WordPress添加网站Favicon图标的4种方法
除了Logo以外,网站还有一个非常重要的视觉元素——Favicon图标,它在浏览器中起着非常大的作用,今天我们就和大家分享WordPress添加网站Favicon图标的4种方法
为什么要使用Favicon图标
很多人觉得网站顶部有Logo就好,却忽略了Favicon图标,其实这个图标有很多作用
- 当用户打开网页时,浏览器中标签中会显示Favicon图标
- 当用户收藏网站时,收藏夹会显示Favicon图标
- 当用户创建快捷方式时,Favicon会作为网站快捷方式的桌面图标
Favicon图标主要是为网站老用户准备,能够让用户更快速的找到我们自己的网站,尤其对于用户黏度较高的网站是非常必要的
怎样制作Favicon图标
这个没有什么专门的规定,使用WordPress建站,你只需要制作一个正方形大小的图标,能够让人知道这个是你的网站图标即可,一般的网站都是使用缩小版的logo
不过这里我有2点建议
- 将大小设置最少70×70,因为这个尺寸可以生成桌面图标
- 格式最好为PNG,能够与浏览器更好的融合
WordPress添加Favicon图标方法
图片制作好了以后,就可以上传到网站作为浏览器图标了,这里我们为大家准备了4种方法,你可以任意挑选一个自己喜欢的使用
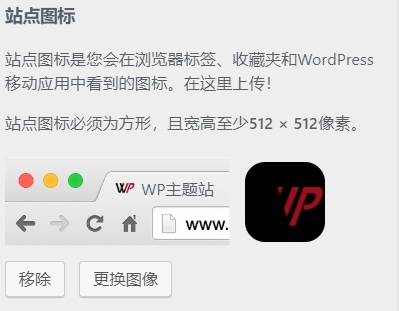
使用WordPress自带的自定义模块
打开WordPress的主题自定义模块,仪表盘 – 外观 – 自定义
选择 站点身份 – 站点图标,上传自己刚刚制作的Favicon图标

这种方式比较好的一点就是它会给你提前预览一下你在浏览器看到的样式,如果不满意,还可以选择不发布,直到修改满意为止
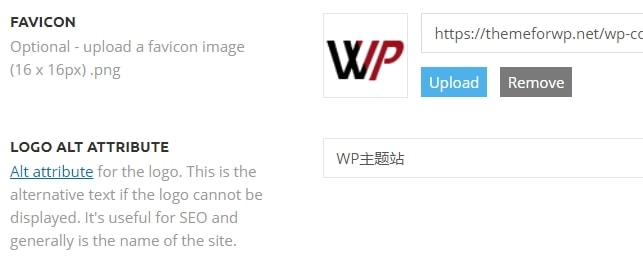
使用主题选项设置图标

可能有一些人不喜欢使用WordPress自定义功能,很多的高级主题都在面板中配置了Favicon设置,每个主题的设置方法不一样,按照要求上传就可以了
使用Favicon插件

Favicon by RealFaviconGenerator 是一款专门制作Favicon的插件,虽然说安装和生成都比较麻烦,不过它有一个其他方式没有的特性就是支持各种设备,包括桌面、安卓、IOS等,对于要求高的站点来说这个插件很实用
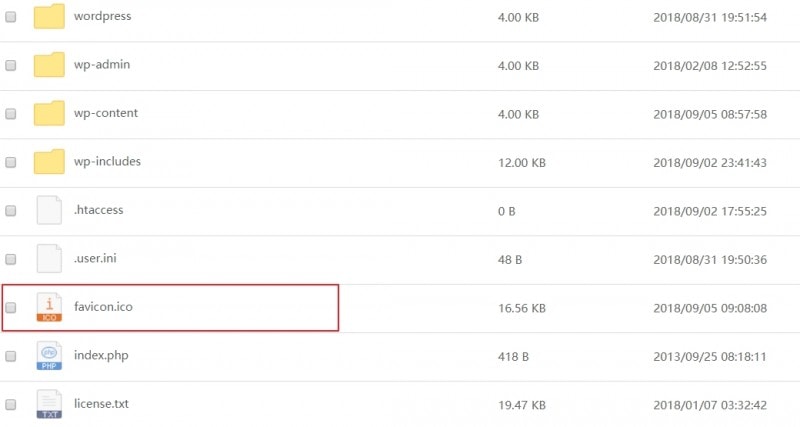
手动添加Favicon图标

首先制作一个 .ico 格式的图标,我们可以使用比特虫这个网站转一下格式
然后再通过FTP或者其他方式将其上传到网站根目录即可,之后会自动生效
手动的方法比较麻烦,不过它适用于所有类型的网站,和程序没有关系,以后你用别的程序可能会用到
好了,这就是我们今天介绍的WordPress添加Favicon的4种方法,希望你可以灵活的运用,让自己的站点从众多网站中脱颖而出







谢谢 正在找怎么设置图标