2022年好用的WordPress可视化页面编辑器推荐
近些年来随着技术的发展,Wordpress建站的方式也在不断的更新,在几年前,可能还比较流行代码插件做网站页面,完成一个页面需要很长时间技术要求也高。但如今,如果你还在是用代码方式制作网页就太麻烦了,现在更多的人会选择使用WordPress可视化编辑器,这些拖拽式的页面搭建方式已经非常成熟,不仅仅是构造页面简单、快速,更多的是各种自定义的设置和越来越人性化的使用方式,每个用户都能设计自己的wordpress网站
市面上的拖拽式wordpress编辑器的选择非常多,很多刚刚接触的朋友都不知道如何选择,所以WP主题站挑选了几款当前最流行的可视化编辑器并做详细介绍,帮助大家挑选一款最适合使用的页面编辑工具
Elementor

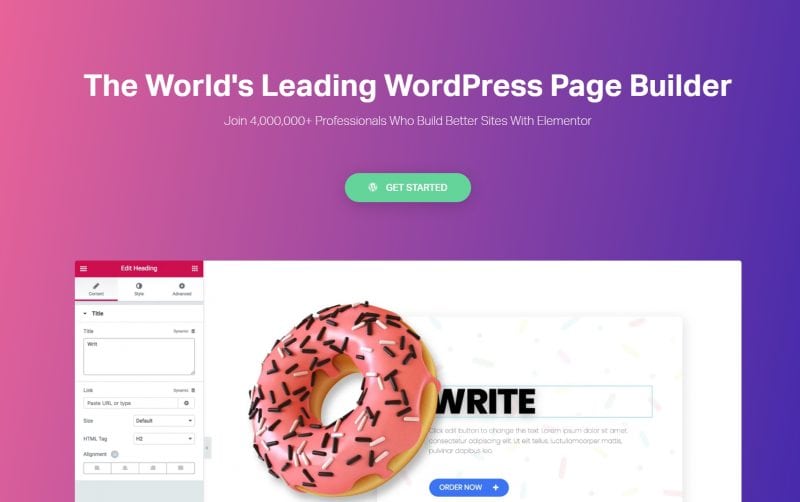
Elementor 是一款非常受欢迎的WordPress页面编辑器,它在WordPress的插件中心已经有超过500万的活跃安装量,它几乎包含所有先进的特性,是使用体验最好的编辑器,你可以免费使用到它大部分的功能
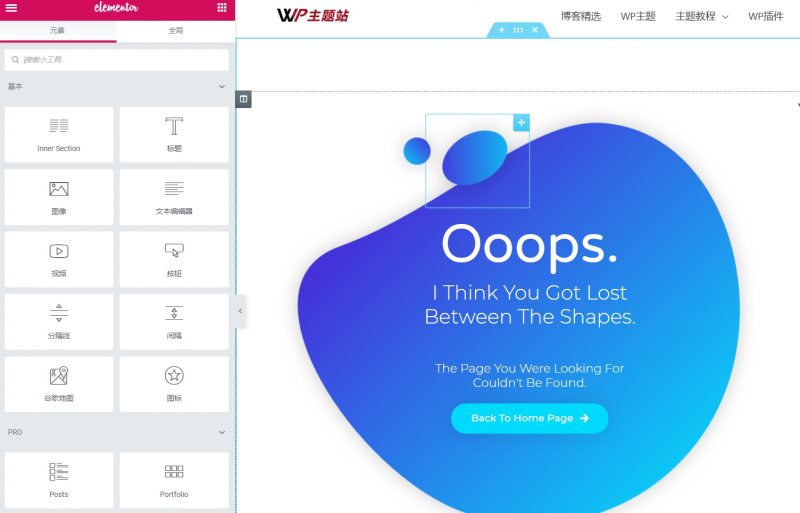
使用Elementor编辑网页非常方便,它的编辑界面分为两部分,左侧工具区与右侧编辑区。工具区用来提供我们需要的Elementor小工具,比如按钮、图片、标签、进度条等,你用鼠标可以将它们拖拽到网页中;而右侧编辑区则是我们排版布局的区域,这里是真实网页的实时预览,你可以在这里创建页面结构,把各个小工具集成到一起,构建出漂亮的页面

