9个Elementor使用技巧 让网页设计更简单
简单、易用是许多人选择Elementor的原因,不过,Elementor也是一款非常强大的编辑器,用熟练以后能够提升很大的效率,在本文中我们就来分享一些Elementor设计网页的技巧
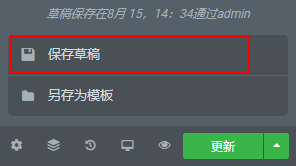
发布后的内容也可以保存草稿
网页上线后再更改内容是一件非常常见的事情,但是有时候因为更改内容比较多、或者需要和他人协作等原因不能一次性修改完毕,这个时候你可以把Elementor页面的更改保存成草稿,其他时间再进行修改
Elementor保存草稿方法:点击更新按钮右边的倒三角,然后选择保存为草稿即可
这样你的Elementor页面在访客看来还是原版,但是当你下次编辑时就会直接从上次保存的草稿开始

版本管理

如果网页做了修改后,感觉效果还不如之前的版本,这个时候就可以实用Elementor的版本修订功能,快速回到之前某个时间保存的草稿
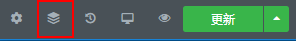
操作方法:点击下面的历史记录图标 – 选择你需要恢复的版本
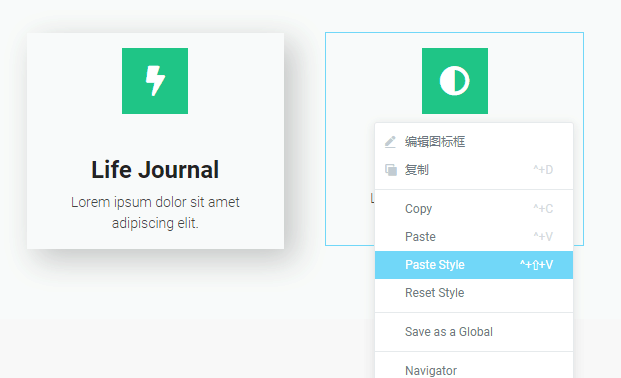
样式拷贝

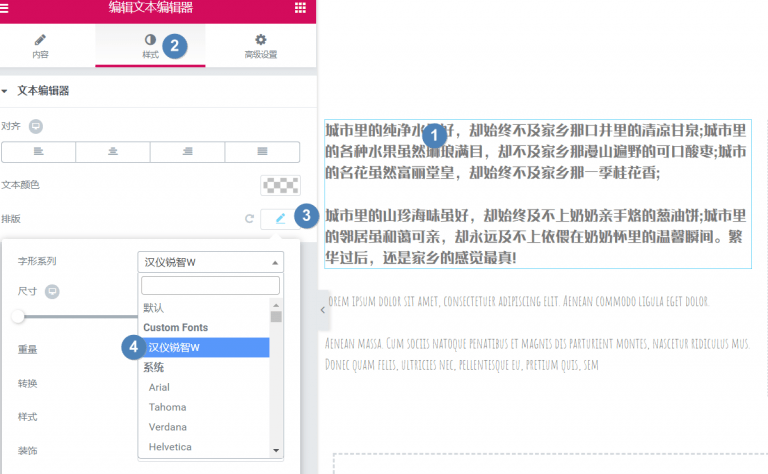
在使用Elementor设计一些重复元素时,比如文字、图标等,因为他们的样式都是一样的,所以我们没必要再重复设置样式,只需要使用Elementor的样式拷贝即可快速复制样式
样式拷贝使用方法:首先Copy设置好样式的元素,然后在你需要添加样式的元素上右键,点击Past Style 即可拷贝样式,或者经常使用的话,你也可以使用快捷键,Ctrl+ C 拷贝样式, Ctrl + Shift + V 粘贴样式
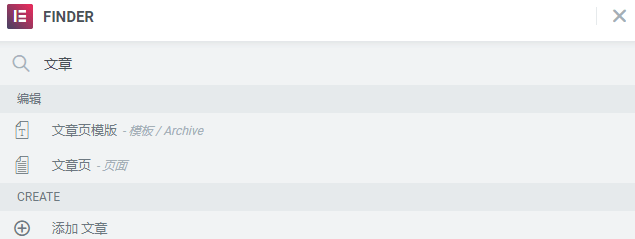
在页面间快速切换
通常情况下,如果想要从当前编辑的Elementor页面切换到其他的Elementor页面,我们需要先返回后台仪表盘,然后找到需要编辑的页面,再打开Elementor进行编辑,非常麻烦
Elementor Finder允许你快速地在所有地Elementor页面中进行切换,比如我这里随便输入词进行搜索,就会显示出对应标题地Elementor页面,这也说明了Elementor页面标题地重要性
使用方法:你可以点击左上角地菜单 – 找到Finder;或者也可以使用快捷键 Ctrl + E 快速打开Finder

