Newspaper主题分类页模板设置
在Newspaper主题中,为分类页提供了非常多的样式,包括标题部分、列表上方头图、文章列表等,我们可以随意的选择不同的样式组成分类页,而且支持每个分类单独设置模板,非常方便,下面就看一下如何设置Newspaper主题分类页模板
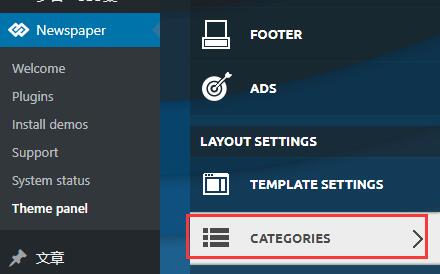
首先我们打开分类页模板设置处,登陆后台 – Newspaper Theme Panel – CATEGORIES

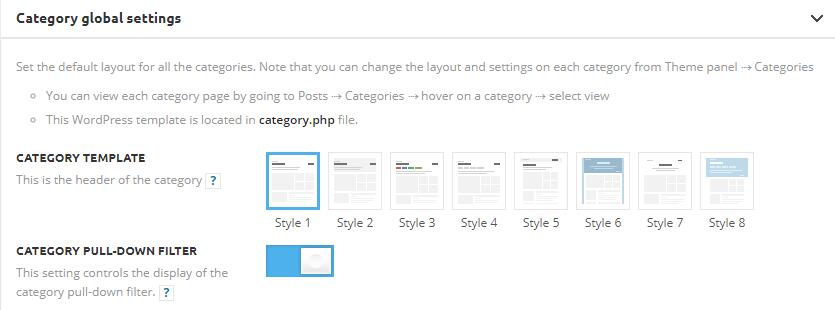
标题样式设置
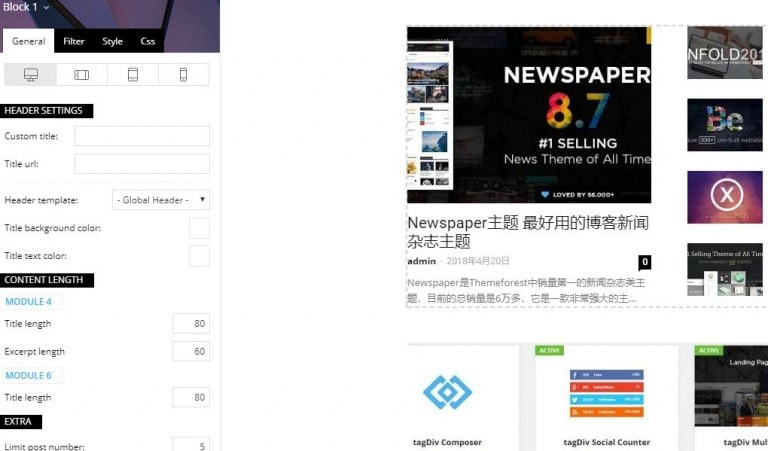
最上方的是标题部分设置,有8种不同的样式,比如有些带子分类、有些带背景图像,这个可以随时改动

