Avada超级菜单制作图文导航
在Avada主题的演示站中,我们会看到有些demo中的菜单做的很漂亮,下拉菜单中可以包含图片、文字描述等元素,非常的直观,相信许多朋友都想把自己的Avada制作成这样强大的菜单,其实这些都是依赖于Avada的MegaMenu超级菜单和自定义小工具来完成,下面就来看下Avada主题如何制作图文式导航。

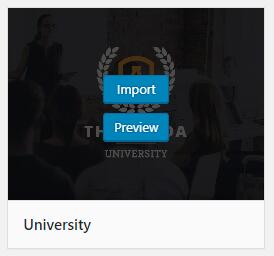
在开始之前,先看一下超级菜单的效果是如何的,上图是Avada University 演示站的菜单,当把鼠标悬浮到指定导航后,会出现一个很宽的二级菜单,包括图片、文字、链接等多种元素,这样的导航,可以让人快速找到自己需要的东西,不必再一个个寻找

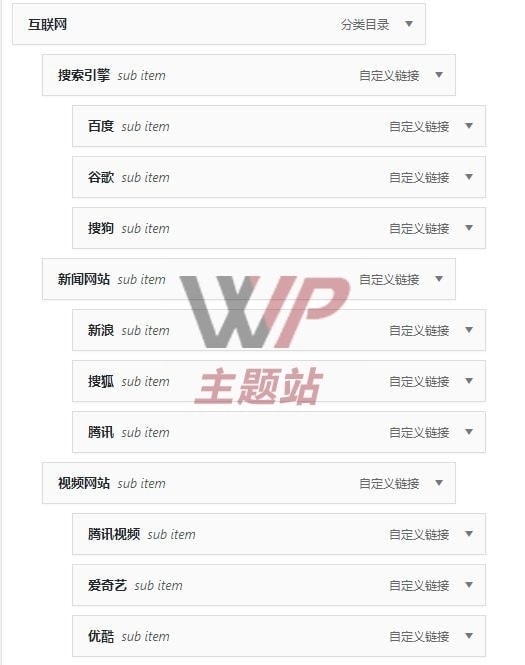
比如这里我们有一个三级菜单,默认情况下是只能显示一个二级菜单下面的分类

当一级菜单开启超级菜单选项后,整个二级菜单的布局发生改变,而且只要可以同时展示所有的三级菜单,不用再一个个翻看

Avada开启超级菜单方法
其实这样操作很简单,因为avada默认已经允许使用超级菜单(Mega Menu),我们就只需要在指定的菜单中开启即可
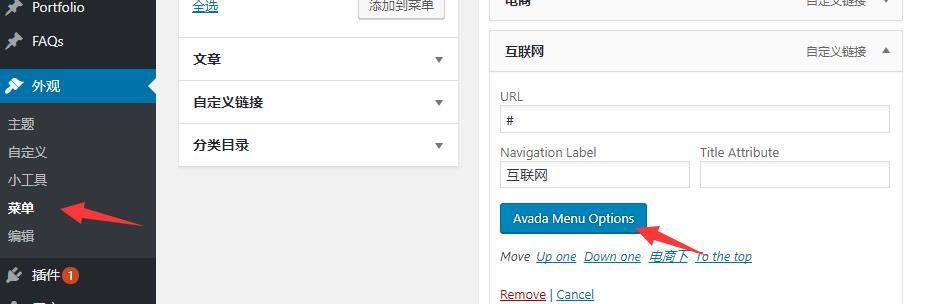
在外观 – 菜单中,选择自己需要设计的一级菜单,会看到有一个 Avada Menu Options选项

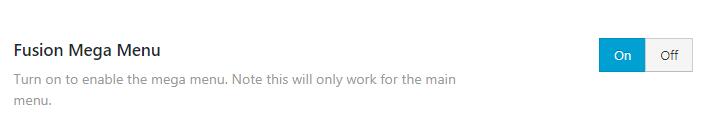
在选项的最底部,有一个叫做Fusion Mega Menu的选项,默认是Off,我们将其设为On,即开启这个的超级菜单

