WordPress水印插件Image Watermark使用教程
图片水印是我们经常看到的东西,用于传播品牌和保护版权,很多知名的网站都会使用水印,而且对于新站点来说使用水印保护一下自己的内容也是很有必要的,但是如果每次都要手动或者需要特定软件的话又就太麻烦了,最好的方案就是通过网站程序自动添加水印,接下来要和大家分享下使用Image Watermark为Wordpress站点加水印

Image Watermark 是一款免费的专业Wordpress水印添加插件,除了基本的水印添加外,还扩展了许多很有必要的功能,这款插件有以下特点
- 上传自动加水印
- 媒体库批量添加水印
- 特定类型加水印
- 水印位置调整、边距偏移
- 水印大小、透明度调整
- 图片保护
安装Image Watermark插件
安装这里就不用多说了,免费插件,可以直接在插件中心搜索,Image Watermark下载地址,安装好插件在设置里面会出现Watermark选项

设置上传自动添加水印图片
因为Image Watermark插件是不支持纯文字水印的,所以需要自己提前准备好水印图片

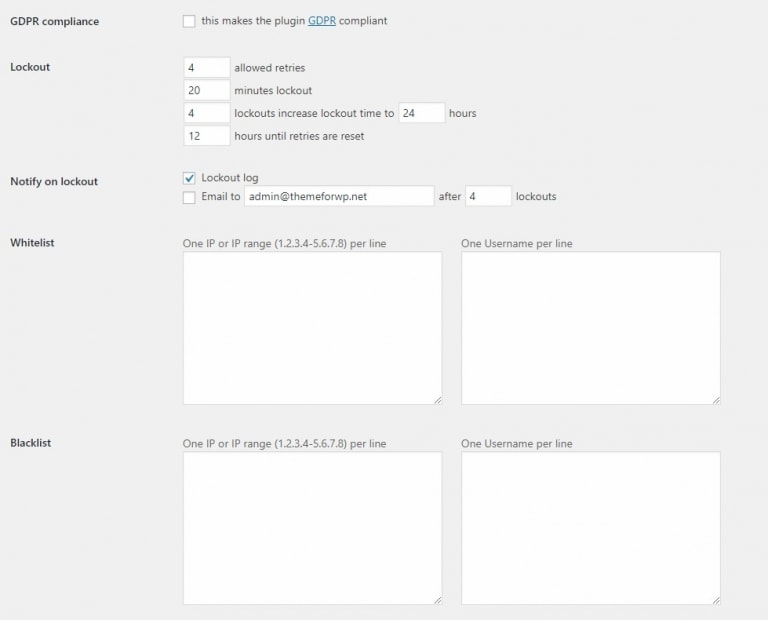
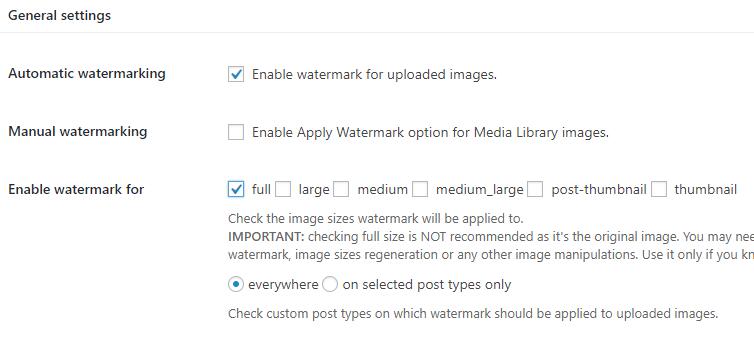
有了水印图片我们就可以设置自动加水印了,有2个选项是选的
- Automatic watermarking 开启上传自动加水印
- Enable watermark for 最少勾选一个图片大小

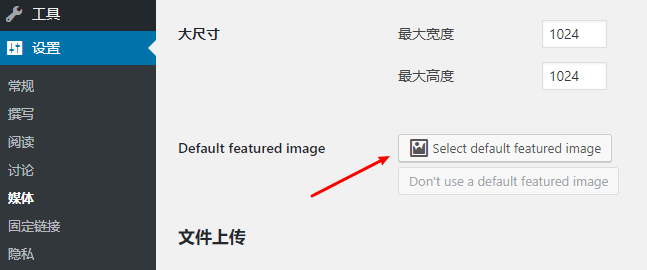
这样设置以后所有上传的图片都会自动添加水印,但是只有full也就是完整尺寸才会有水印,其他的比如中等和大尺寸都是干净的图片,可以多选
水印图片样式设置
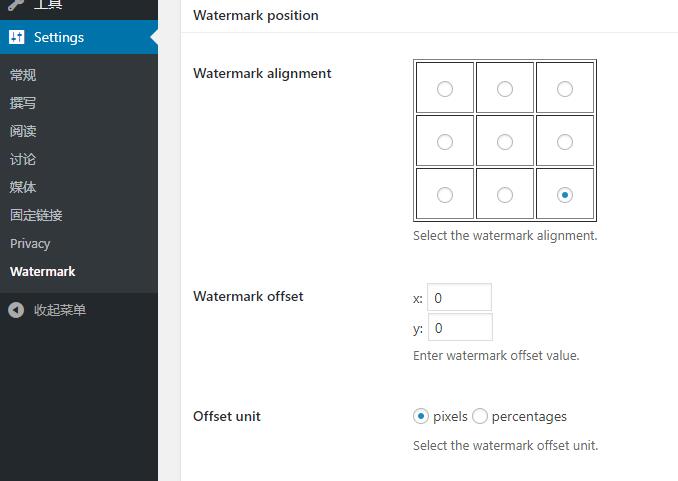
水印位置和偏移设置