下面的开关是排序选项,开启就会显示右下角的排序过滤标签

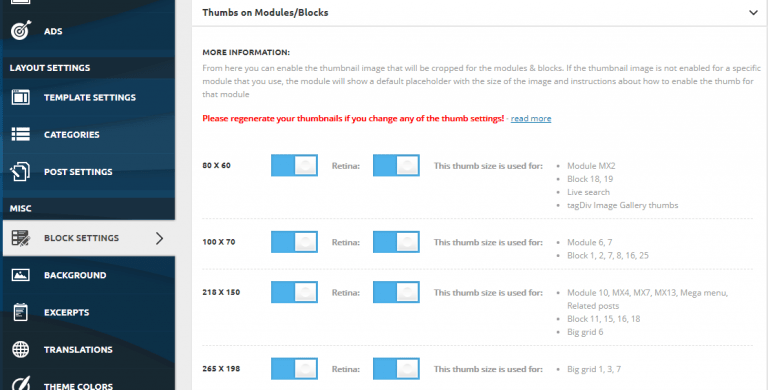
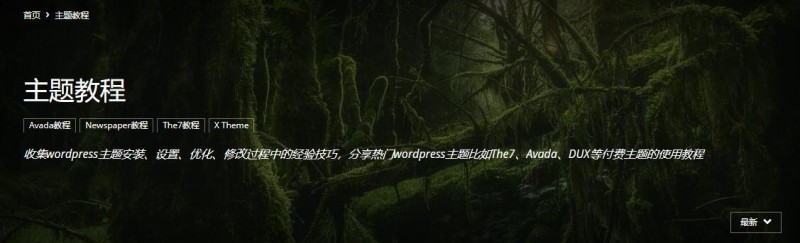
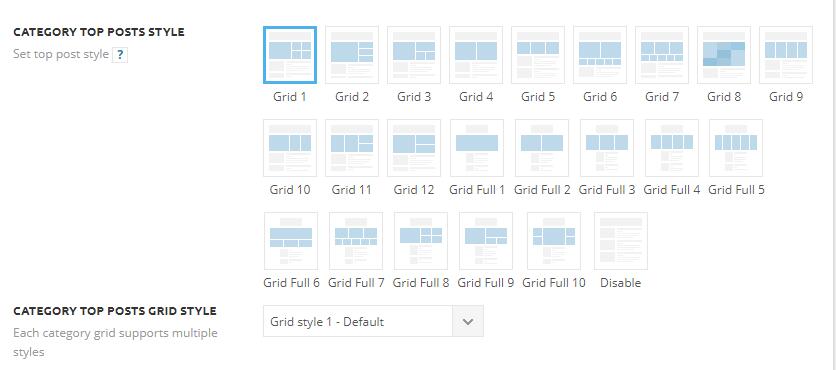
头图设置