开启之后会多出许多选项,如果默认的话就是刚刚图中的效果
设计美化超级菜单
现在虽然说已经开启了超级菜单,但是离我们想要的图文导航的效果还差了很多,所以需要进一步设置
设置超级菜单的列数
比如第一个演示中的菜单,他是很宽的,和整个导航菜单的宽度是一样,所以我们要设置超级菜单为全宽
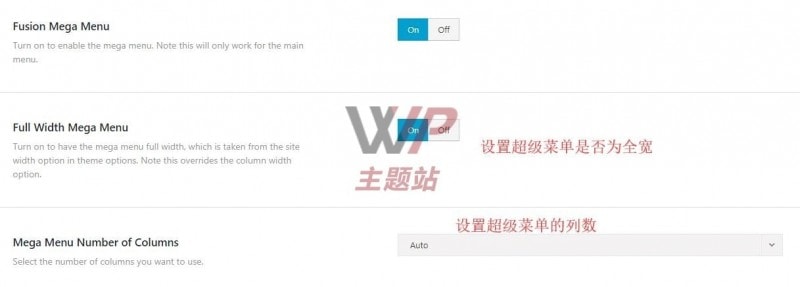
再次回到刚刚开启超级菜单的选项那里,这时候下面会多出很多选项,其中很重要的就是下面的2个,是否设置超级菜单全宽,以及超级菜单的列数,一般情况下按照下图设置即可

可以看到宽度已经调整,而且它会根据子菜单的数量,每个子菜单(二级菜单)会占用1列,如果超出一行则在下一行展示,自动调节列数,最多可以设置为6列

列设置
现在我们已经有了想要的布局效果,接下来就是往菜单中填充内容了
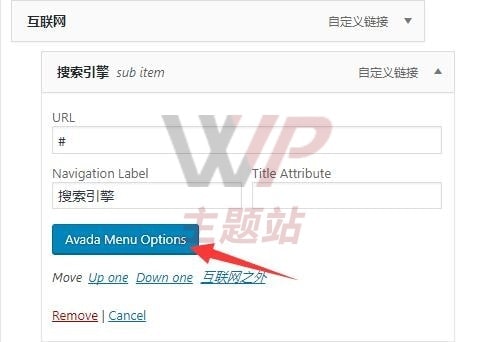
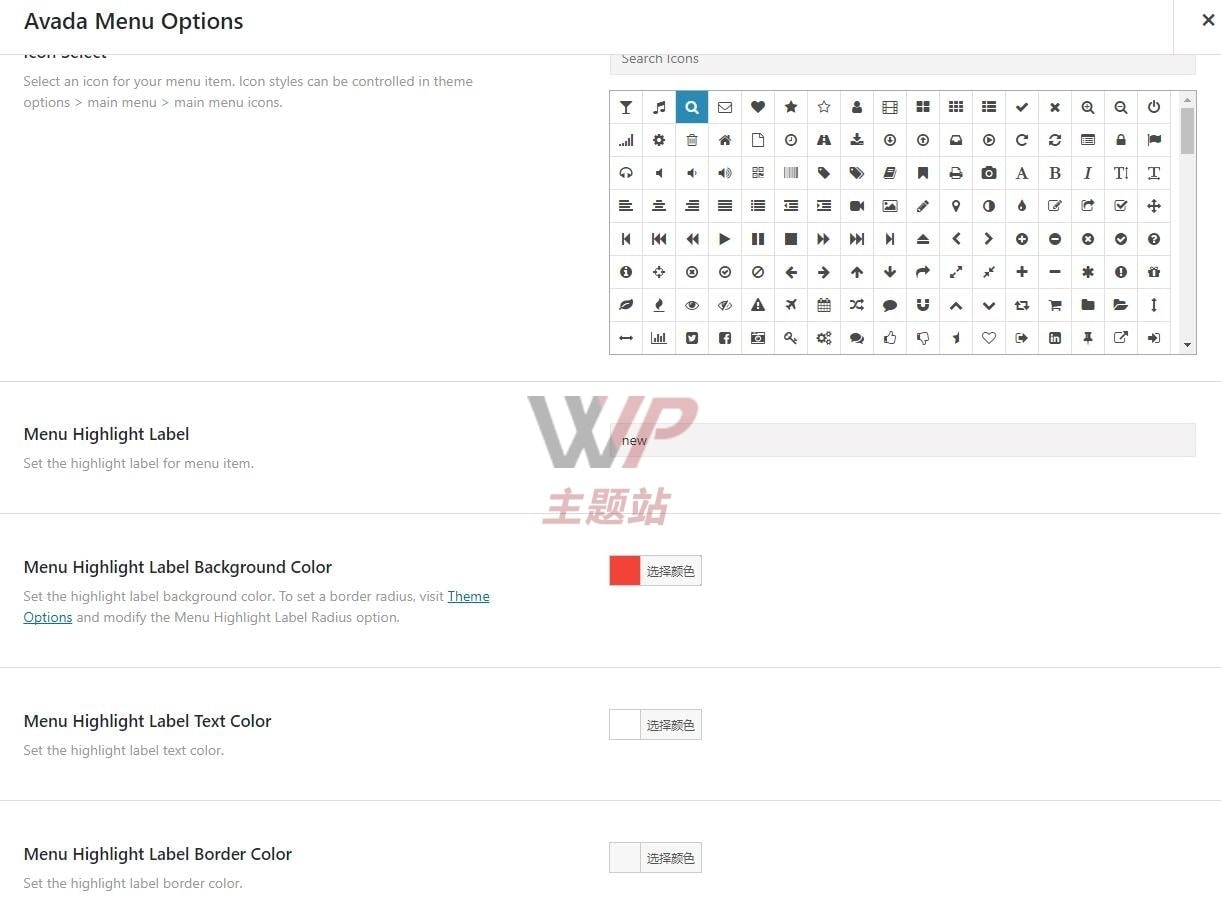
因为有3个列,我们需要单独对每列进行个性化的设置,比如想要设置第一列的样式,那么就打开二级菜单中的搜索引擎,选择 Avada Menu Options

