WordPress可视化编辑器Visual Composer
Visual Composer是一款非常流行的wordpress可视化编辑器,用themeforest主题的人一般都知道,因为许多的主题赠送Visual Composer插件,但是今天要说的不是这个捆绑的插件,是单独的新版Visual Composer插件,该版本和WPBakery Page Builder插件还是有很大的不同的,下面我们就看下如何使用Visual Composer可视化编辑器。
安装Visual Composer
Visual Composer是可以免费使用的,提供部分的基础的功能,可以到Visual Composer官网直接免费下载,然后上传安装即可,安装过程中可能会需要邮箱注册
设置使用编辑器的文章类型
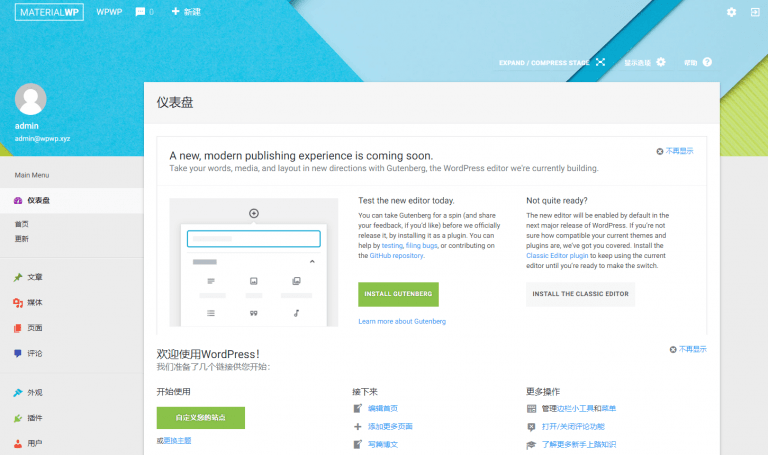
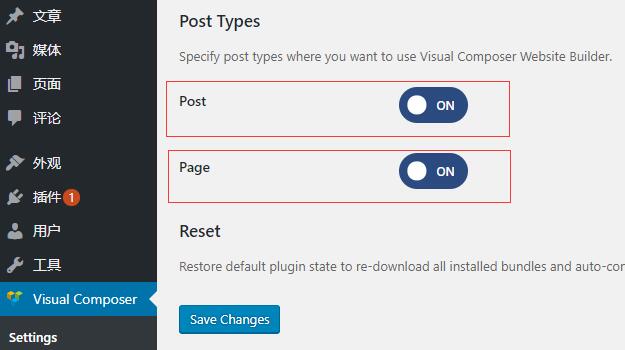
插件安装完成后,会在后台看到Visual Composer的图标菜单,其中有2项设置,第一个是文章页是否开启,第二个是页面是否开启,一般我们在页面使用,就可以把文章那里关闭

Visual Composer可视化编辑器
开始使用Visual Composer
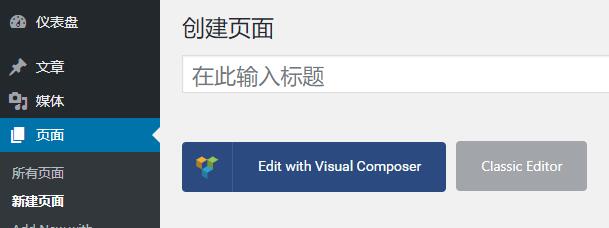
开启可视化插件之后,再次新创建页面时就会有2个选项,左边的蓝色按钮就是使用Visual Composer进行可视化编辑,如果选择右边的 Classic Editor 则使用wordpress默认的编辑器,当然以后修改页面也会有这样的选项