Elementor 中每个小工具的可定制选项非常多,其设置类别包括
- 内容,针对每个工具的专属项目,比如图片的尺寸选择、按钮的图标选择、相册的布局设置等
- 样式,该标签下的选项可以定制网页元素的样式,比如颜色、大小、字体等
- 高级设置,该标签为Elementor中的高级功能,包括边距、动画、背景、响应式、CSS等项目
虽然看上去项目很多,但由于Elementor使用了Tab和Toggle结合来布置这些选项,你仍然可以轻松地找到自己需要地选项

Elementor中还提供了很多效率工具,包括
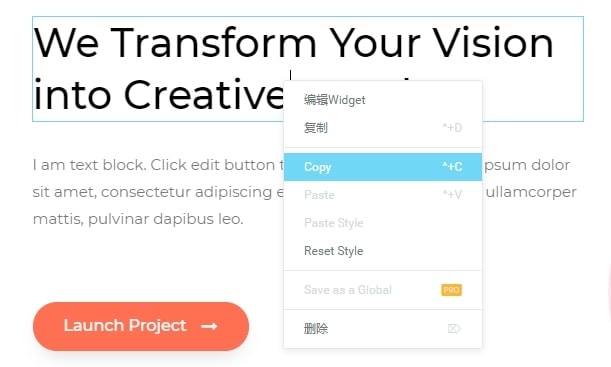
- 右键菜单,你可以直接在元素上右键,执行复制、粘贴、粘贴样式、删除等操作
- 快捷键,可以快速完成一些操作或调出功能,Elementor快捷键整理
- Elementor Finder,可以快速在多个页面间切换
这几个工具都是非常高频的功能,用好这些工具,可以让建站速度极大提升

Elementor 是一个专业的页面构建器,对于专业网站,它的付费版本 Elementor Pro 则是你的一站式解决方案,它将很多高级功能都集成在了插件,包括
- 主题构建器,提供主题改造功能,你可以用Elementor设计主题中的模板,甚至构建整个网站
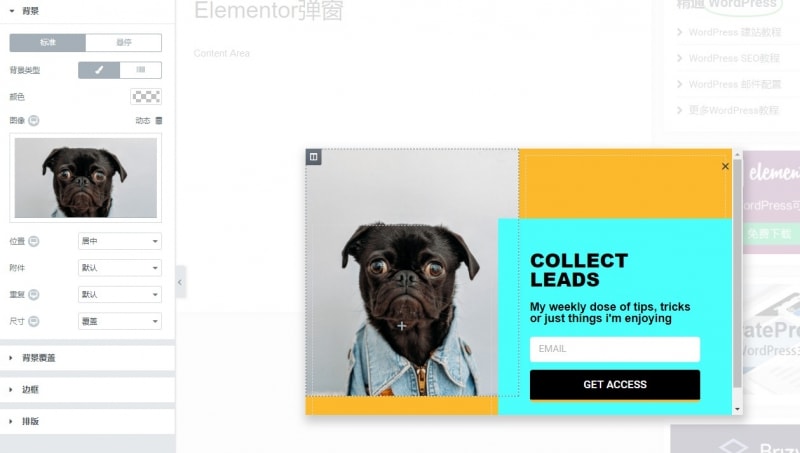
- 弹窗构建器,使用Elementor设计弹窗,并定制规则,Elementor创建弹窗教程
- 表单构建器,用Elementor为网站添加联系表单
- WooCommerce构建器,你可以用Elementor设计商城页面
还有其他的高级功能与模块,比如文章工具、幻灯片模块、全局元素、动态字段等,可以替换掉很多专业的WordPress插件,如果你有用到其中一些功能的话,非常推荐购买
Elementor插件已经汉化,大部分选项都有中文,学习起来很方便,即使你没有做过网页,也能轻松上手,再加上Elementor本身是可以免费使用的,很多人都使用Elementor作为首选页面编辑器
如果你想了解更多关于Elementor,可以查看我们关于Elementor的介绍
Brizy

