Elementor制作侧边栏小工具教程
在调整博客站点时,侧边栏似乎永远是一个纠结的地方,虽然说有很多的侧边栏小工具插件供我们选择,但是使用插件往往有很多缺点,比如很难找到非常适合主题的插件、安装太多插件管理起来很麻烦
那么我们要如何制作自己的侧边栏呢?
今天我将为大家介绍Elementor的另一个用途—制作侧边栏小工具
为什么要使用Elementor做侧边栏小工具呢?
- 可视化编辑,完全可以自己定制
- 无需其他插件,方便、轻量
- Elementor的元素都很漂亮
综合以上,Elementor是非常适合制作侧边栏小工具的,接下来就教大家如何使用Elementor装饰自己的侧边栏
制作侧边栏小工具
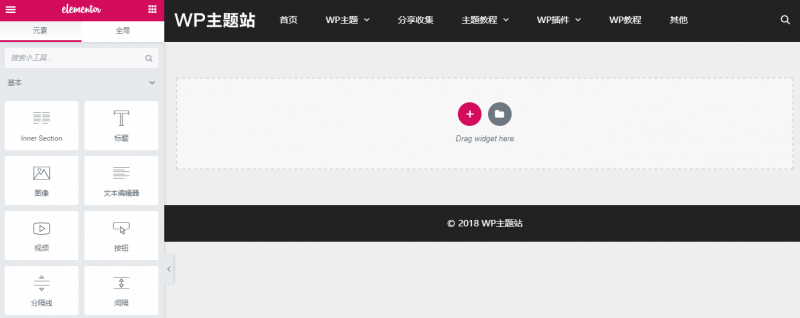
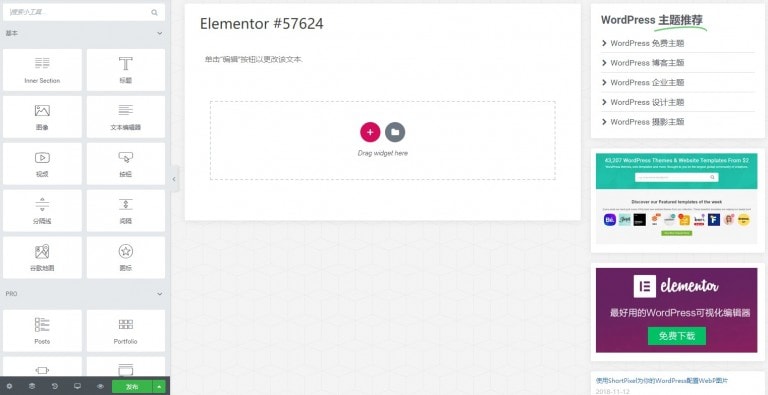
首先,我们需要打开 Elementor编辑器,你可以随便新建一个文章或者页面(不需要保存,后续可以删除)


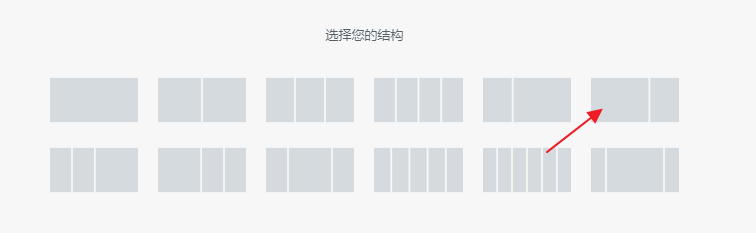
然后点击 + 号新建一个Section,选择结构时,我们选择最后一个,用来模拟侧边栏
选择好列结构之后,你可以调整一下宽度使其和自己的侧边栏宽度相同
接下来我们就可以在里面进行设计了,过程这里就不再细说,和在平常使用Elementor编辑页面是同样的操作

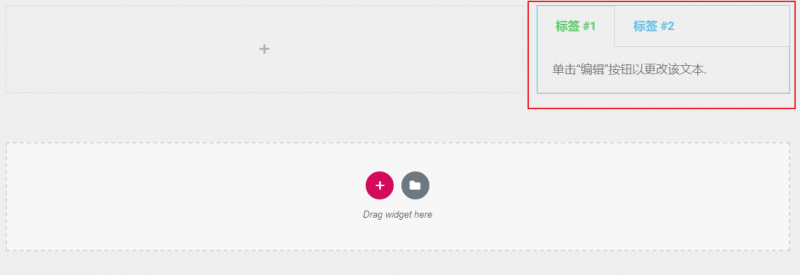
这里我已经制作了好一个Tab标签,感觉已经可以上线了
点击 + 号,再新建一个 Section,这次选择第一个列结构-单列,把刚刚设计好的Tab标签拖动到这里

