Newspaper主题实现多侧边栏效果
在Newspaper主演示站中,我们会看到这个模版的首页有2个侧边栏,并且会随着页面的滑动进行智能的调整,非常的高级,但是我们如何创建2个侧边栏呢,今天就分享下Newspaper首页添加侧边栏的方法,创作和模版一样的效果
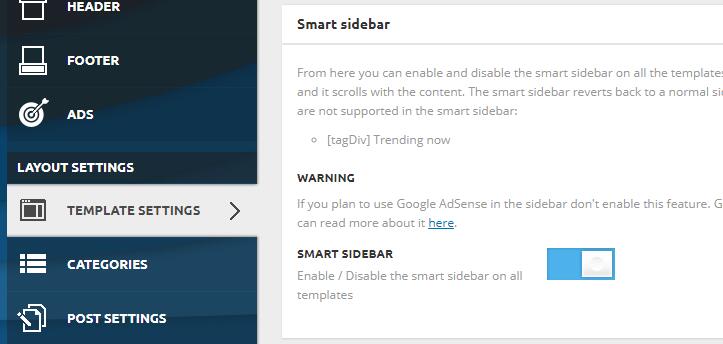
首先我们要开启侧边栏智能调整
选择 Template Settings – Smart sidebar,开启选项,这样我们的侧边栏才会出现跟随滑动的效果

添加侧边栏
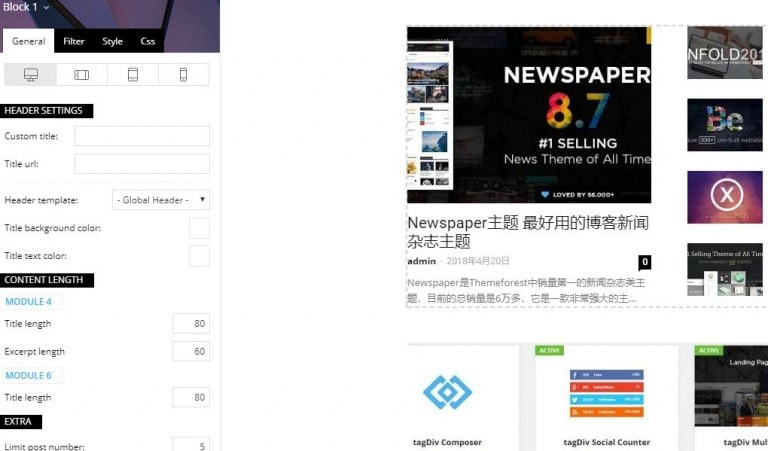
添加侧边栏的话,需要用到Tagdiv可视化编辑器
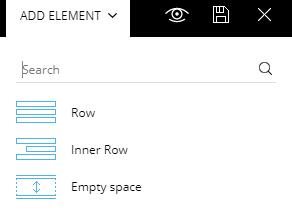
先添加一个行,也就是Row元素

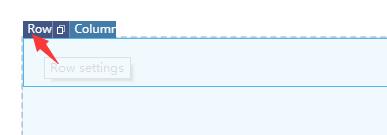
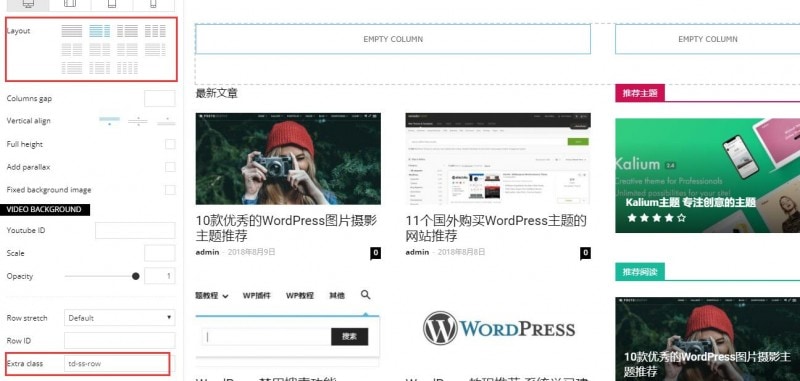
然后把鼠标移动到行上,会显示一个工具条,在工具条中有一个小小的Row按钮,我们点击它之后就会进入详细的行设置