Brizy是一款免费的WordPress页面编辑器,由著名的WordPress主题团队Themefuse使用Reactjs开发,这是一款非常新非常现代的页面编辑器
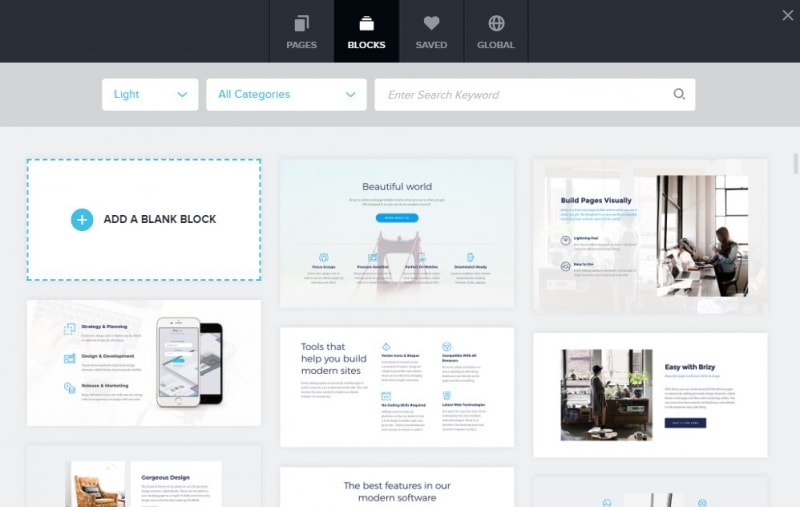
Brizy这款编辑器最引人注目的就是它的模块功能,开发者在编辑器中内置了很多网页中常见的模块,比如头图、团队介绍、CTA、客户评价、价格表等,而且每种模块都有多个不同的样式,你可以非常快速地将这些模块组合,然后修改成自己需要的文字和图片,页面很快就制作完成了,后期通过模块导航管理起来也方便

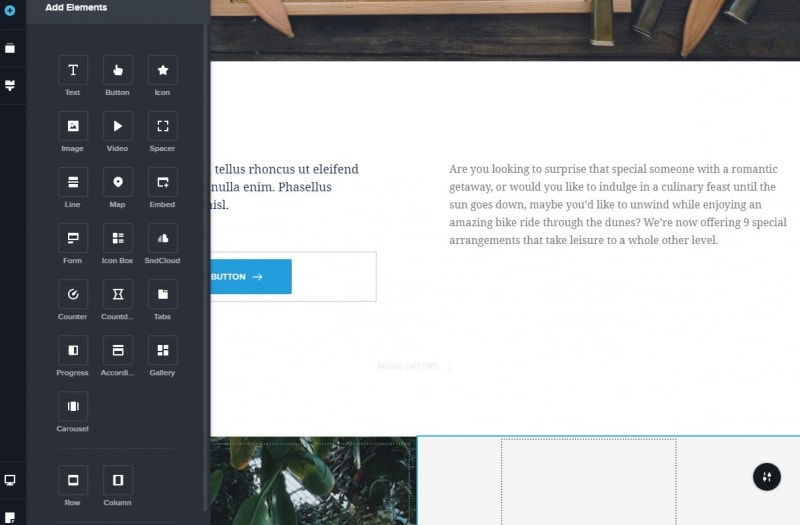
另外,如果你喜欢Diy的话,Brizy也是有很多元素可以使用的,包括行、列、文字、按钮等多种,还有许多现成的元素,比如Icon Box、Tabs标签、进度条、画廊等可以直接使用

