WordPress返回顶部插件 Scroll Back to Top使用教程
在内容型网站中,返回顶部是一个经常会用到的功能,尤其对于长篇的文章,一个返回顶部按钮可以让用户快速回到前面的部分,在配合WordPress目录插件,可以让网站的阅读体验明显提升。
不过,有些时候我们使用的主题并没有内置一键返回顶部的功能,这时,就需要我们自己去实现这个功能,在本文中,我们就教大家如何使用 Scroll Back to Top 为你的WordPress添加返回顶部功能
使用前需要安装Scroll Back to Top插件,你可以直接在插件中心安装或者下载安装
安装好插件以后,会在设置中增加一个Scroll Back to Top的项目,这里有该插件的所有设置,涵盖了很多项目
选项有点多,不过不要着急,接下来我们为大家一一解释这些选项的功能
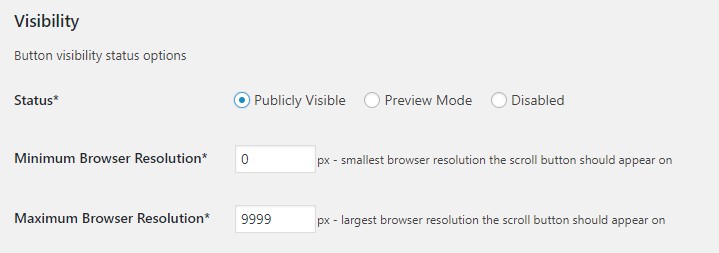
显示设置

首先,在顶部我们看到的是最重要的功能,是否显示返回顶部按钮,状态栏的三个选项分别表示
- 公开:所有人都可以看到,也就是开启返回顶部功能,默认是这个选项
- 预览:在设置时,我们会慢慢调整样式,这个时候可以使用预览模式,除了你自己,访客都看不到按钮
- 禁用:如果不想用返回顶部功能了,可以选择这个选项
下面的2个像素框用来控制返回顶部按钮在哪些大小的屏幕下显示,一般我们不用修改,默认即可
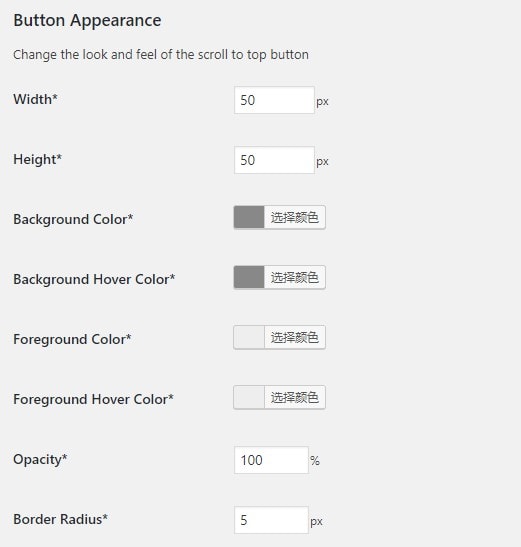
返回顶部按钮样式设置

按钮样式,这里我们可以设置按钮的外观,比如前景、背景色、透明度、大小、边框等,大家可以根据自己的网站进行调整,整个返回顶部按钮几乎所有的区域都是可调的
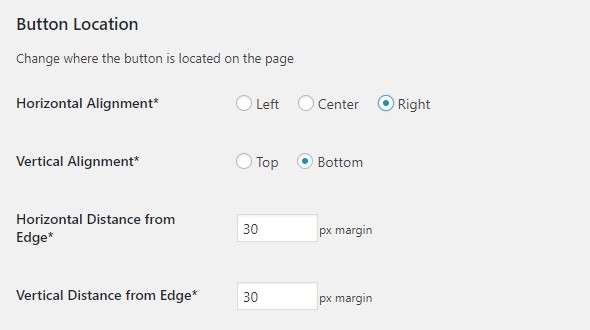
按钮位置选择

这里可以设置按钮的显示位置,比如放在左下角或者右下角、设置网页上方区域都是可以的,不过还是建议大家保持默认,放到右下角即可,因为这个位置对于人们来说是最方便、最容易点击到的位置
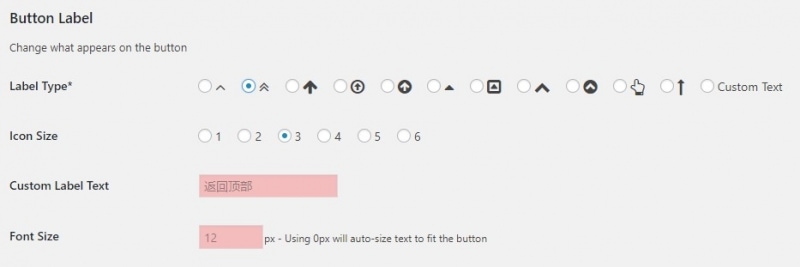
按钮内的标识设置

按钮标识设置,这里你除了可以使用插件内置的几个图标外,还可以使用自定义的文字,比如可以写返回顶部,还可以设置字体的大小
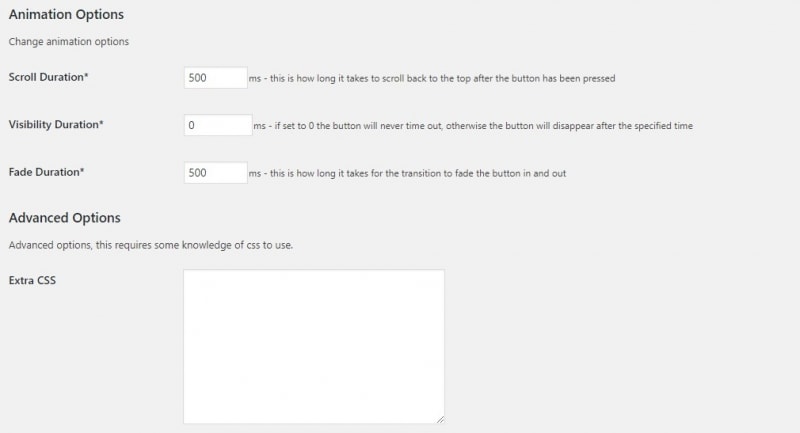
速度设置

最后的选项时动画速度设置,返回顶部的持续时间,淡入淡出时间等都可以在这里设置,另外还支持自定义的CSS代码
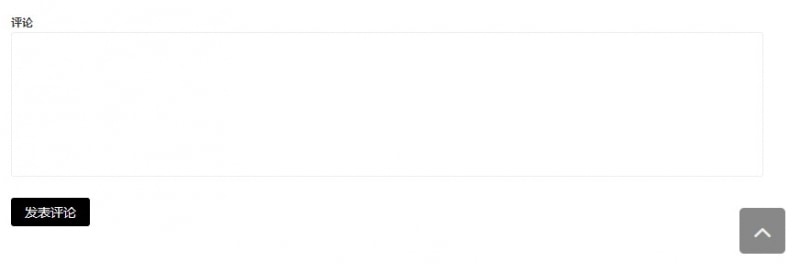
最后的显示效果

Scroll Back to Top 这款插件虽然说设置起来麻烦一些,默认的样式也不算好看,不过只要你认真设置一下,就会发现这款插件非常的强大,可以满足大部分网站的需要