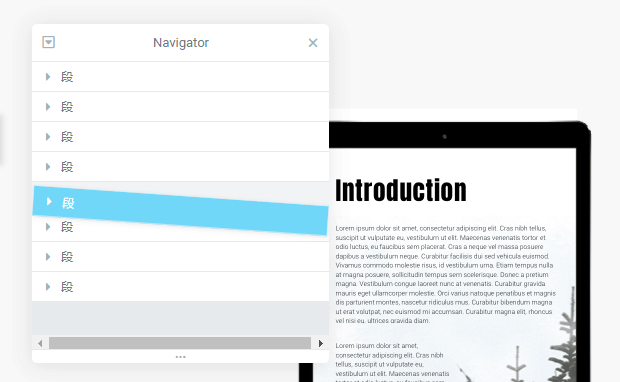
用导航栏移动长距离

虽然Elementor中用拖拽的方式来修改模块的位置已经很方便了,但是对比较长的网页来说,手动拖拽的方式仍然是比较麻烦
这个时候你可以借助Elementor中的导航功能,轻松地把段移动到任意地位置
启用导航方法:点击左下角地导航栏按钮即可启用

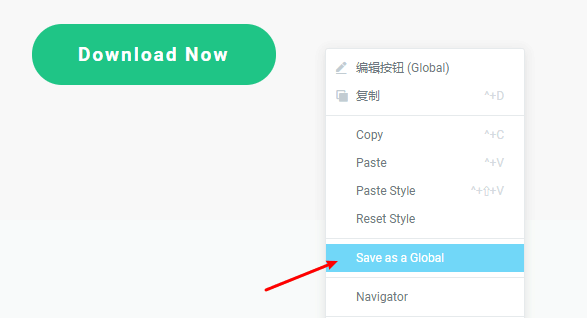
全局元素(Pro)

有的网页中有非常多的重复元素,比如一些按钮、联系方式等,因为会经常用到,而且后期可能会需要修改,这个时候因为方便使用和修改,我们可以把它设置为Elementor的全局元素,像使用Elementor中的小工具那样使用它