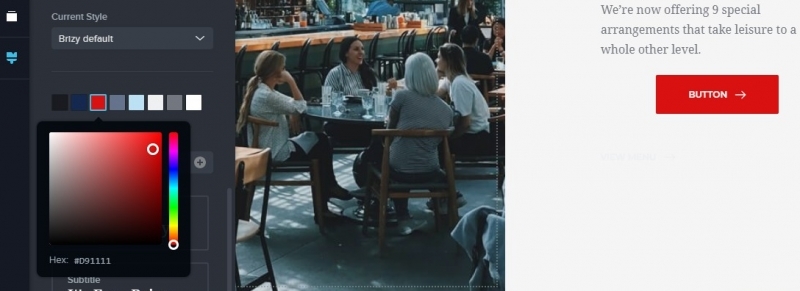
另外Brizy还有一个非常独特的功能,配色方案,这是一个在统一风格时非常有用的功能,在Brizy中很多元素都是有默认颜色的,比如按钮是蓝色的,你可以直接在按钮上修改颜色,这样只会影响到这一个按钮;或者你也可以直接修改它的Styling配色中的蓝色为其他颜色,这样影响的将是所有在之前使用该颜色的按钮,包括其他的页面,在某些情况下些,这些特性是非常有用的

因为Brizy是一款非常易用的页面编辑器,如果你想快速搭建起页面,可以尝试下
WPBakery Page Builder

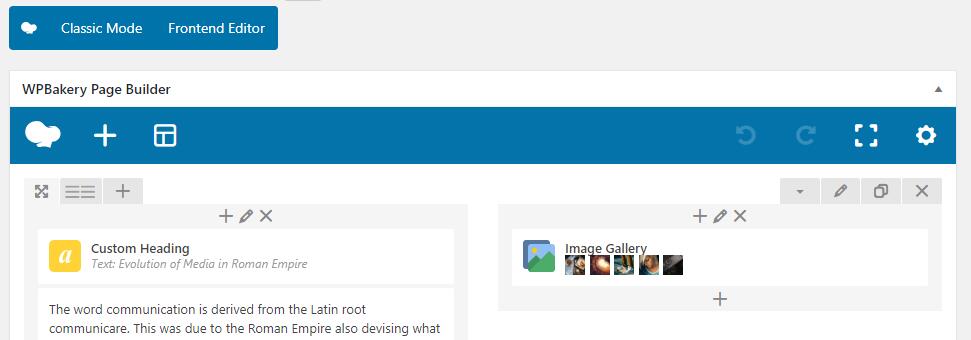
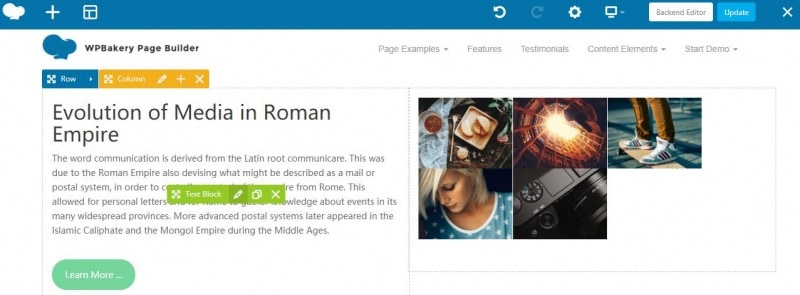
WPBakery Page Builder可以在前后端编辑来构建页面,而且无论前后台都是一样的操作,2者各有优势,后台操作可以很快理清页面的结构,前台则可以随时预览整个网站