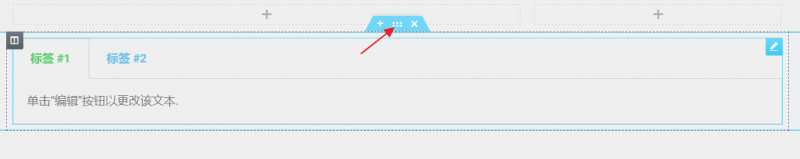
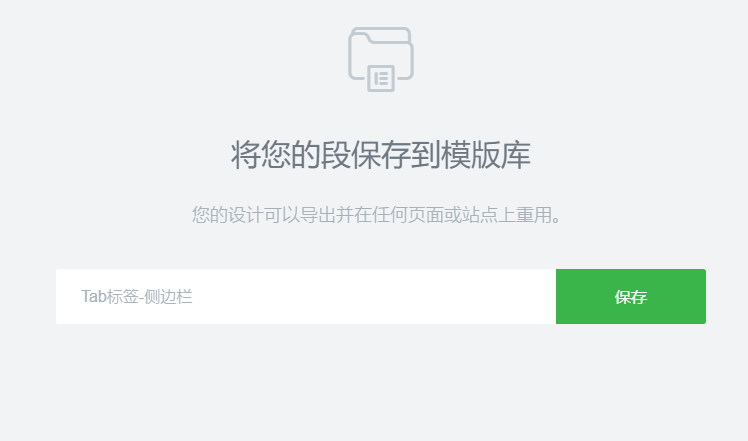
然后在图上的箭头处点击 右键 – 另存为模版,保存为一个好记的名字

这样,我们的侧边栏小工具就制作完毕了,接下来教大家如何调用Elementor小工具
侧边栏调用Elementor模版
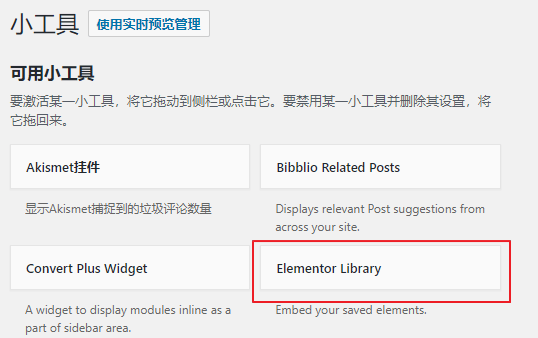
进入外观 – 小工具,可以看到这里面有一个名为 Elementor Library 的小工具,把它拖动到侧边栏区域


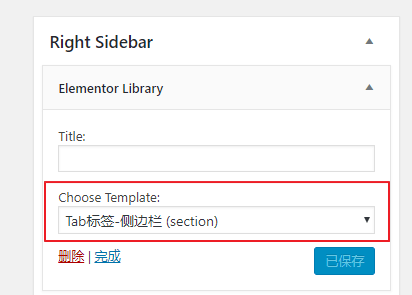
然后编辑Elementor Library,选择我们刚刚制作的Tab标签小工具,完成之后记得点击保存
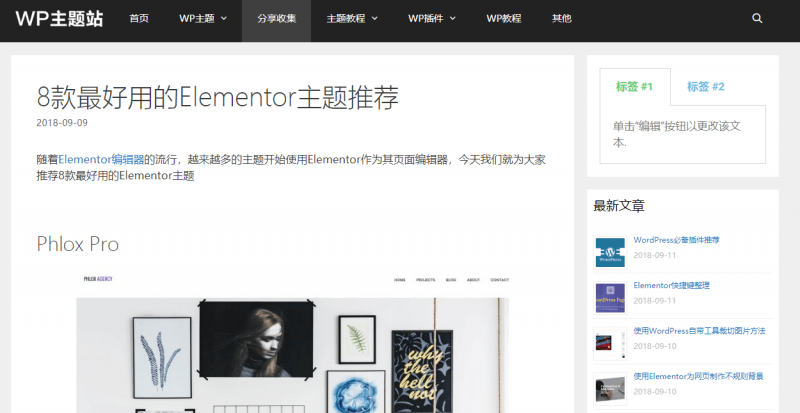
最终的效果如下图,可以看到刚刚创建的小工具已经被调用了








请问能不能隐藏标签内容,点击标签的时候才出现标签里面的内容
这个不能