GeneratePress滑出导航怎样使用
在一些网页设计中,我们会看到滑出菜单的设计,可以用来做菜单,或者一些其他用途的小工具,在本文中,我们教大家如何在GeneratePress中使用滑出导航
安装Menu Plus扩展
因为滑出导航是GP中的一个高级功能,首先需要安装GP Premium中的Menu Plus扩展
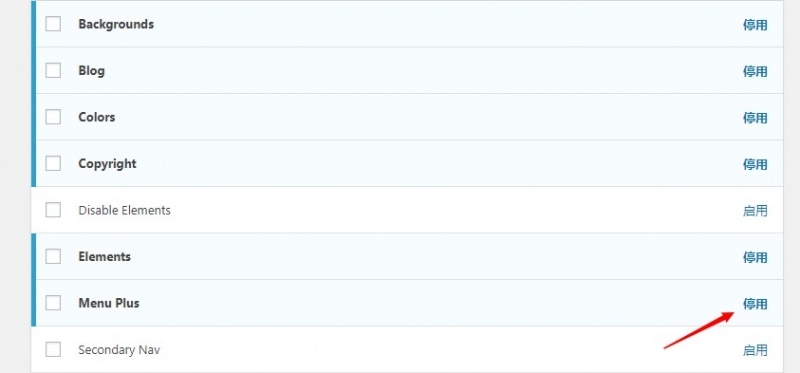
依次选择 外观 – GeneratePress – Menu Plus – 启用

添加滑出导航菜单
创建一个新的滑出导航菜单,或者你也可以使用已有的菜单,不过最好不要和页面已有的重复
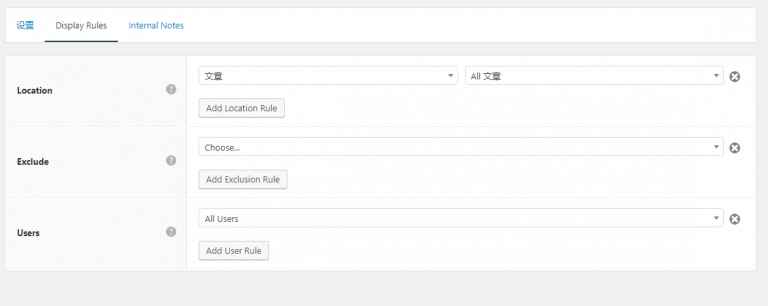
在菜单设置中添加 Slideout Menu选项

GeneratePress开启滑出导航
在准备工作完成以后,我们就可以在GeneratePress中开启滑出导航了
打开外观 -自定义,进入主题实时编辑器
选择 布局 – 滑出导航,将其调整为On开启状态,这里可以调整导航的位置,以及菜单的高度

这时就可以看到滑出导航的效果

滑出导航字体、颜色设置
如果觉得默认的样式太简单,还可以对滑出导航的字体和颜色进行调整,包括各种大小、背景、字体颜色
设置等,调整起来也是非常简单的
字体修改:自定义 – 字体 – 滑出导航
颜色修改:自定义 – 颜色 – 滑出导航

使用小工具为滑出导航区域添加元素
除了菜单以外,有些朋友可能还想要在滑出导航中添加图片等其他的元素,比如更新日志、网站公告等,这个时候你可以使用小工具添加
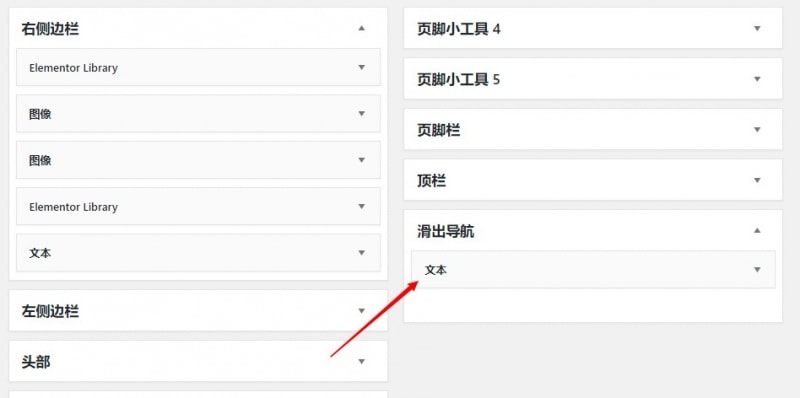
选择 外观 – 小工具,将你需要的小工具添加到滑出导航区域

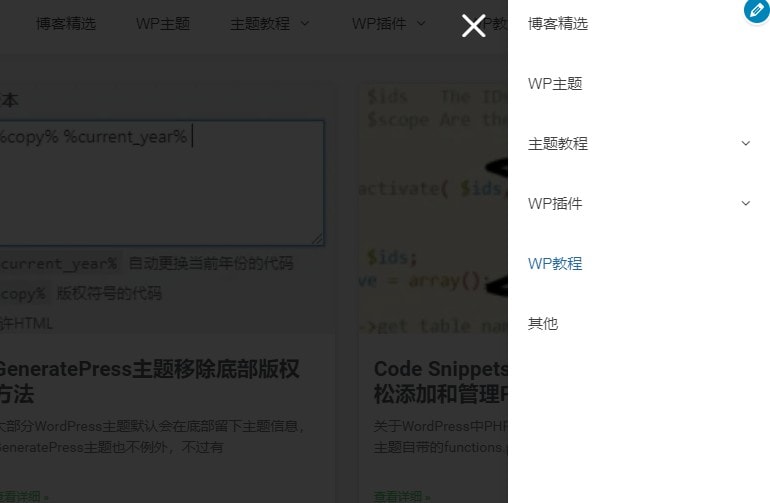
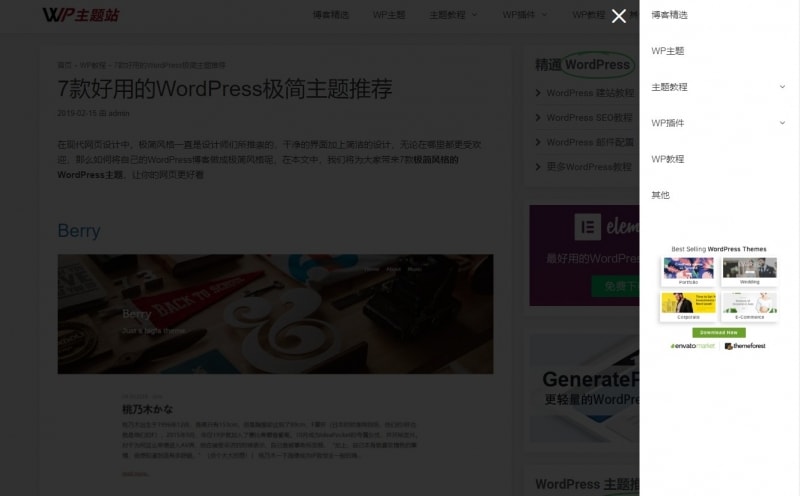
最终的效果

你还可以根据自己的需要添加各种小工具,甚至自己编写代码,非常的灵活