当编辑元素时,一般会有独特的选项和另外普遍的样式设置,比如边框、背景等,虽然相比其他的有一些少,不过一般用户已经足够了
编辑器自带一些常见的元素,另外还可以购买更多的Addon,可以到codecanyon上看有很多
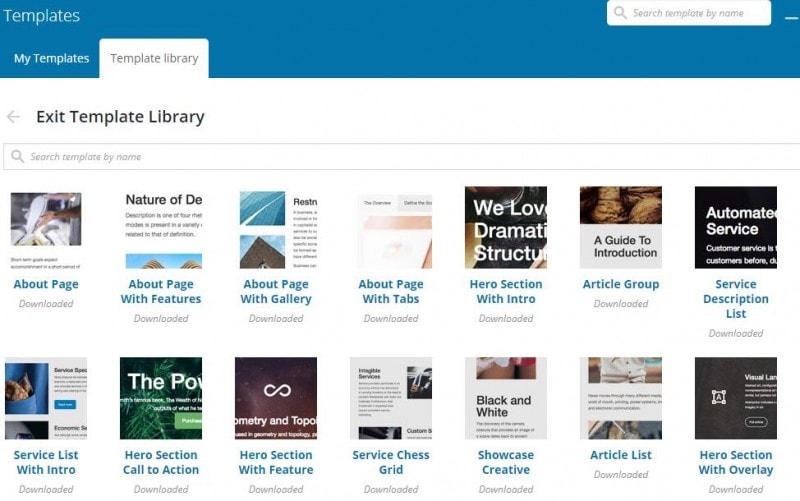
插件自带了几十个做好的模块,可以调用,不过很麻烦的一点是需要先下载下来,才能到My Template调用,有时候不用心看的话甚至会忘记自己下载了哪一款模板

WPBakery Page Builder在可视化编辑这方面算是比较老牌的,在Codecanyon的销量第一插件,另一方面可以说是Themeforest上的必备,很多主题都集成了WPBakery,作为自己的默认可视化编辑器,只要购买主题就能免费使用,所以说这款编辑器可以说是使用人很多
WordPress可视化编辑器WPBakery Page Builder
Visual Composer

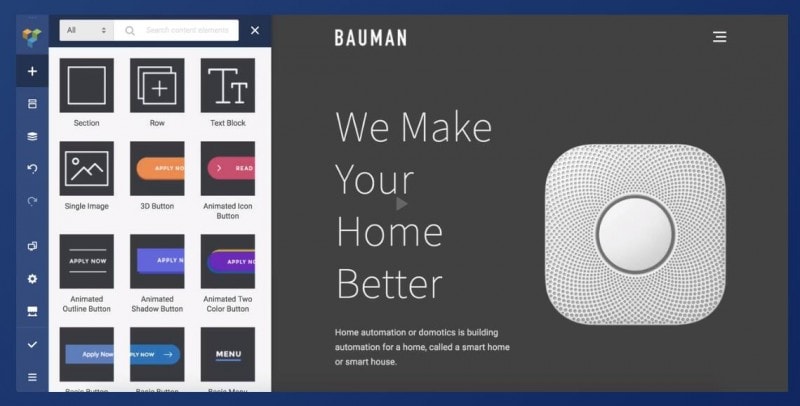
新版的Visual Composer和之前的WPBakery Page Builder是完全不同的2种编辑器,使用了侧边面板添加元素的方式,并且每行可以展示3个元素,很好的减少了滚动鼠标的频率;支持点击添加,轻轻一点就能将元素添加到页面中,并自动跳出设置
Visual Composer还将行、列、元素的操作整合在一起,比之前分散开的工具栏更加容易控制,更多将重点放在元素本身。不过如果用习惯了WPBakery之后,还是得花点时间适应下Visual Composer的操作

