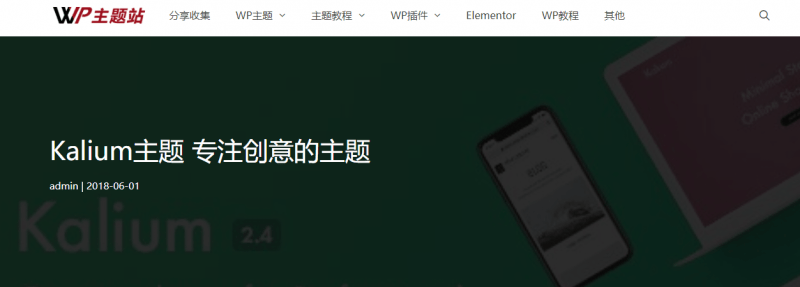
GeneratePress为文章添加Hero图片
Hero图片是网页设计中经常会用到的,一张好的Hero图片能够让文章更加出色,吸引访客继续阅读下去,今天我们来分享下如何在GeneratePress为文章添加Hero图片
GeneratePress 的设计是非常灵活的,你可以在为任意的文章添加Hero Image
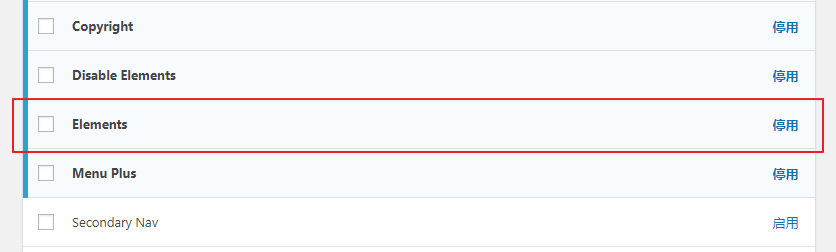
因为需要添加head,你需要先开启Elements模块,点击 外观 – GeneratePress – Elements – 启用

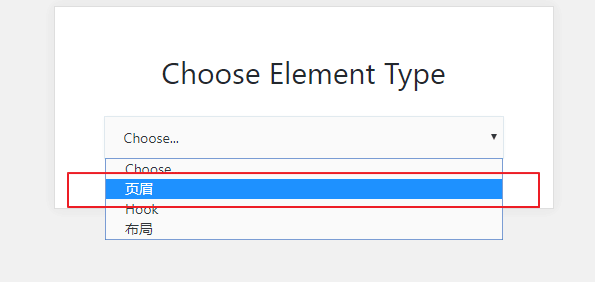
然后新建一个Elements,选择页眉类型

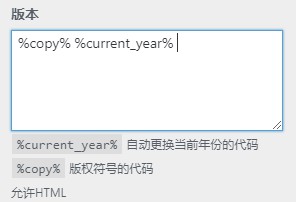
在内容区域输入以下代码
<h1>
{{post_title}}
</h1>
<div class="hero-meta">
{{post_author}} | {{post_date}}
</div>
然后就开始进行调整了

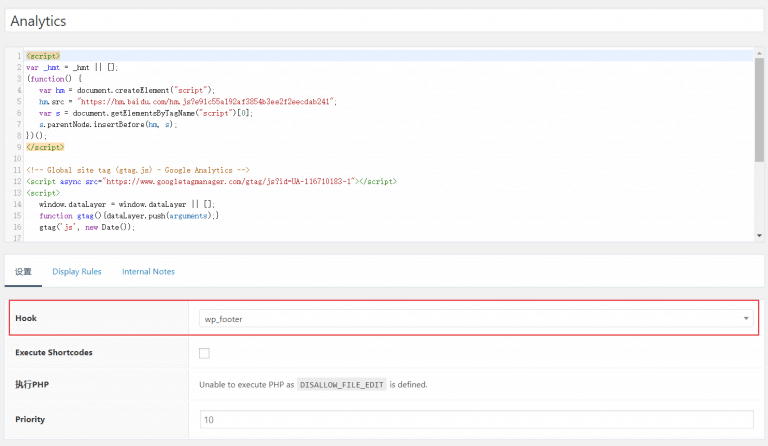
这里面有几个需要调整的地方
- Padding:这个区域决定了图片的大小
- 背景图像:可以选择特色图或者自定义上传
- Background Overlay:Hero图片遮罩,在上边添加一层透明的颜色层,做文字背景
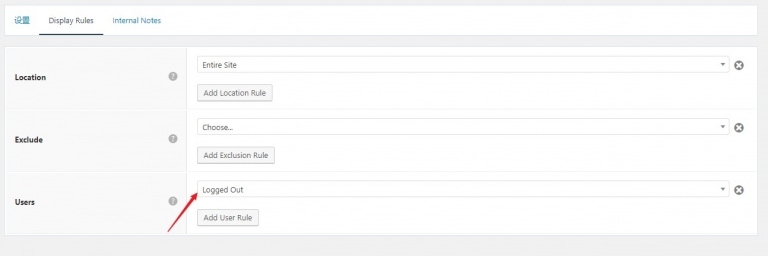
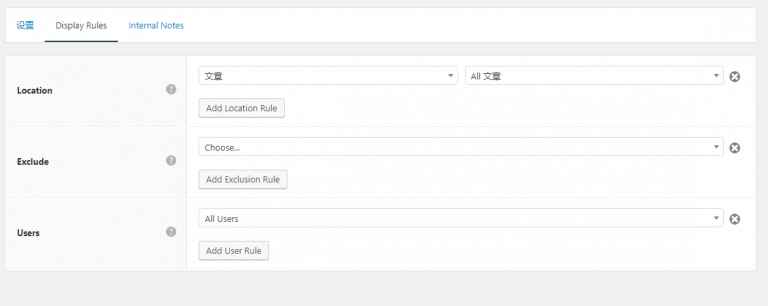
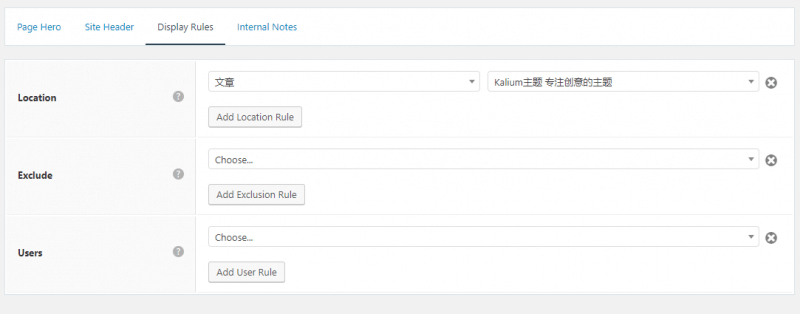
完成以后,设置显示规则

可以选择指定的文章,或者所有的文章
保存之后,即可查看显示效果,如果有不满意的地方,再次编辑调整就行