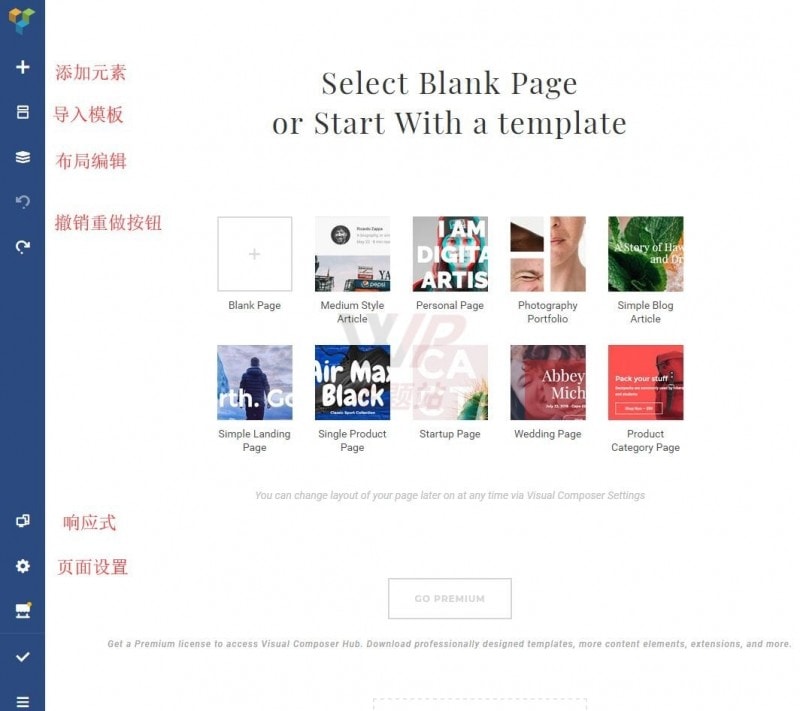
Visual Composer主界面
在打开页面之后,我们就看到了Visual Composer的主界面,给人感觉非常的漂亮,其中左侧是编辑器的主要部分,从上到下依次是添加元素功能、导入模板、布局式编辑、撤销功能、响应式、页面设置,在右侧可以看到网页的布局,这时候因为还没有添加任何的内容,所以默认显示Visual Composer的一些模板,可以从中挑选作为开始,如果你想自己做的话就选择Blank Page一个空白页面,这样空白的网页

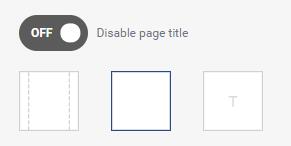
Visual Composer设置页面形式
当我们开启一个空白页面后,会发现一件很尴尬的事情,就是编辑区域太小,可能有些主题自带了模板,但是大部分都是没有设置空白页面的,这个时候我们就在编辑器中需要设置页面的类型

打开左侧齿轮的图标,就是上图中的页面设置,会开到有3种布局模式,默认是第三种的是原始的页面,一般选择第一个或第二个,都是空白页面,但是一个是居中,一个是全屏的

添加网页元素
页面格式都设置好之后,我们就可以开始添加网页的内容了
点击左侧的 + 号,即可打开元素的选择界面,可以看到这里有很多的类型,有文字、图片、按钮等多种类型,具体的元素可以查看元素的介绍,鼠标点击或者拖动到右侧即可添加元素
直接添加元素时每行只能添加一个元素,如果想要设置多种格式的话,那么就需要添加左侧的行和列,然后再将元素拖到列中

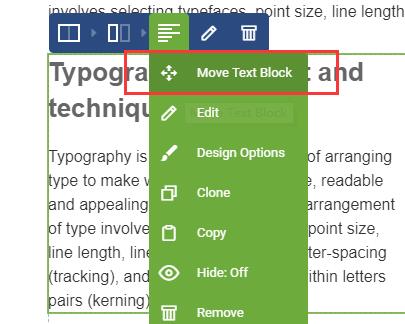
但是有时候我们想要修改元素的位置,这个时候我们就需要将鼠标悬浮在元素上边,然后选择第三个类似段落的图标,第一个绿色的元素一般就是移动选项,鼠标直接拖动放到其他的列中即可