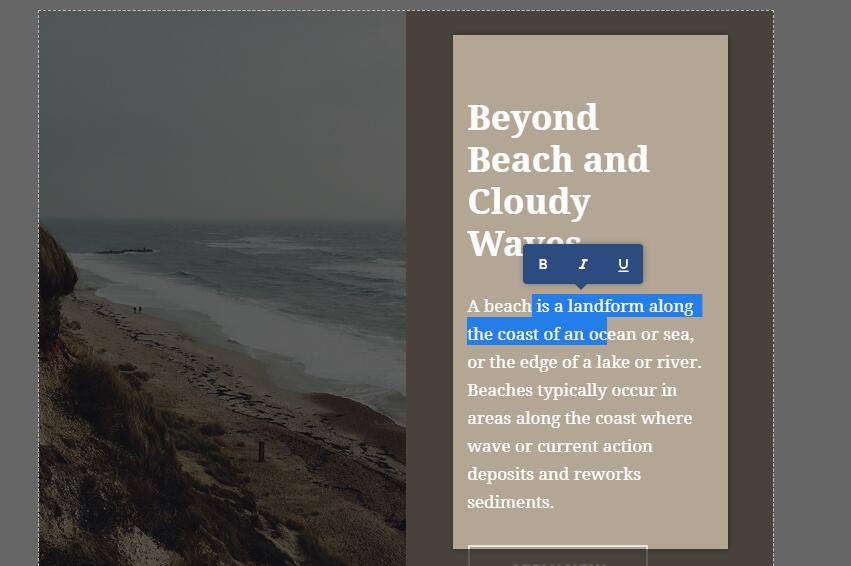
新版的实时编辑很好用,大部分文字都不用点开高级选项就能修改

该款插件整体来说还是很好用的,并且基础版免费使用,也可以付费升高级版,价格是59美元,高级版可以直接引用做好的模板,并且增加菜单和底部模板,推荐使用
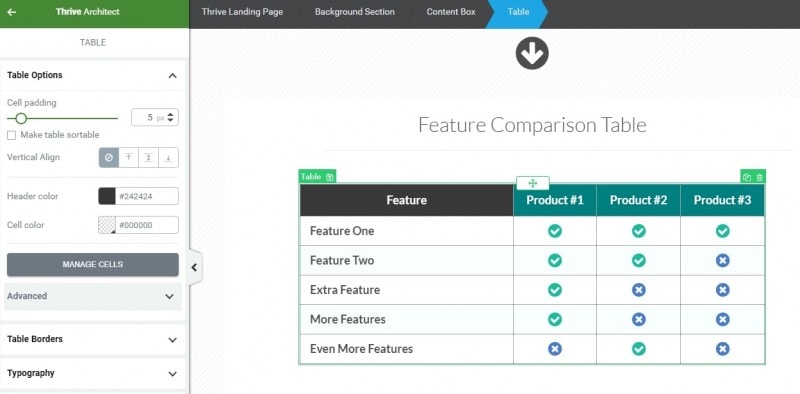
Thrive Architect

