GeneratePress 添加面包屑导航教程
由于GeneratePress本身并没有制作面包屑导航,我们必须自己手动添加,本文将教大家使用Breadcrumb NavXT插件和GeneratePress Hook来添加面包屑导航
首先需要安装Breadcrumb NavXT插件,直接在插件中心搜索安装上即可
确保已经安装了GeneratePress Elements Addon,然后点击 外观 – Elements
新建一个Hook,在Hook中输入以下代码
<div class="breadcrumbs">
<?php
if(function_exists('bcn_display')){
bcn_display();
}
?>
</div>

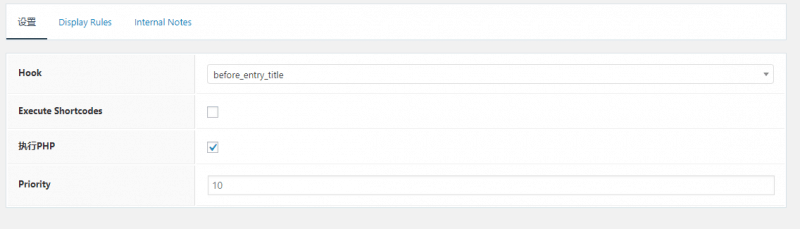
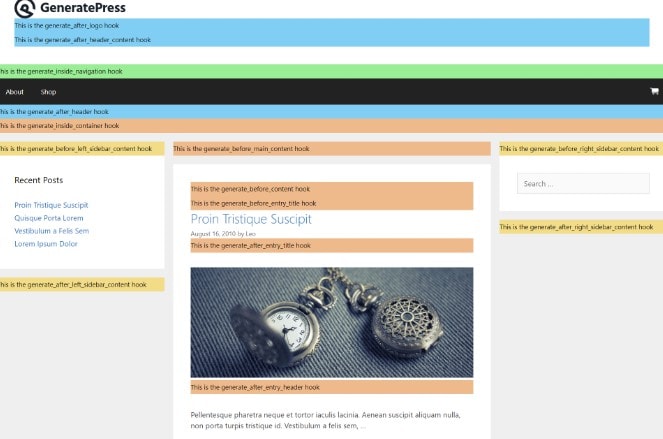
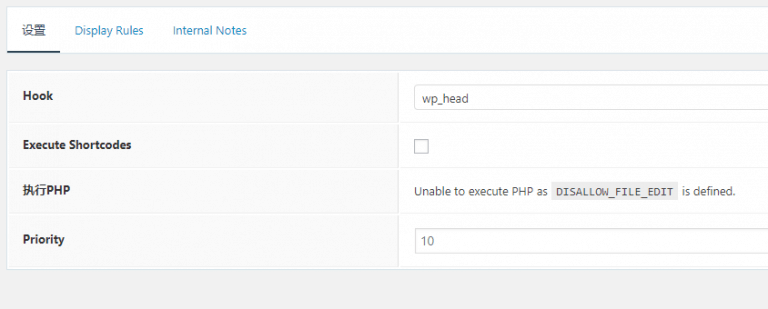
位置选择 before_entry_title,并勾选执行PHP,如果没有该选项的话,可以按此方法进行设置

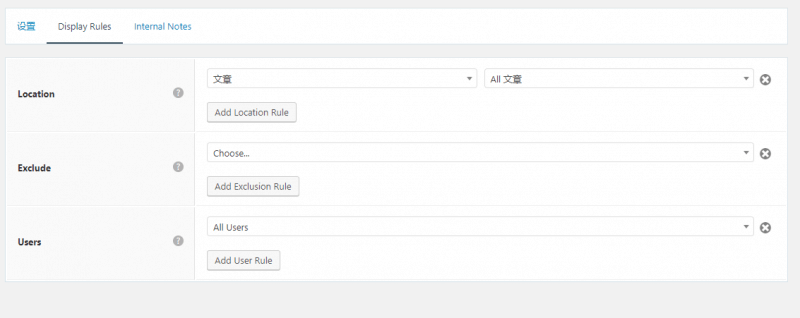
然后选择显示范围,保存即可

默认的样式可能和主题并不是很搭配,可以自己调整下CSS
这里分享下WP主题站使用的CSS样式
.breadcrumbs{padding-bottom: 10px;
font-size: 12px;}
.breadcrumbs a{
color:#595959;
}







确保已经安装了GeneratePress Elements Addon,然后点击 外观 – Elements
新建一个Hook,在Hook中输入以下代码
——-
请教大佬,为什么我在插件中心搜索不到GeneratePress Elements Addon 这个插件,然后点击 外观 – Elements, 在外观里没找到这个elements, 这个新建Hook也没找到应该在哪个位置的?
这个需要购买他的高级版才可以用的,就是那个GP Premium
原来如此。。。谢谢了。
我安装了,也设置了,但只有BLOG页可以显示“面包屑”,其它页面显示不了,盼指点!
如果需要在其他页面添加,在 Location 中添加新的规则即可
另外有些面包屑导航的位置可能会不同,你就需要另外针对其他页面建一个Hook
你可以看一下这篇教程 https://themeforwp.net/archives/generatepress-hooks/