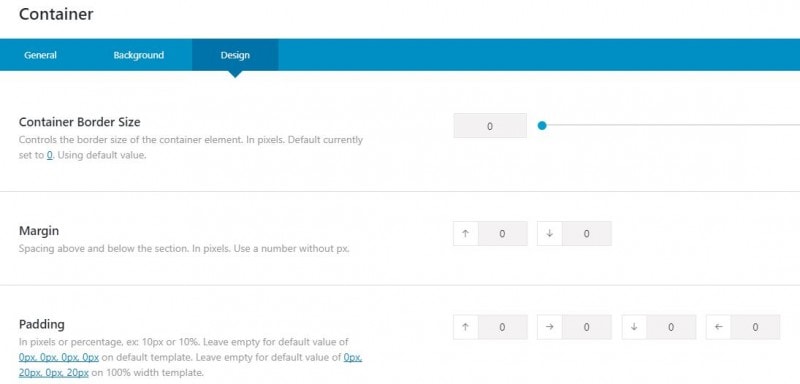
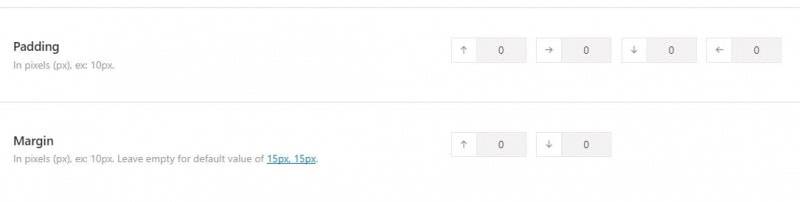
在绿色部分下面创建一个单列的容器,并且将所有的边距都去掉,注意行和列中的边距都要设置为0,因为它们是有一个默认的边距的,不去掉的话会干扰页面


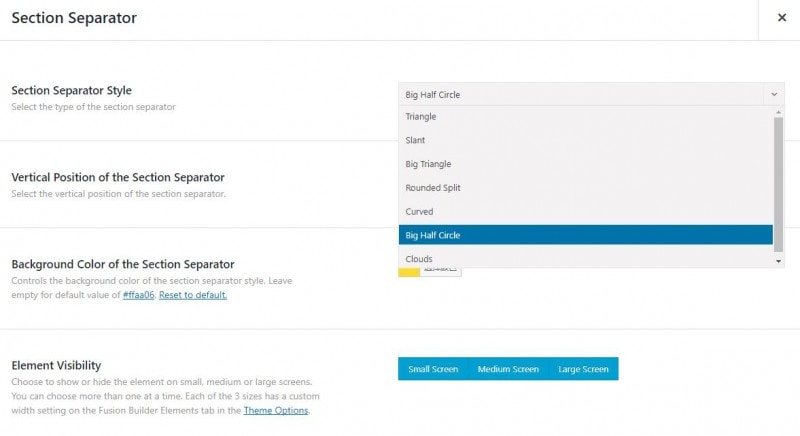
然后我们在这里面添加一个页面分隔器 Section Separator

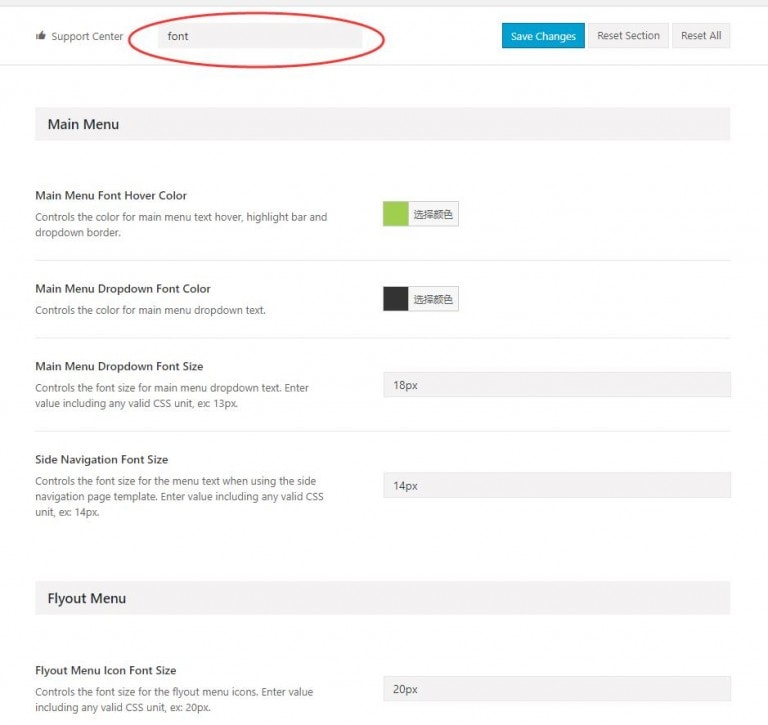
在这里有许多的风格,包括三角、弧形、半圆、云朵等,设置参数一般都很简单,选择方向(在下方或者上方不同)、颜色这些,我们可以通过和容器的背景颜色配合生成页面分隔的效果

其实页面分隔器,可以把它单独的看成一个块,实现前后过渡即可