在设置中将这个行分割,注意一定要是如图的选项 2/3 + 1/3,这样才能模拟侧边栏。然后继续设置,为该行添加一个 td-ss-row 类

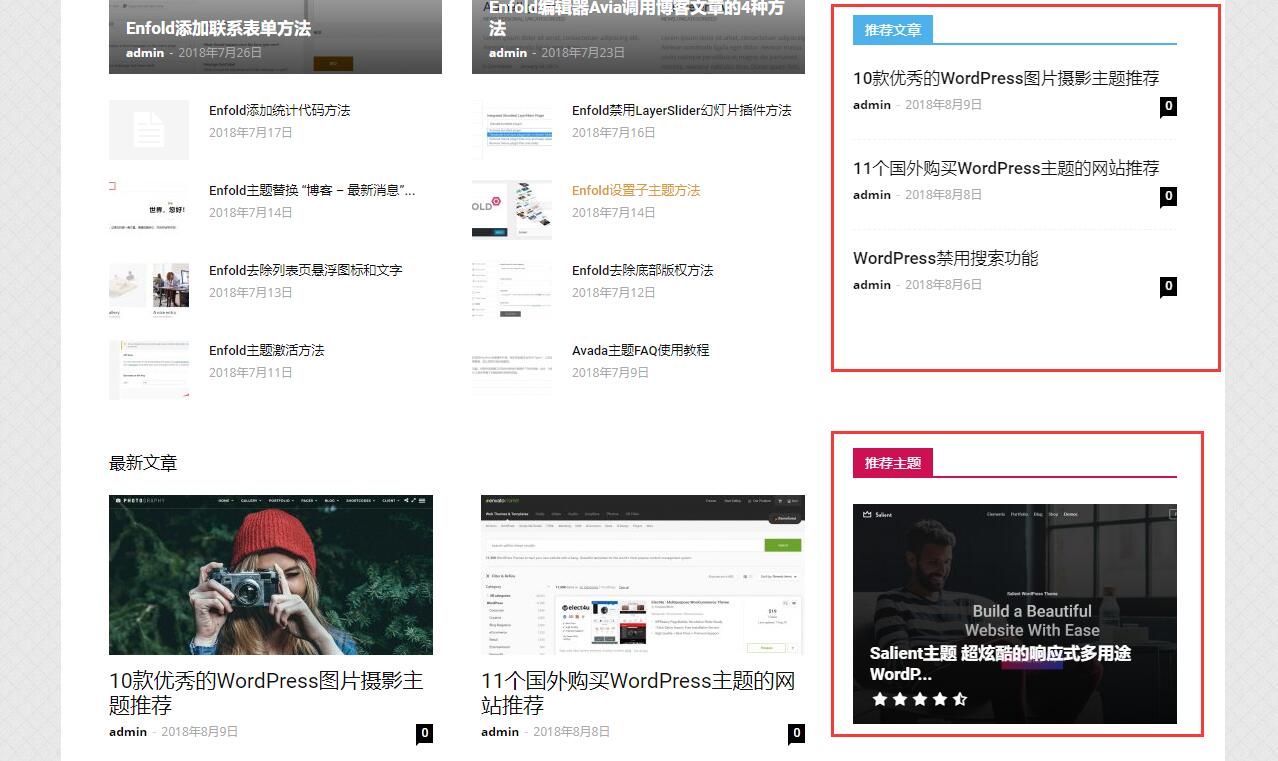
这样基础的设置就完成了,接下来将2个位置都填充上内容,左侧内容可以做的高一些,因为这样才会产生滑动效果

保存之后刷新首页,你可以看是不是2个侧边栏已经共存了
有朋友可能会认为并没有使用侧边栏,其实这完全是为了方便,如果你想要使用小工具的话,tagDiv也有提供相应的元素,不过设置起来比较麻烦