WordPress可视化编辑器插件Brizy
关于Wordpress可视化编辑器,我们之前已经介绍了许多,比如今年非常流行的Elementor、Visual Composer,不管是免费的还是收费的,每款都有各自的特色,今天继续为大家介绍一款新推出的编辑器Brizy,这同样是一款非常强大并且可以免费使用的WordPress页面编辑器
[maxbutton id=”1″ url=”https://themeforwp.net/go/brizy” text=”Brizy免费下载” ]
安装Brizy
要获得该插件很简单,可以到Brizy官网获得,点击右上角的Free Download按钮即可下载,或者你也可以直接在Wordpress插件中心搜索Brizy安装
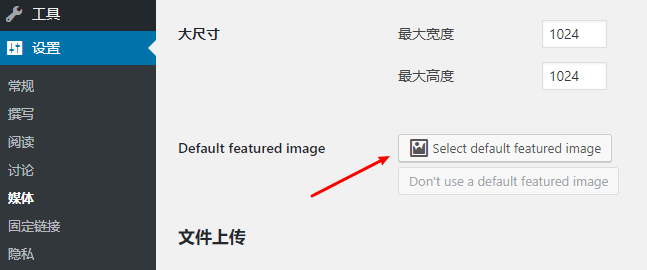
安装好Brizy之后,菜单会多出一个对应的选项,在这里可以选择编辑器使用的范围,比如文章还是页面,或者开放给其他权限用户(建议不要开放权限),一般情况下保持默认就行

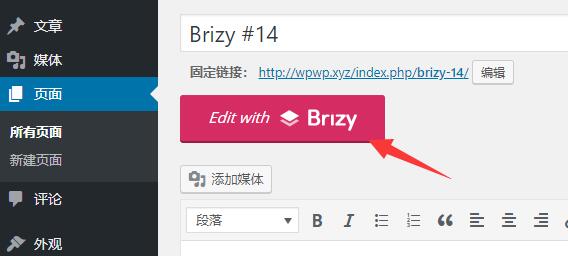
接下来我们就可以开始使用编辑器了,在页面选择 Edit with Brizy,会切换到前台编辑模式
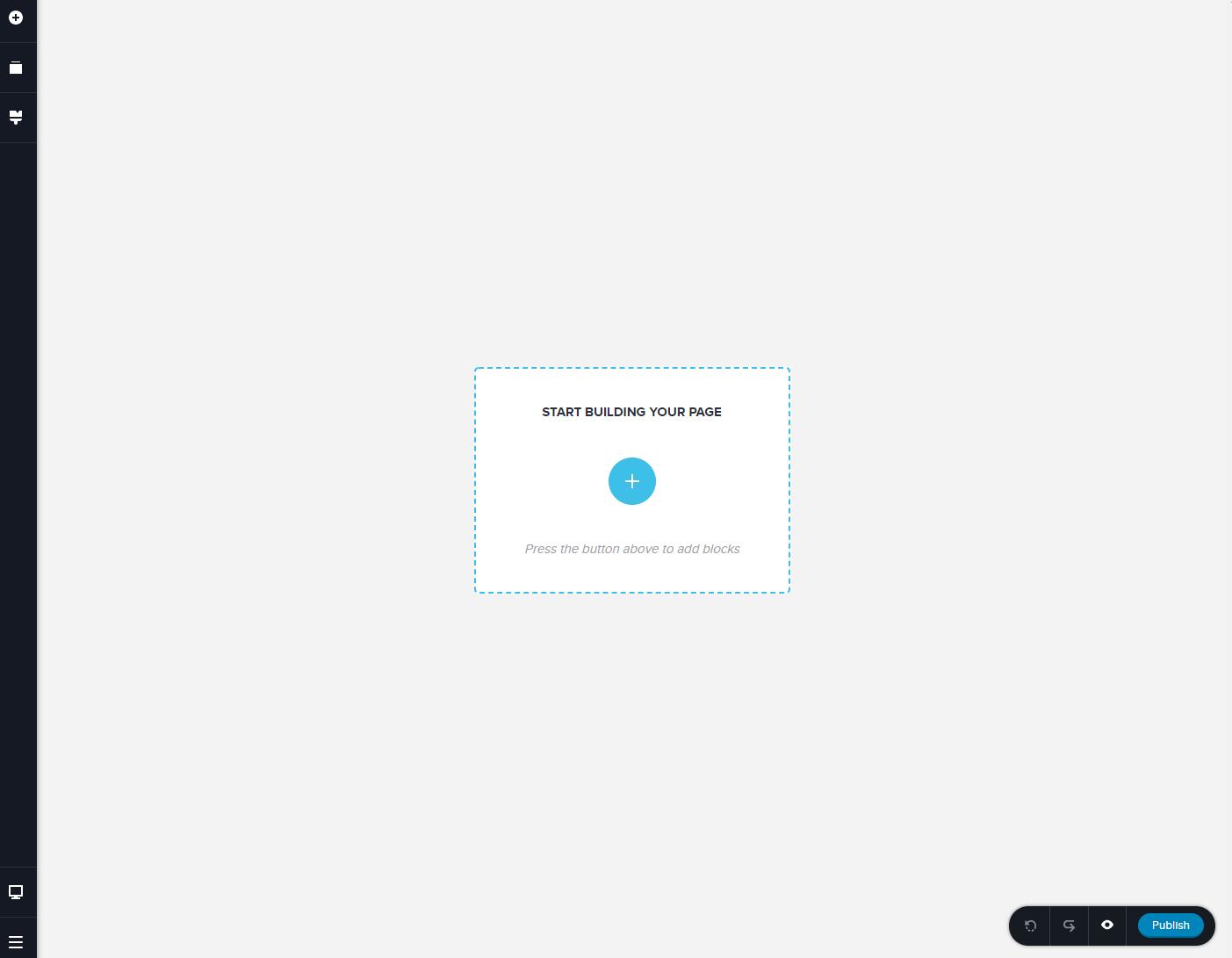
在开启编辑器后,我们会在页面的中央看到很显眼的添加按钮,这个按钮的功能就是添加模版

