Astra主题自定义布局(Hooks)使用教程
对于一个支持高度定制的主题来说,Hooks可以说是一个非常重要的功能。通过Hooks系统,我们无需任何代码技术,就可以在主题的任意区域插入自己的内容。Astra Pro中就提供了一个非常强大的自定义布局选项,在本文中我们来分享下如何使用Astra主题的Hooks功能
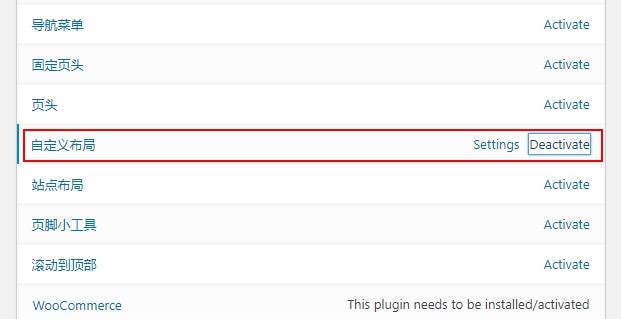
若要使用Hooks,首先我们要到Astra扩展中开启自定义布局模块
外观 – Astra 选项- 自定义布局 – Active

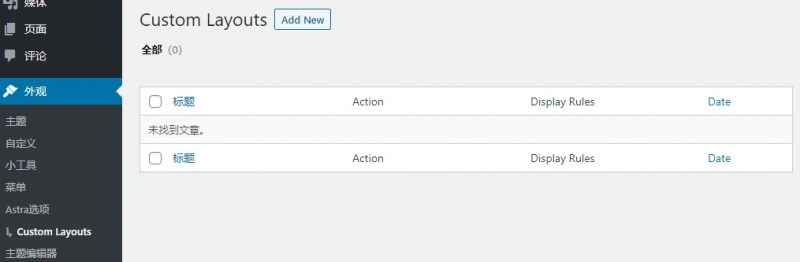
激活模块后,刷新一下页面,你会在外观子菜单下看到一个 Custom Layouts 标签,这里就是我们添加与管理Hooks的区域

点击Add New,就可以新增一个自定义布局
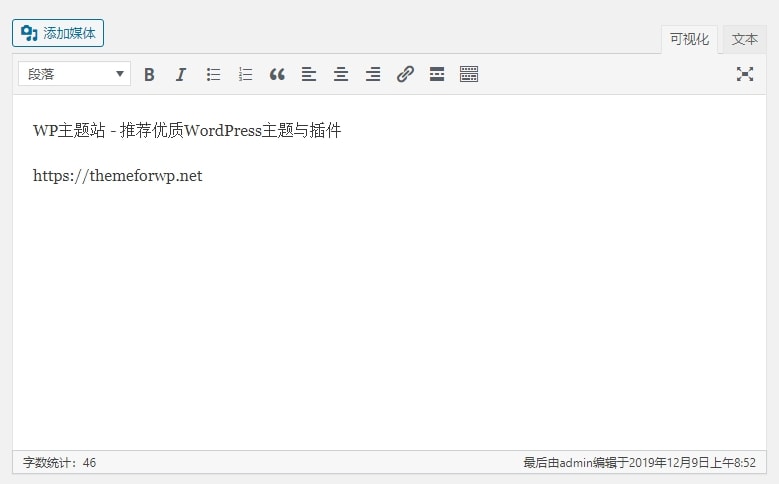
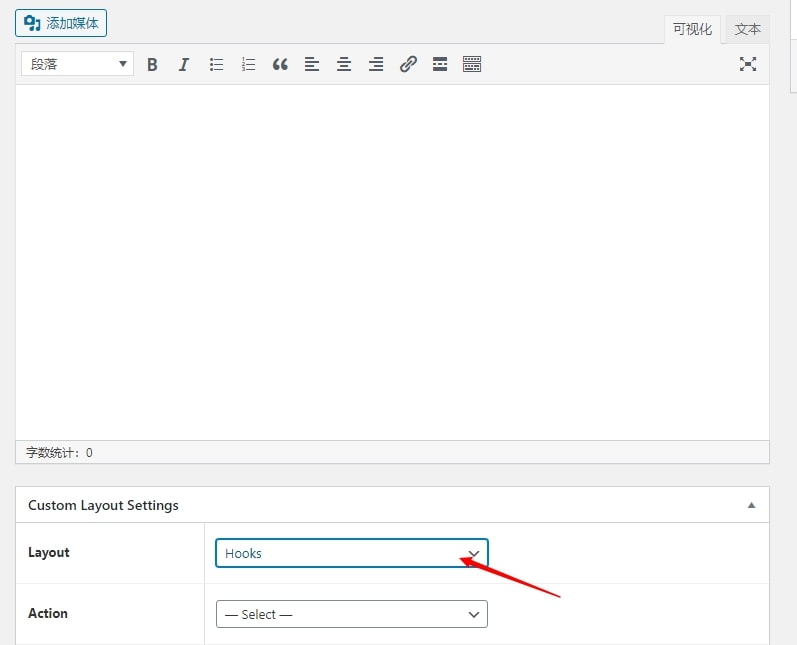
默认情况下,你会看到一个经典编辑器的界面
在这里你可以直接插入图文内容

