Enfold编辑器Avia调用博客文章的4种方法
Enfold主题虽然在后台提供了部分的博客选项,比如默认布局、优雅布局、现代商业布局等,但是其定制性是非常有限的,想要实现更多的效果,必须使用Enfold自带的可视化编辑器Avia,今天我们就分享下Enfold编辑器调用博客文章的4种方法
要使用编辑器,首先我们创建一个页面,并选择 Advanced Layout Editor 开启可视化编辑

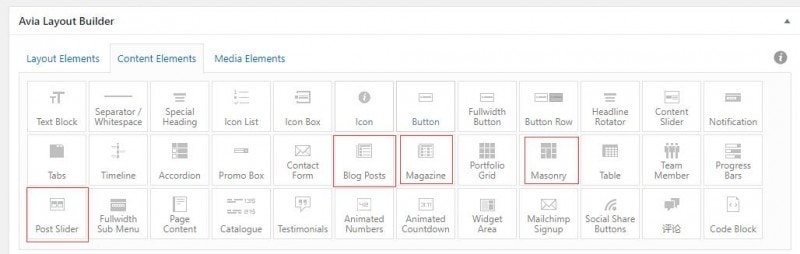
选择Content Elements,其中有4个元素用来可以调用网站文章,它们分别是 Blog Posts、Magazine、Masonry、Post Slider,这是4种完全不同的布局,可以分别配合使用
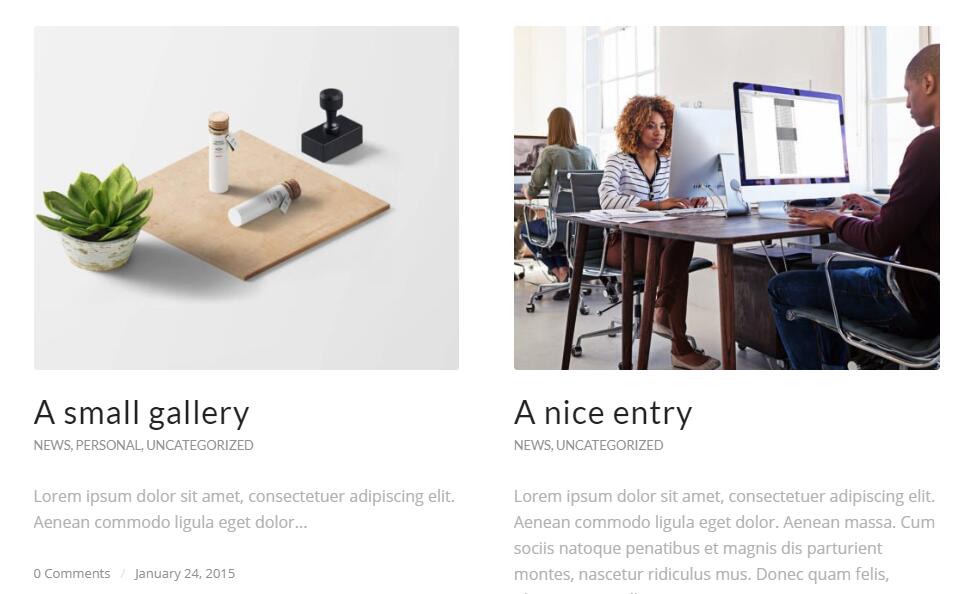
Blog Posts
属于最基本的博客类型,和主题选项中的博客布局设置相似,不过相比后台的设置多出了Grid网格布局,可以设置列数量和摘要等,可以直接使用