这里可以进行很多的装饰设计等,比如添加Icon、标签、缩略图等,这些都是默认自带的样式,只需要自己进行一些设置即可


利用小工具添加自定义元素
如果这些设置还不够的话,那么小工具就是最强大的工具

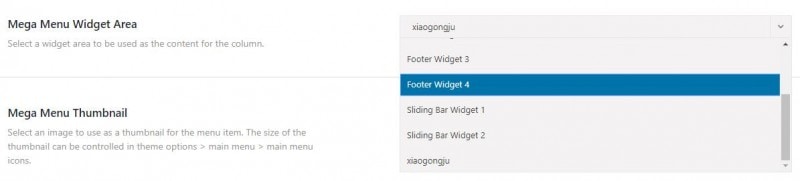
Avada在菜单中提供了嵌入小工具区域功能,只需要选择就可以使用任意的小工具,甚至包括整个侧边栏都是可以放到菜单中的
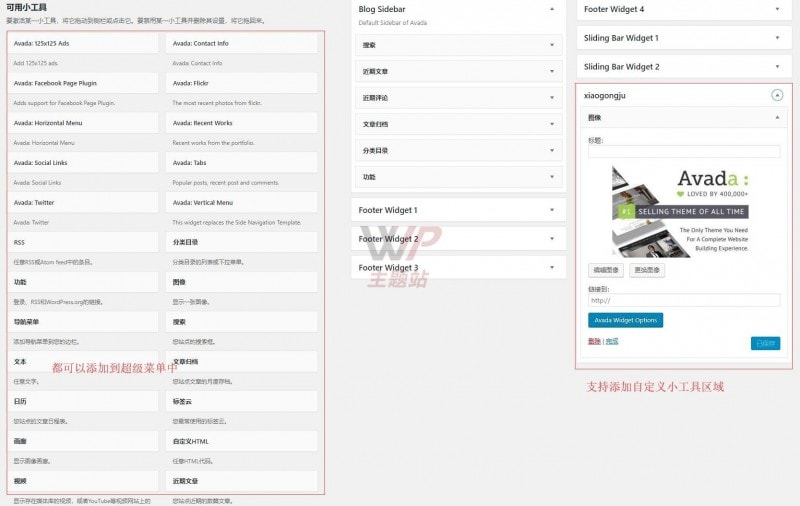
有些人可能会担心小工具不够用,没关系,Avada支持自己添加小工具区域,AVADA添加小工具区域,你可以随意的添加和删除这些小工具

你可以在小工具区域添加任何自己想要的元素,包括文章、图片、标签云、甚至幻灯片都是可以的,如果你懂代码的话,还可以添加自定义的HTML等
当然就算你使用代码,也能制作出很漂亮的网页,使用Avada只要用心设计,付出时间,就能做出自己想要的网页

另外,当超级设置好之后,可以检查一下有没有不合适的地方,再通过修改或者和Theme Opitons中的菜单设置一起调整,做出想要的效果
总体来说Avada的菜单还是非常强大的,刚刚接触可能会不懂它的设计原理,只要熟练了,会让你的网站更加与众不同