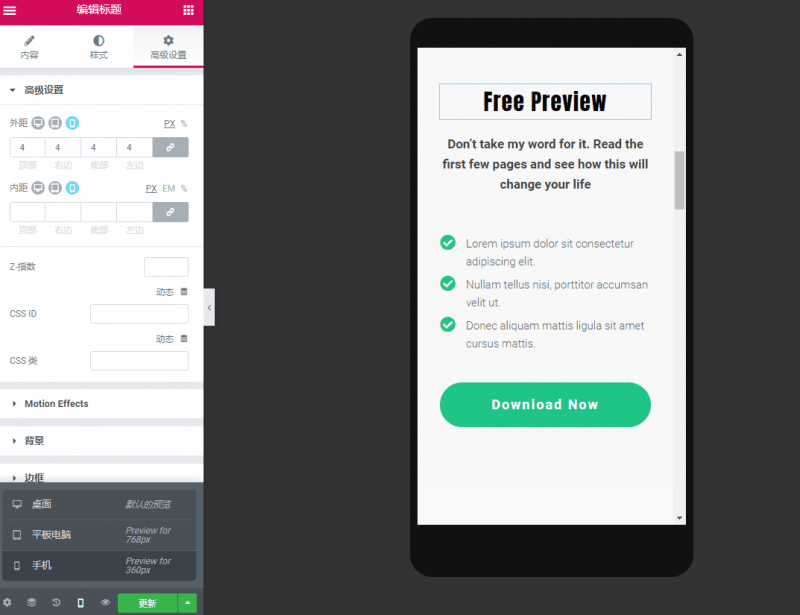
响应式编辑

现在做网页的话,基本都是响应式的了,虽然说Elementor做出来的页面也可以在移动设备上展示,但是对于一些地方还是要手动设置一下才更美观,这个时候你可以使用Elementor的响应式编辑,可以单独针对手机或者平板设备单独做样式的修改
设置方法:点击做左下角的手机按钮,即可进入响应式编辑状态
默认颜色
相信许多人都和我一样,好奇为什么Elementor的标题颜色默认是蓝色的,每次都要手动将其调整为其他的颜色,直到后来偶然设置才发现Elementor中原来还有调色板的功能
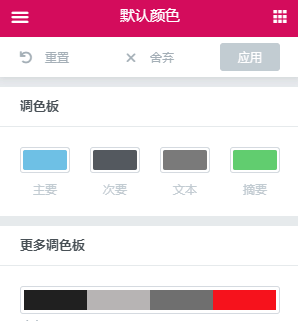
Elementor中的调色板允许你设置一些默认的颜色,包括主要、次要、文本、摘要,这些都是会应用在Elementor小工具中的,他们会影响到整个网站的颜色
调整方法:打开左上角的汉堡菜单 – 默认颜色

另外,和默认颜色类似的还有一个叫做颜色选择器的选项,这2个设置对整个网站的颜色使用非常重要,关于它们2个的区别你可以查看这篇文章
默认字体

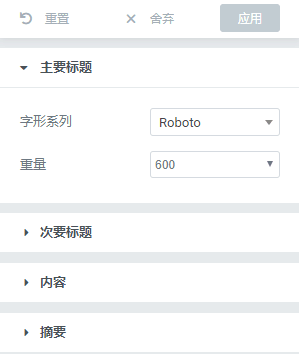
类似默认的颜色,可以调整Elementor默认的字体和大小
调整方法:打开左上角的汉堡菜单 – 默认字体
好了,以上就是WP主题站总结的Elementor使用技巧,你在使用Elementor时有哪些技巧呢?欢迎留言分享







请问怎样可以利用elementor增加整个页面的背景图呢,不是每一栏每一栏的增加背景图,而是整个页面增加。之前研究得到都是在每一栏增加背景图,十分感谢以及期待您的回答
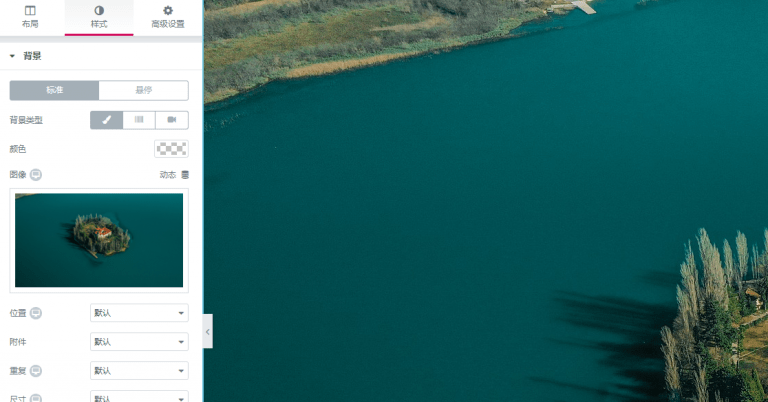
设置页面背景可以点击左下角的设置按钮 – 样式
博主真的厉害,教程和推荐的主题插件都是实用好用的,收藏了
感谢关注哦
谢谢分享,很有用。
我这Wordpress上选astra为主题做了几个简单页面,然后发现用starter搜到一个更合适的网站样式,于是选择了新的,这样覆盖了原来的网页。我想退回旧的网页,下载那些内容(因为是一个朋友弄的),然后简化,再采用新选的网站样式。如何做?谢谢
一般都在页面里面,找到那几个页面就可以了