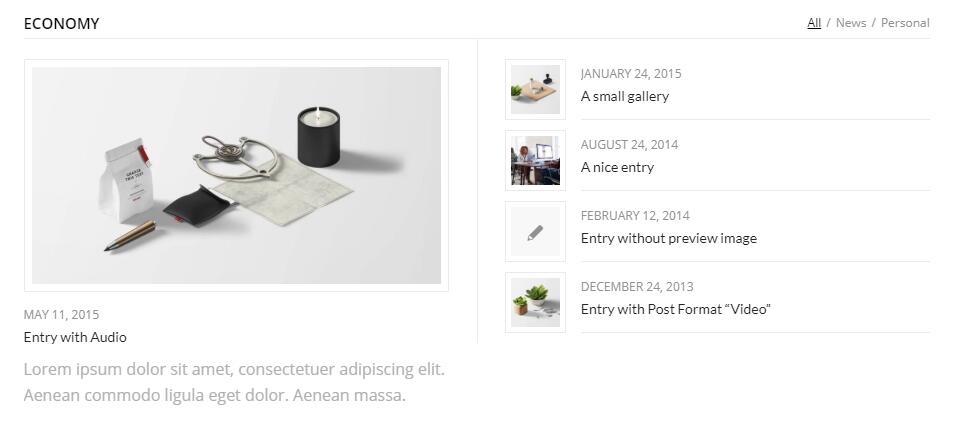
Magazine

杂志类型文章,默认的内容比较少,只显示网站的标题、小缩略图和发表日期,但是可以通过对数量的调整和设置做出比较漂亮的排版,常常创建多个配合使用

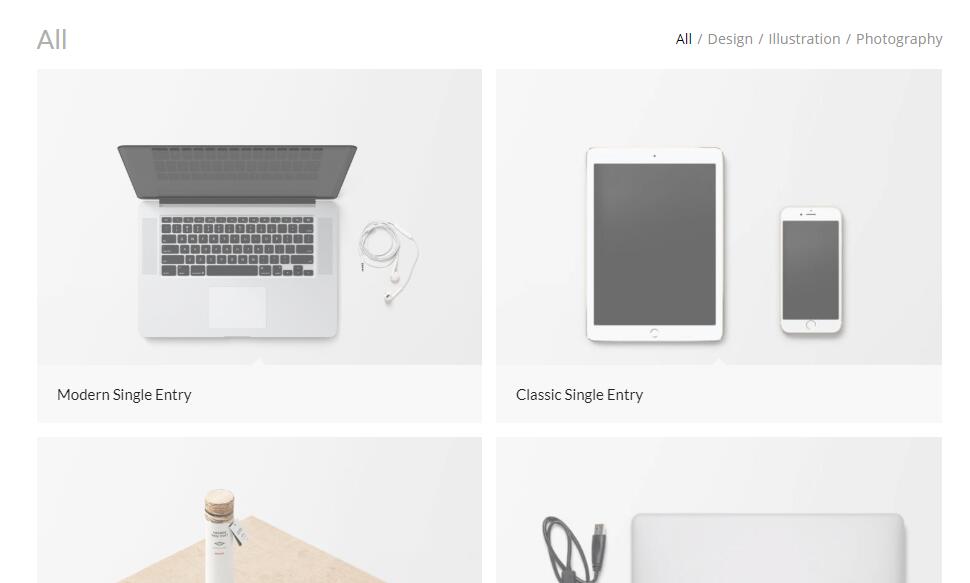
Masonry
国内习惯称之为瀑布流布局,不过该元素的设置相对来说较多,包括瀑布流布局、相同大小的网格布局、不规则的随机布局等(不同行有不同的列数,会根据图片自动调整)

使用Masonry布局需要注意,默认情况下使用该元素进行布局会自动设置成无侧边栏模版,如果想要添加侧边栏,需要将Masonry元素添加到一个布局列中,也就是将其放入到一个 1/1的 Layout Elements中

Post Slider
博客幻灯片,用来调用文章缩略图等组成滑动的模块,属于辅助元素,并且只能占据一行,所以说最好用来添加一些热门文章

总体来看,Enfold主题的布局是非常多的,但是更多的地方需要我们去研究,去进行各种设置才能达到满意的结果,所以这款主题给人最大的感受就是要多尝试,各种元素配合使用才能实现想要的效果