默认情况下,Newspaper主题的分类页都会有几张头图,默认显示最新的文章,我们可以根据图片的类型设置排列的类型,有1-8张的总共22种不同风格

无论选择哪种样式,都可以通过下方的网格类型设置图片的特效,比如加渐变遮罩、黑色遮罩、彩虹色效果等

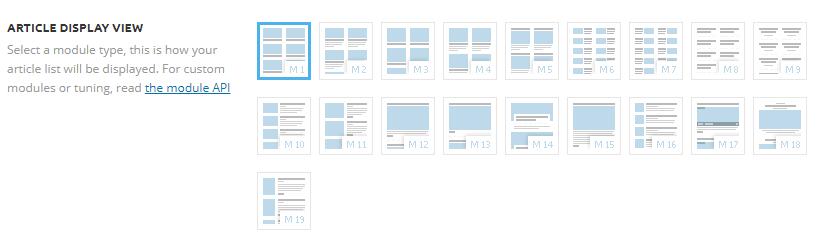
文章列表样式
分类页最重要的就是文章的样式了,支持19种不同的样式

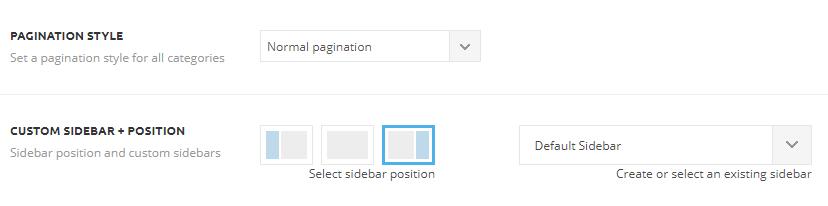
分页设置和侧边栏设置在下方,默认为分页,也可以使用Ajax加载文章

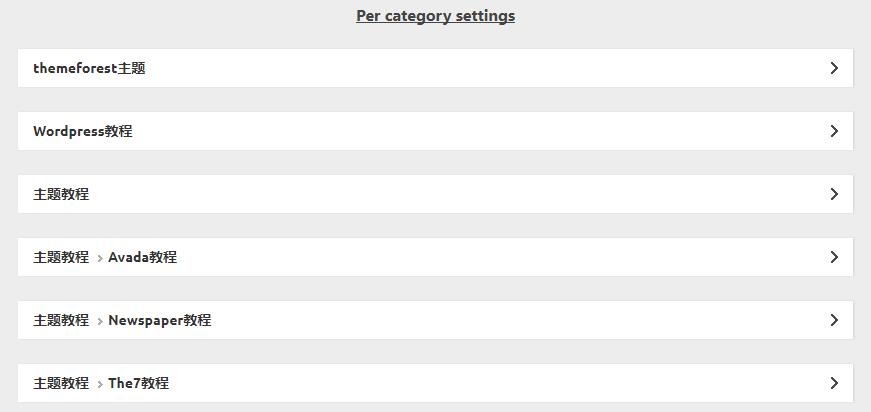
指定分类单独设置
在设置好全局分类后,整个网站的分类页都会是一样的效果,但是我们不可能每个页面都一样的布局排版,Newspaper中提供了对每个分类甚至其子分类的个性化设置

点开每个选项都会有对应的设置,默认情况下会继承全局设置,当修改指定选项后就会覆盖
标题、头图、文章列表等设置都是和全局分类设置选项一样的,所以就不再介绍,下面就看下每个分类中的单独选项

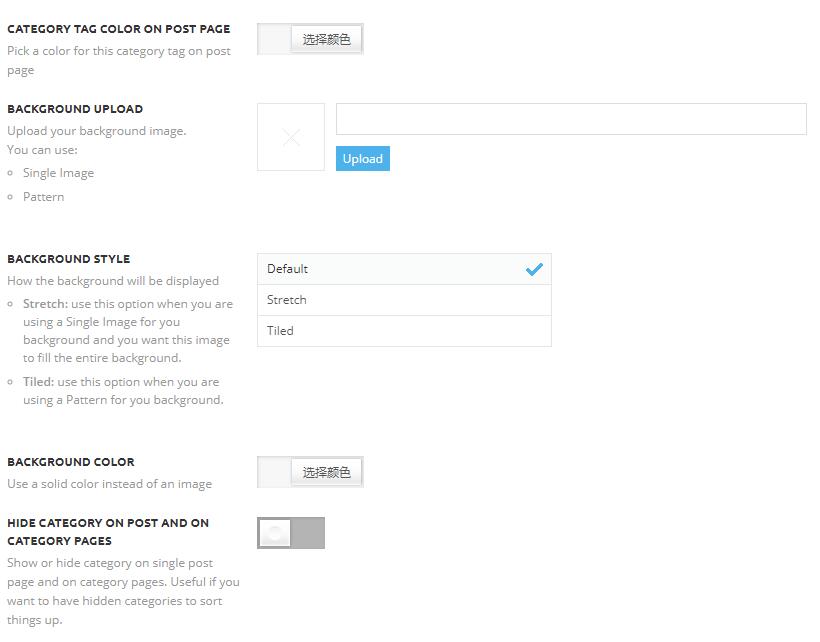
Category Tag Color Post Type 该选项就是设置一个该分类的颜色,当类别模板的标题选择 Style3 时会看到不同颜色的标签,这样的效果

Background Upload 该选项会为分类模板添加一个背景图像,可以通过下面的背景图片类型设置图片重复或者拉伸的效果,或者使用 Background Color 设置背景颜色
Hide Category On Post And On Category Pages 会隐藏刚刚设置的标签
Newspaper主题分类可以说非常多的个性化设置 + 多选项,适合很多的类型的文章,尤其是当你的特色图片选好,很容易就能做出美观独特的页面,然后再通过功能和样式,展示给用户想要的网站内容