Brizy内置模块
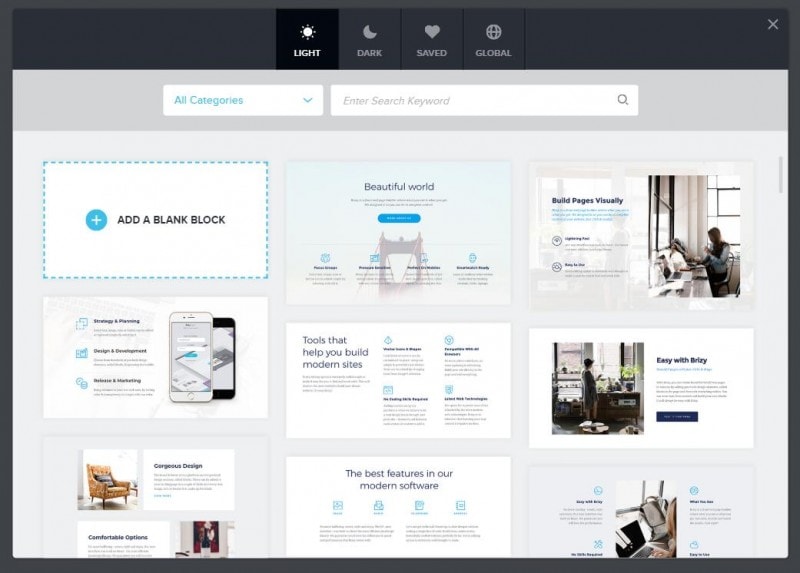
Brizy内置了很多模版供我们选择,并且区分有黑、白2种不同的风格,每种风格都多达几十个模块

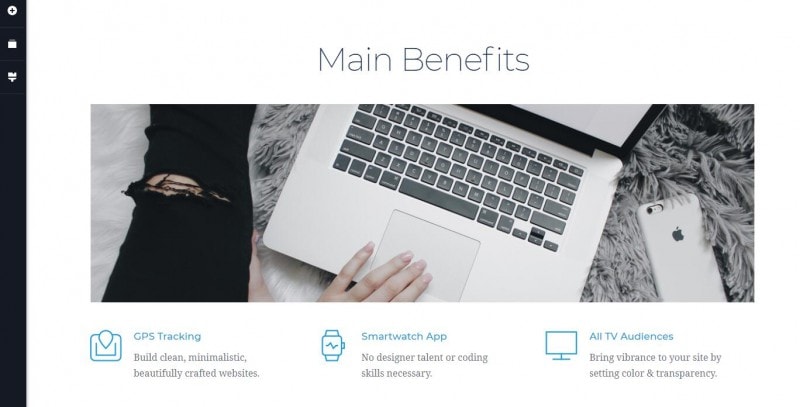
看到有合适的模版,只需要点击一下就能立即加入到网页中,然后可以图片和文字替换为自己的