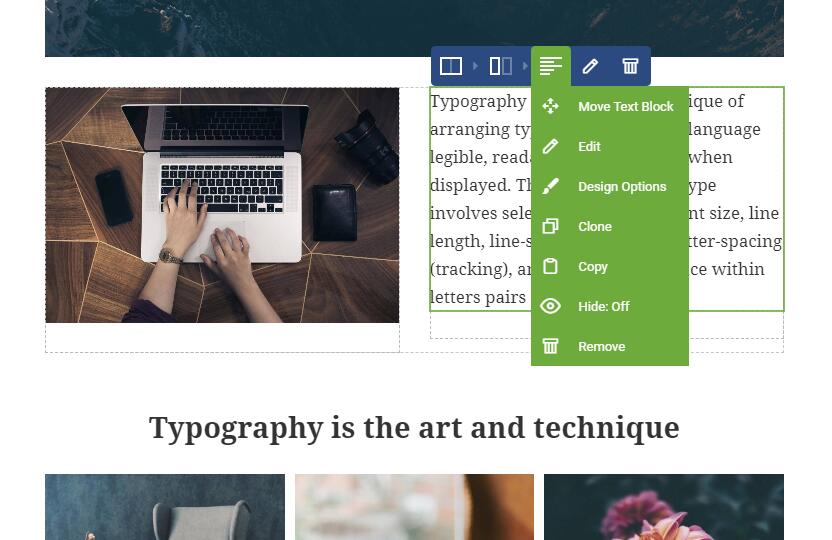
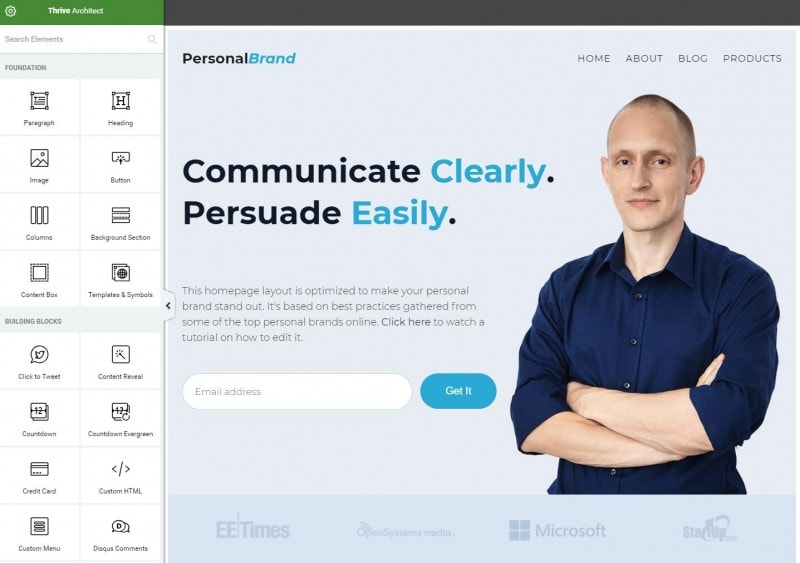
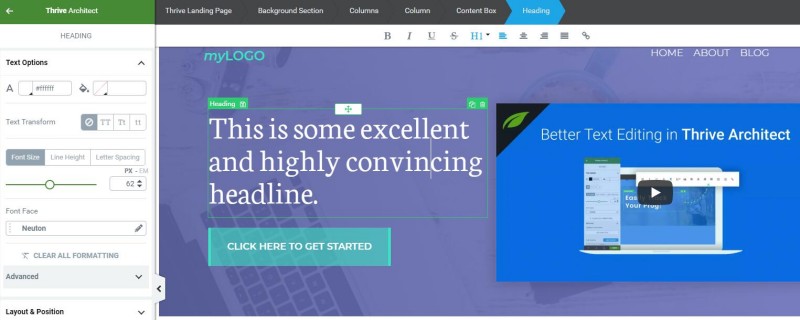
Thrive Architect同样是一款非常现代的编辑器,采用左侧面板添加和编辑元素,不会影响到观察网页,预览时可以收起编辑器来查看网页,而且还可以把编辑器切换到右侧使用

Thrive Architect的工具条非常的简洁,在网页界面中没有那么多行和列的设置,和其他编辑器最大的不同是你可以通过最顶部的箭头轻松选择上级元素,尤其是对于现代的编辑器很有实用
设置选项则全部集中在左侧的编辑面板中,而且支持实时编辑内容,操作起来效率更快,非常方便。如果没有那么多时间自己建页面,Thrive有200多个演示页面可以一键导入,把文字和主图替换成自己的内容基本就可以上线了

另外Thrive Architect本身是专门为构建商业网站和高转化率页面而生,其内置的营销元素非常多,比如按钮、倒计时、电子表格、支付卡片、价格表、CTA、客户评价等等,尤其是它的表格工具,非常有特色,你可以将很多元素比如图片、按钮、评分等直接拖入,不论是推广,还是卖产品都非常实用,许多的网站都用它来搭建着陆页面
Thrive Architect 优秀的WordPress页面构建工具
总体来说,这几款编辑器都是非常好用的,不论是从界面还是体验上,每种都有自己的特点,具体的选择还是要根据自己的情况







实用