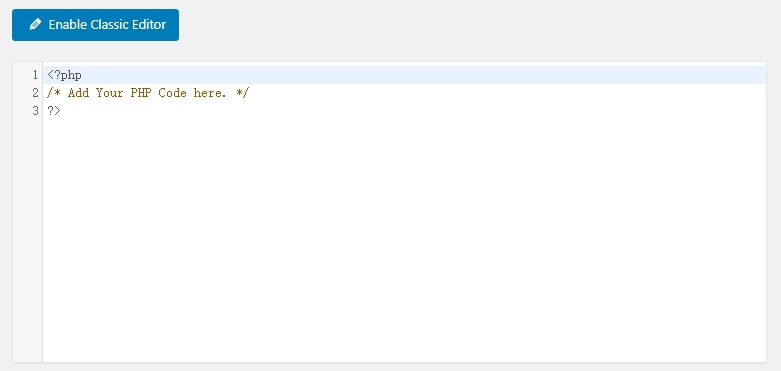
或者,你是开发者,也可以点击上边的 Enable Code Editor,添加自定义代码,支持PHP、Javascript、CSS等语法

完成内容后,我们就可以设置Hooks选项了
在最底部有一个 Layout的选项,我们将其设置为 Hooks

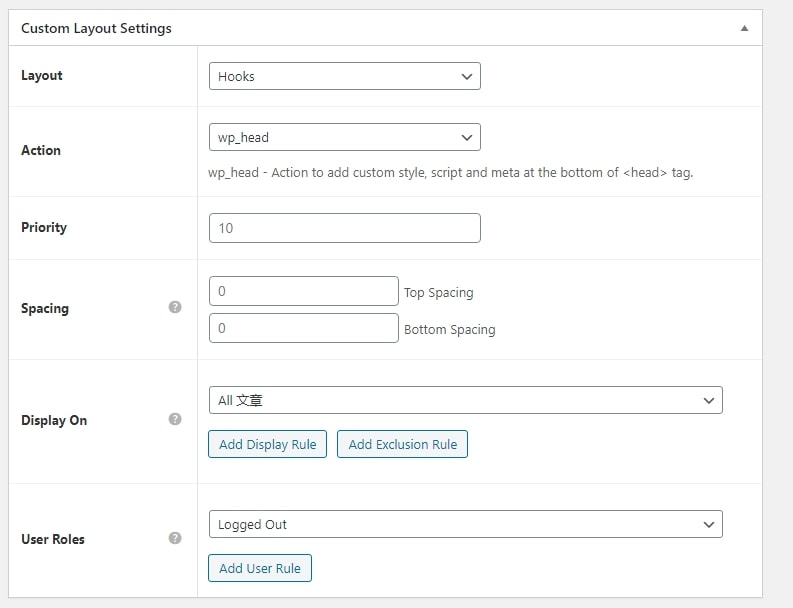
然后会看到出现非常多的选项

下面是这几个选项的功能
- Action:表示Hooks插入在主题中的位置,比如插入到网站的头部、文章开头或文章结尾等,都是由该选项控制的,你可以通过Astra官方提供的Hooks视图来确定明确添加的位置
- Priority:表示优先级,如果你需要在同一个区域插入多个Hooks,这个模块就有用了,你可以用它来控制各自的顺序,数值越小,就越显示在前面
- Spacing:表示上下的距离,如果你想在Hooks上下留出一些空间,就可以使用它
- Display On:表示会展示的页面,比如你可以在整个站点中使用,也可以在特定的文章使用
- User Roles:根据用户权限展示,比如选择登陆用户或访客,仅管理员可见等
通过Astra的Hooks选项,我们可以实现对内容非常精确的控制,无论是主题改造、内容添加、权限控制都是非常实用的工具,不管是开发者还是普通用户,都非常建议使用







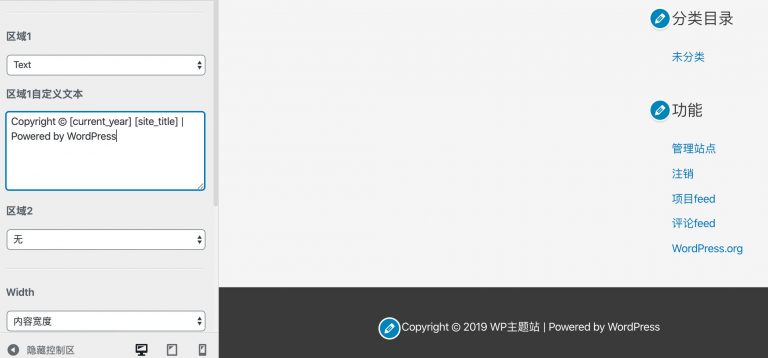
arstra主题怎么添加页脚备案图标呢 用标签相对路径绝对路径都不行
https://themeforwp.net/archives/astra-remove-copyright/ 可以参考这篇教程