Brizy的模块调用可以说几乎是各个编辑器中最方便的了,即使是免费版本可以使用的模块都非常多,而且设计都非常现代,非常适合快速构建页面
Brizy编辑页面
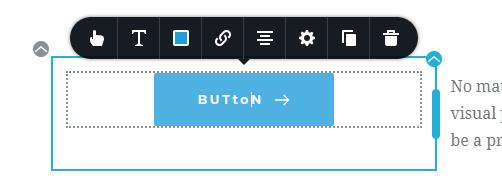
在元素的编辑过程中,文字的修改是非常方便的,实时点击就能编辑,比如修改下文字的大小、字体、颜色等等都是非常方便的,而且在不只是文字中元素中的可以修改,大多数元素比如按钮、表单、标签等都是可以直接修改的,使用起来很灵活

文字调整完了,如果对布局不满意的话,还可以通过拖拽调整每列每行的边距、大小等

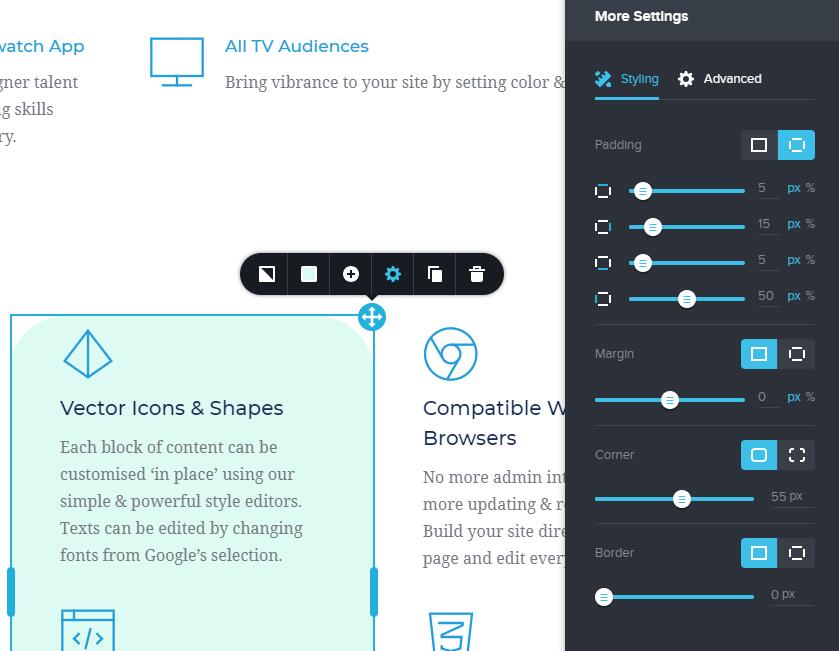
如果有更多的要求,那么可以使用高级设置,点击右上角的工具栏中的齿轮按钮,就会弹出很多的设置项,比如详细的边距、圆角、动画等设置,可以设置出很多复杂的样式,但是也需要相应的耐心


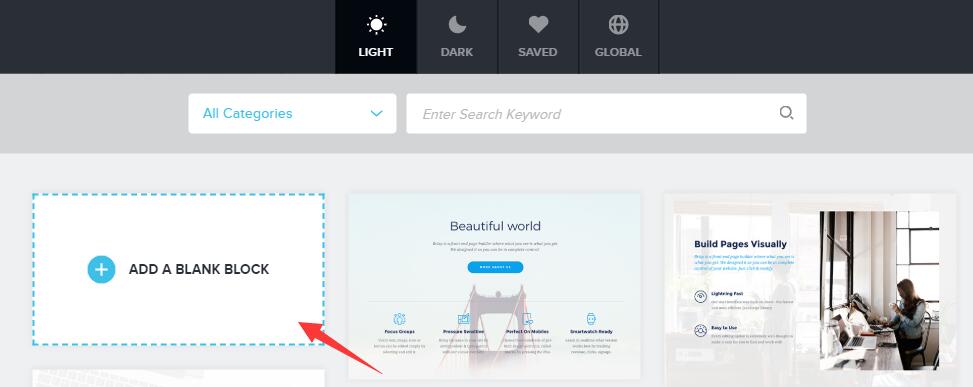
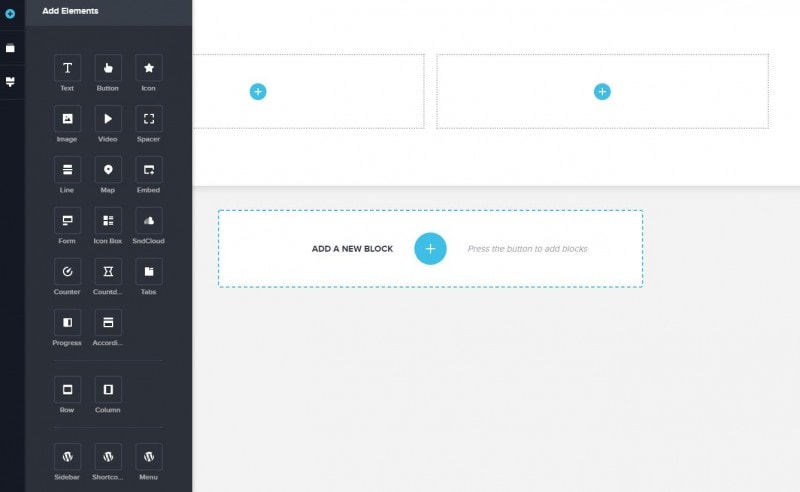
如果在库中,没有自己需要的模块,那么我们可以添加空白模版
空白模版中,你可以添加自己需要的元素,比如文本、图片、按钮等,或者添加行、列修改布局