图片的位置和偏移很明显,基本上是可视化控制,九宫格位置选择,偏移可以设定百分比或者像素为单位
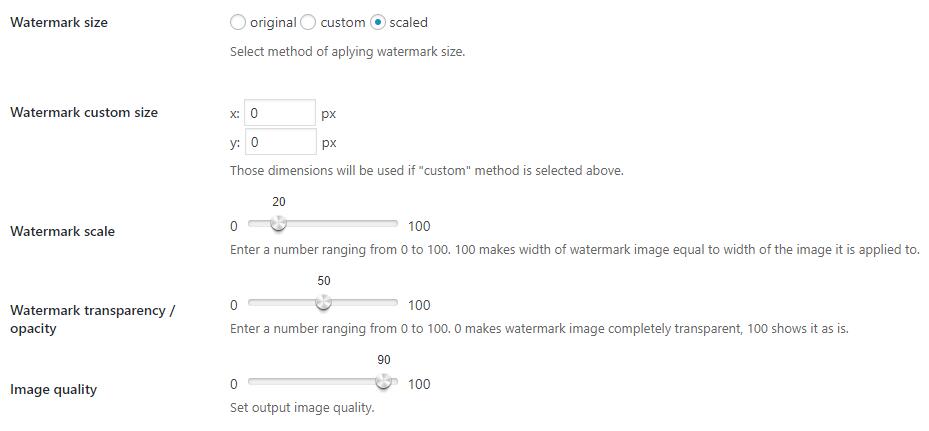
水印大小设置
水印大小可分为2种模式,固定像素大小或者固定图片百分比大小
Watermarksize 设置图像大小模式,建议使用scaled,固定百分比大小,这样水印也不会覆盖小图片
watermark custom size 固定像素大小时设置尺寸用
Watermark scale 设置水印占据整张图片的百分比
water mark transparency 设置图片透明度
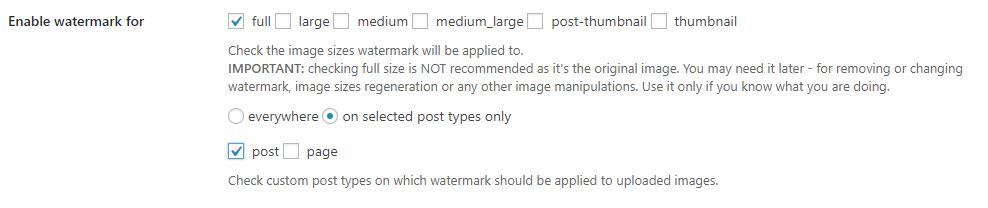
指定类型图片加水印

之前我们已经提到过可以根据图片的尺寸大小决定是否添加水印,除了这个以外,还可以根据文档类型决定是否添加水印,比如文章添加,页面和其他不添加
早期图片添加水印
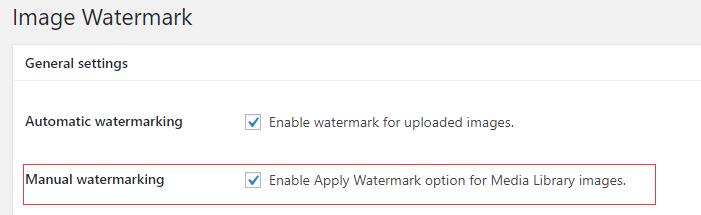
除了可以为以后的图片添加水印外,如果你的网站已经建设了一段时间,也可以通过媒体库手动为图片添加水印
需要提前在插件设置中将 Manual watermarking 开启

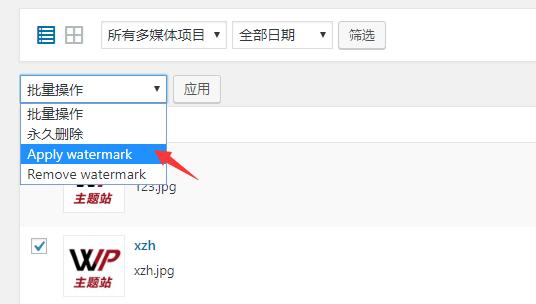
进入媒体库并将显示模式调成列表,选中需要加水印的图片,选择Apply watermark即可

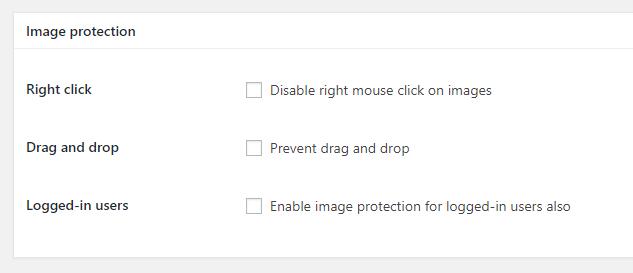
图片保护设置

除了水印之外,Image Watermark还添加了另外2个小功能,可以防止拖动查看和右键下载
Image Watermark是一款非常好用的插件,功能足够普通网站使用,而且这款插件很良心的一点是它提供了一个插件停用自动清理数据库的功能,也就是即使这款插件被删除了不会对我们造成任何影响