当然除了移动元素外,也可以移动行和列,前2个分别是管理行和列
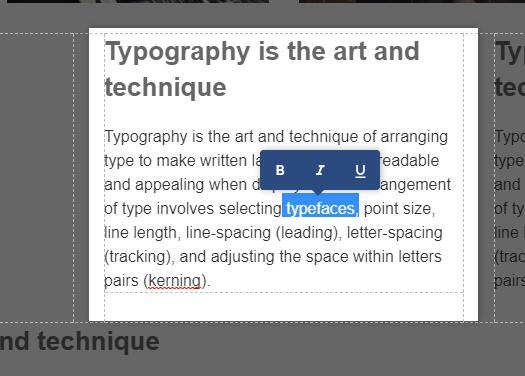
实时编辑文字
在网页页面中,你可以随时的修改、编辑文字,甚至设置格式,这些特性使工作效率更加提高

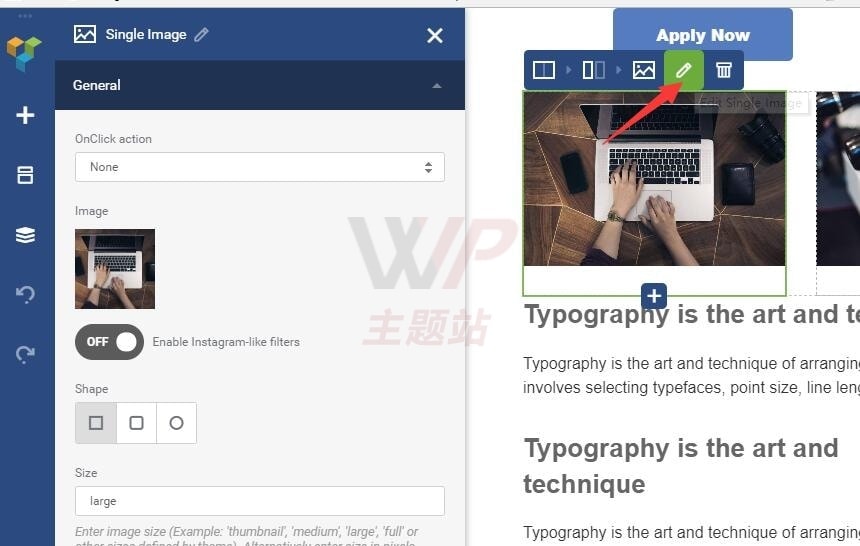
编辑元素属性
添加好元素之后,一般都会有一些默认的内容,我们需要将其替换掉,这个时候就需要编辑元素,我们把鼠标放到需要修改的元素上方,会看到有一个工具栏,点击上边的铅笔,左侧就会看到元素的编辑界面,不同的元素会有不同的选项
比如图片,你就可以设置点击后的事件,图片的形状边框等

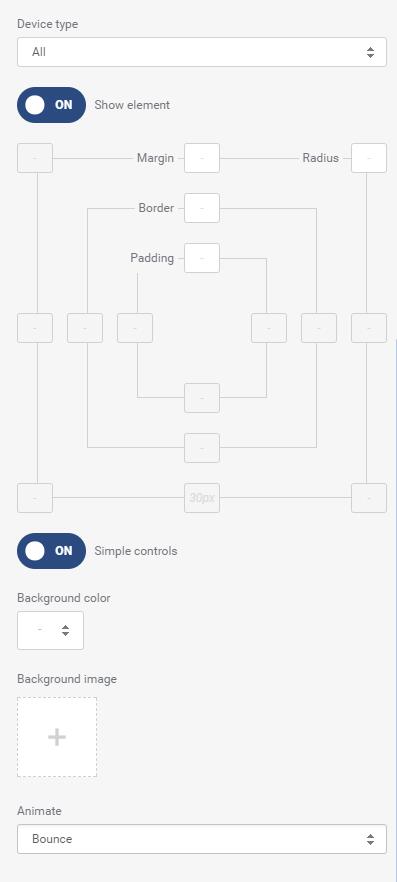
虽然说一般的选项不同,但是所有的包括行、列、元素都有 Design Option设计选项,这里可以设计包括元素的边距、不同设备的表现、背景图像、动画等,这里的选项还是很多的