使用空白模版比直接从库中调用的模版修改相比,要麻烦一点,因为我们要从基本的框架开始做起,将左侧栏的元素一点点拖动到页面中进行搭建
这里一定要运用好行、列,结合拖拽功能搭建框架,再添加元素
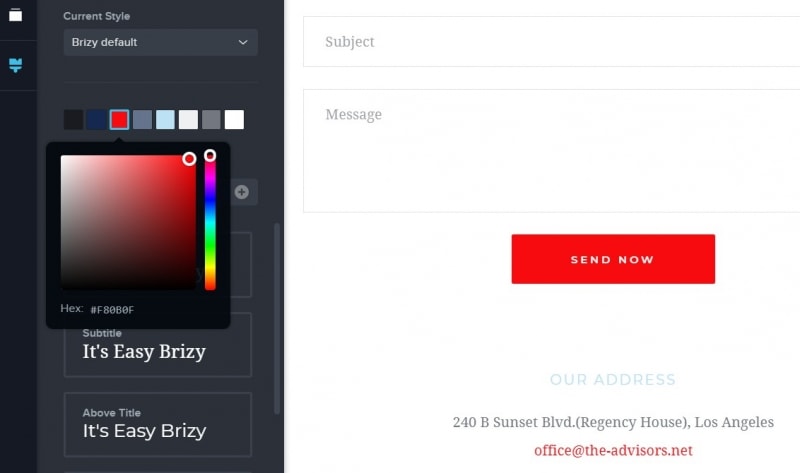
Brizy全局配色

Brizy中的全局配色一个非常强大的功能,在所有元素的调色板中,你都可以自定义或者从全局颜色中挑选一个,这样做的好处,一是你不需要每次都去寻找特定的色值,只要从面板中勾选即可,二是当你想切换所有之前的颜色,只需要修改全局颜色即可
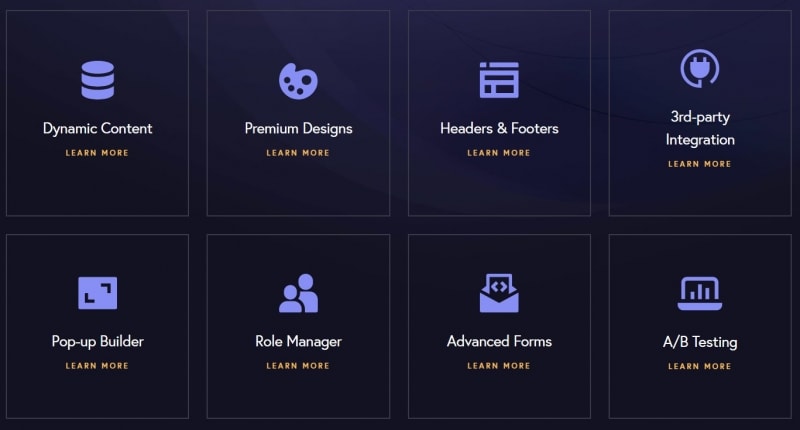
Brizy Pro

在Brizy专业版中,预计会提供一些页面编辑外的高级功能,比如动态字段、主题编辑、弹窗设计、高级表单、用户权限管理等,这些特性将让Brizy成为一款强大的页面甚至主题编辑器
虽然Brizy目前并没有开发完毕,但是官方已经开启了专业版预购与测试,用户可以以299美元的价格得到不限站点的Brizy专业版授权,支持永久更新,当专业版正式发售时会官方停止出售永久授权,收费模式将像Elementor那样改为订阅模式,所以如果你觉得Brizy不错的话,现在购买专业版将是一个非常值得的投资
[maxbutton id=”5″ url=”https://themeforwp.net/go/brizy_pro/” text=”Brizy专业版预购” ]
总体来看,Brizy这款插件使用起来还是很好用的,我个人比较喜欢它的快速构建,模块调用非常方便,再加上即时编辑功能,只需要很短的时间就能做一个单页面,如果想要修饰细节的话,选项也足够多样,并且它的路线非常明确,是一款强大的WordPress编辑器。