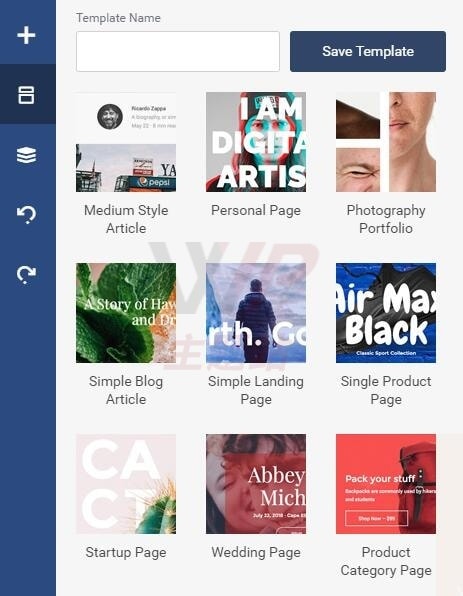
添加页面模板
Visual Composer是可以随时导入模板的,它会在以前网页的基础上,将新的模板增加到页面
插件自带9款免费的模板,当然你也可以保存自己的模板,起个名字,选择Save Template即可将当前页面保存为模板,你可以像自己创建一样随意的编辑这些模板

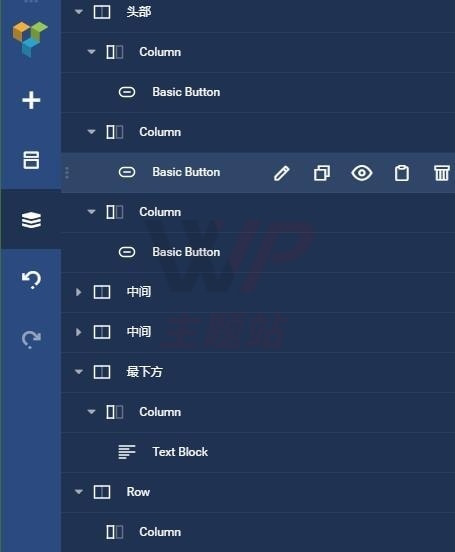
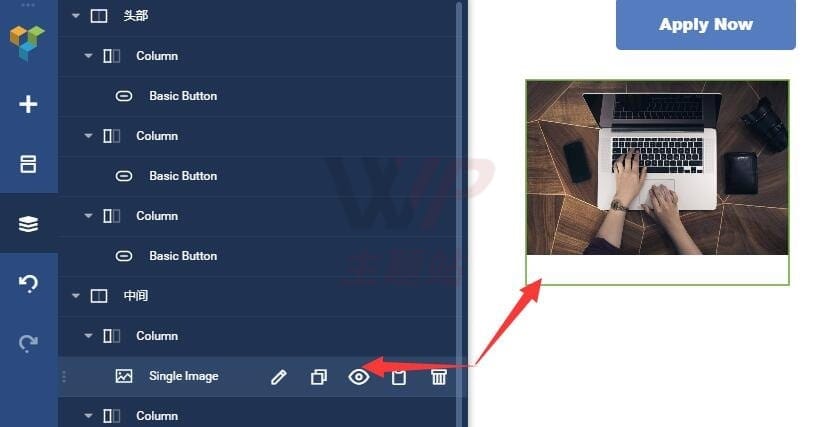
网页布局
在网页布局视图中,可以观察和更改整个网页的结构,比直接在页面上修改要更加的直观清晰
就想youtube上视频列表的调整那样,可以每个调整元素、列、行的位置,还可以设置修改备注

每当在布局中选择一个元素,在网页对应位置都会用矩形框标出对应的内容,蓝色的表示行、黄色的表示列、绿色的表示元素
而且还有一个特别好用的功能就是当页面过多时,点击对应的元素,页面会自动滚动到指定地区

响应式设计
在Visual Composer编辑器中,你可以随时切换不同的屏幕类型,以使网页适应不同的设备

Visual Composer是一个很好用的可视化编辑器,尤其是它的界面非常漂亮,上手简单,而且他具备很多其他的可视化编辑器的优点,比如侧边选择模块、实时编辑文字、自带空白页面、响应式编辑等,绝对是一个值得使用的可视化编辑器